
・WordPressの自作テーマ時に作るstyle.cssに記述することは?
こんな疑問にお答えします。
WordPressテーマを自作するときに「index.php」「functions.php」「style.css」は必須ですよね。
この「style.css」ですが、テーマの情報を記述するためのコードを書いておきます。
ただ何を書けばよいかわからない方もいるかと。

知っておくべし
ということで、この記事では「自作テーマのstyle.cssに記述すること」について解説していきます!
自作テーマのstyle.cssに記述すること
目次
【WordPress】自作テーマのstyle.cssを簡単に解説【解説】
まず自作テーマにおける「style.css」の役割などを簡単に解説しますね。
- ファイルの設置場所
- 情報が反映される場所
順に見ていきましょう。
設置場所はテーマの中のすぐ下ですね。
/wp-content/themes/テーマ名/style.cssこの部分に置くようにしましょう。
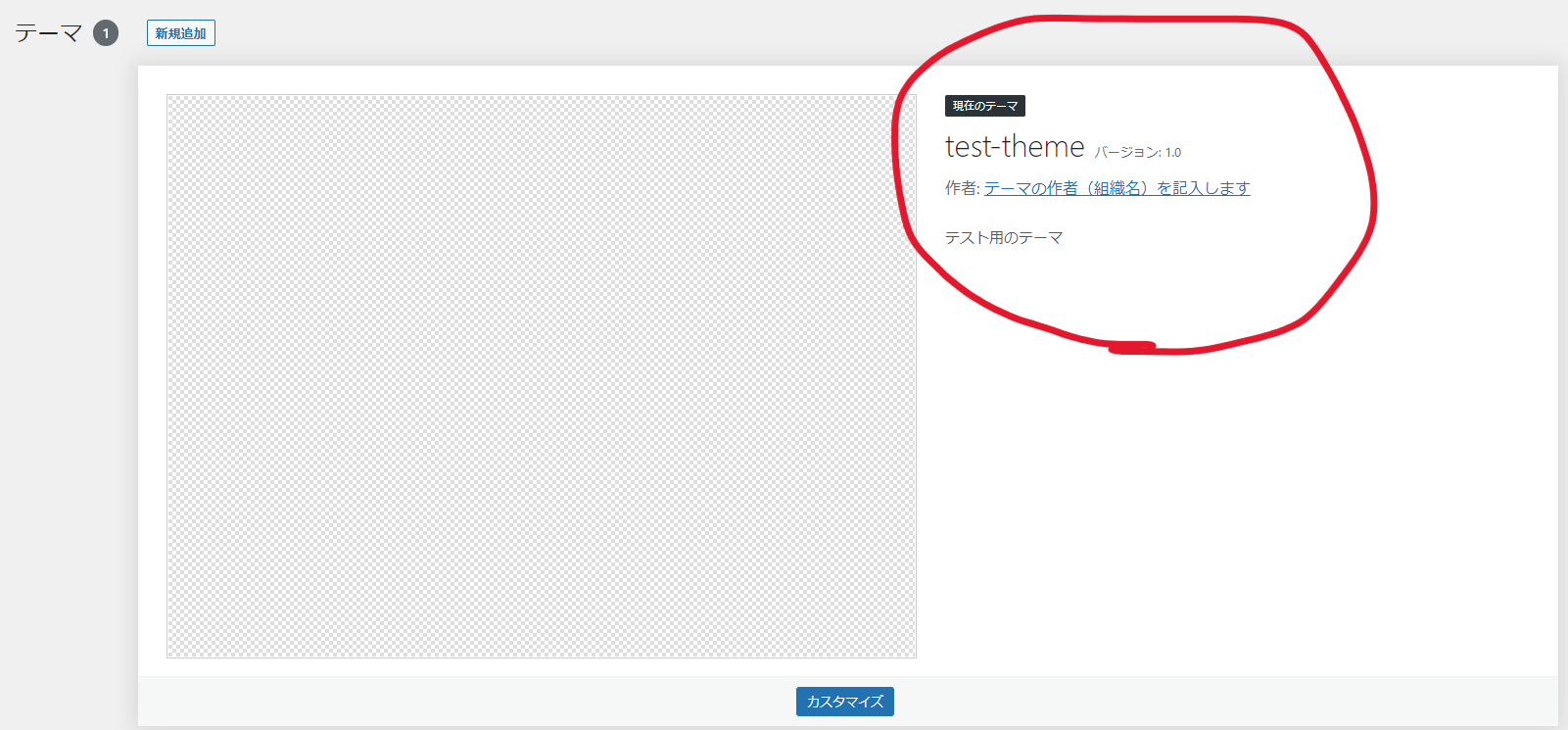
下記画像のように管理画面にて表示されるようになります。

「style.css」に記述したコードがこちらに反映されます。
【WordPress】自作テーマのstyle.cssに記述すること【解説】
では「style.css」にはどんなコードを記述すればよいのか。。
結論はWordPressのテーマ概要を表す情報ですね。
例となるコードがこちら↓
/*
Theme Name: テーマの名前
Theme URI: テーマのURL
Author: テーマの作者名
Author URI: テーマの作者のURL
Description: テーマの説明文
Version: 1.0
*/順に意味などを解説していきますね。
(※今回は自作テーマということで最低限必要であろうコードを紹介しておりますので、ご了承ください。)
コメントアウトを作成して、その中に概要情報を記述していきます。
/*
*/テーマ名を記述していきます。
Theme Name: テーマの名前テーマの情報がのってるURLを記述します。
Theme URI: テーマのURLTheme URIの「URI」は、「URL」ではないので注意しましょう。
テーマを作成した人もしくは企業の名前を記述します。
Author: テーマの作者名テーマを作成した人もしくは企業のURLを記述します。
Author URI: テーマの作者のURLAuthor URIの「URI」は、「URL」ではないので注意しましょう。
テーマの概要について記述します。
Description: テーマの説明文テーマのバージョンを記述します。
Version: 1.0このバージョンによって、定期的にサイトを更新してるかどうかの確認ができますね。
/*
Theme Name: テーマの名前
Theme URI: テーマのURL
Author: テーマの作者名
Author URI: テーマの作者のURL
Description: テーマの説明文
Version: 1.0
*/【WordPress】自作テーマのstyle.cssに記述すること【その他】
自作テーマのstyle.cssに記述することは、おおむね先述したものでOKかと。
ただ場合によっては他にも記述する必要があります。
最後に「その他」として記述するコードを紹介しますね。
それがこちら↓
| License: | テーマのライセンスを記述 |
| License URL: | テーマのライセンスのURLを記述 |
| Tags: | テーマに関するタグを記述。 カンマ区切りで複数設定可能。 |
| Template: | 親テーマの名前を記述。 (テーマが子の場合に必須) |
【WordPress】自作テーマのstyle.cssに記述すること【解説】:まとめ
- テーマの中のすぐ下に設置
- 管理画面に情報が反映
- WordPressのテーマ概要を表す情報を記述

自作テーマのstyle.cssに書くべき情報を覚えておこう!





