
・TwitterのタイムラインをHTMLに埋め込むにはどうするの?
・レスポンシブ対応もしたい!
こんな疑問にお答えします。
サイト案件では「特定のTwitterのタイムラインを埋め込んでほしい」と言われることがあるんですよね。
下記みたいな感じの↓
Tweets by jito_coderこれの作り方は簡単。公式のページからコードを作成すればOK。

意外とすぐできるよ!
ということで、この記事では「Twitterのタイムラインを埋め込む方法」について解説していきます!
・Twitterのタイムラインを埋め込む方法
・Twitterのタイムラインのカスタマイズ方法
・Twitterのタイムラインのレスポンシブ対応方法
目次
【HTML】Twitterのタイムラインを埋め込む方法
HTMLにてTwitterのタイムラインを埋め込む手順はこちら。
- 公式ページへ
- TwitterのURLを貼り付ける
- 表示したいタイムラインを選択
- タイムライン用コードを取得
- コードをカスタマイズする
- data-chromeで見た目を変える
- HTMLに埋め込む
順に解説していきます。
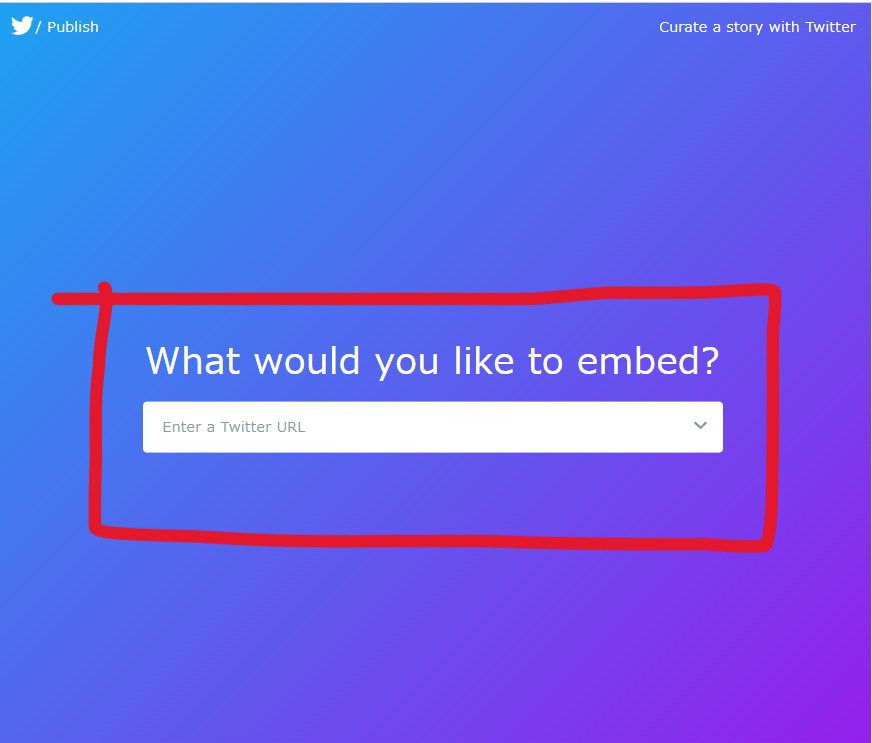
まず下記の公式ページへアクセスします。
下記画像の赤部分にTwitterのURLを貼り付けます。

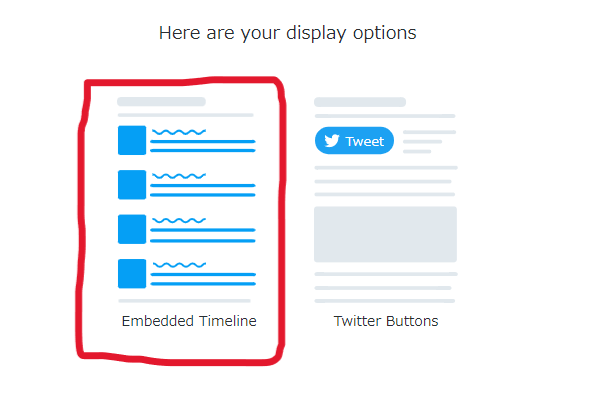
URLを入れてEnterを押すと、スクロールして下記が表示されます。

ここで左赤枠のタイムラインを選択しましょう。
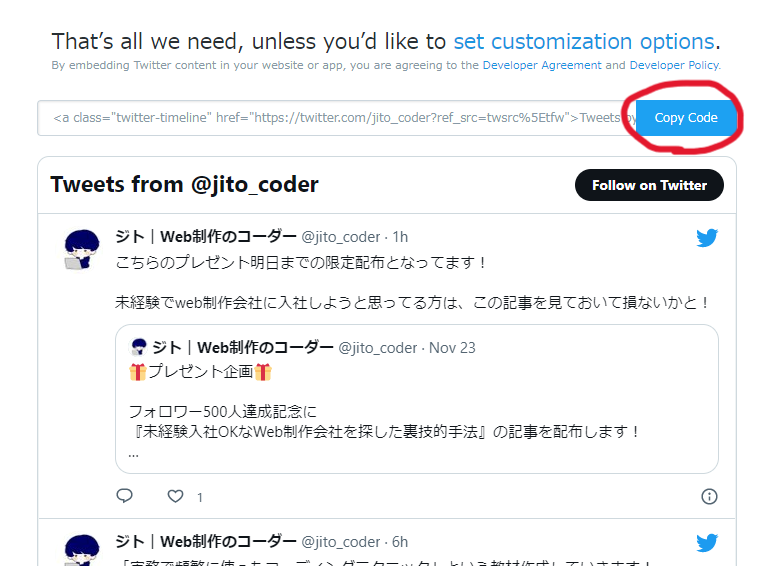
すると下記のコードがでてくるので、赤枠の「Copy Code」をクリック。

これで埋め込むようのHTMLをゲットすることができます!
先述したHTMLのコードをそのまま使ってもOK。ですが、カスタマイズしたほうが使いやすいです。
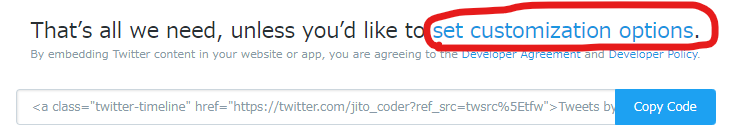
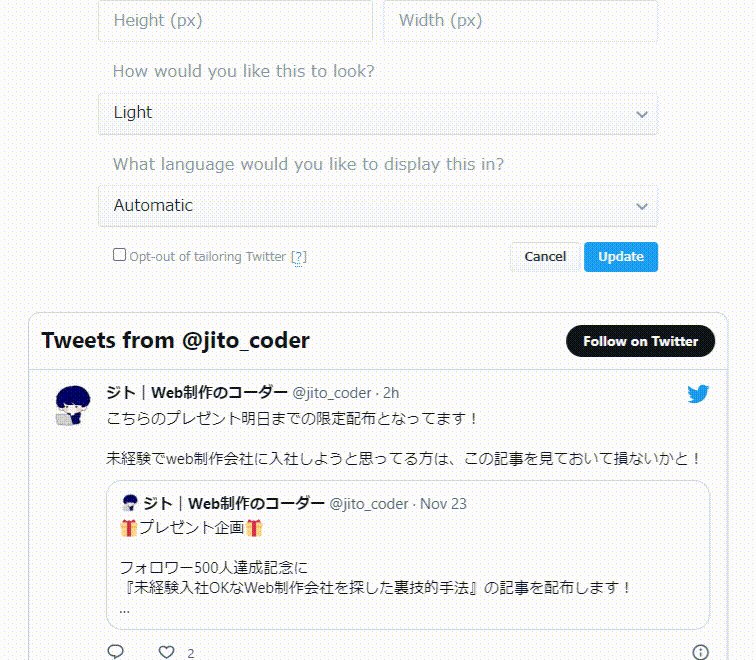
まず下記の赤枠をクリックしましょう。

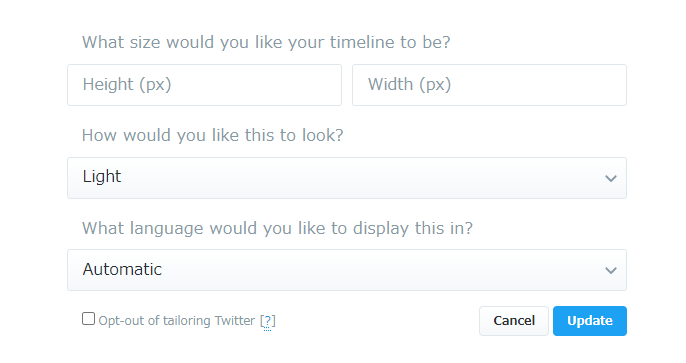
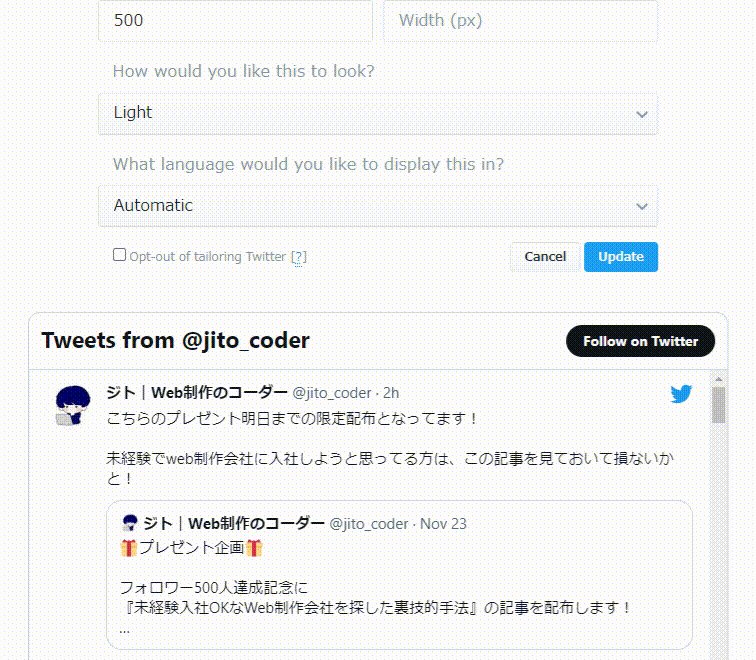
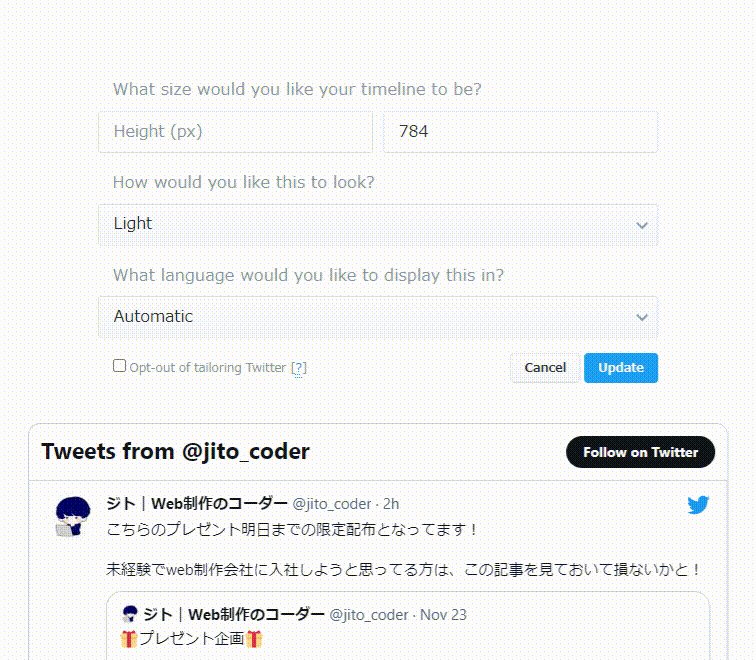
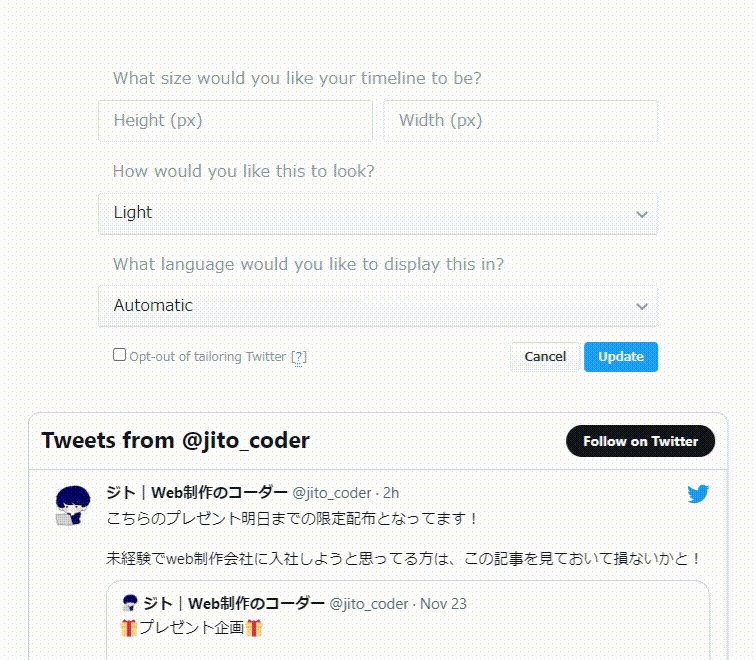
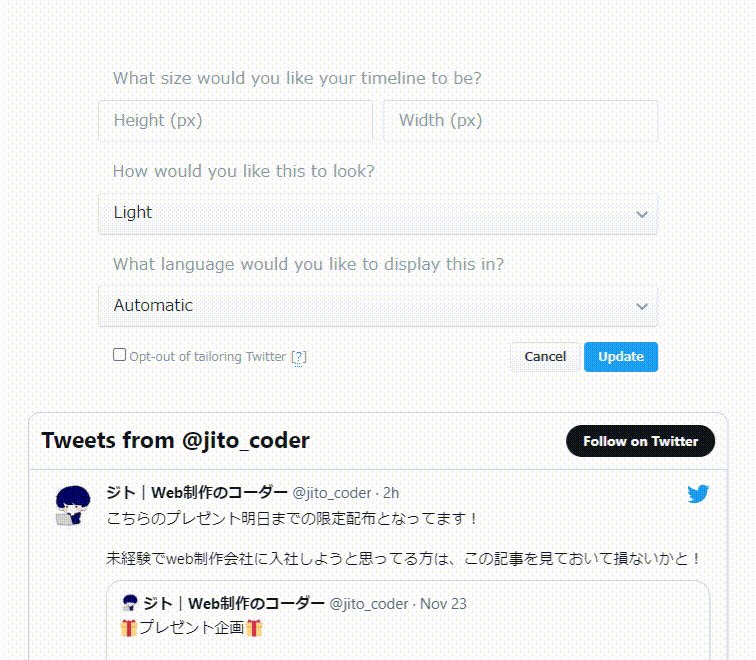
すると下記が表示されます↓

ぞれぞれの設定の意味はこちら
| Height(px) | タイムラインの縦の大きさ |
| Width(px) | タイムラインの横の大きさ |
| Light | 背景色 |
| Automatic | 言語 |
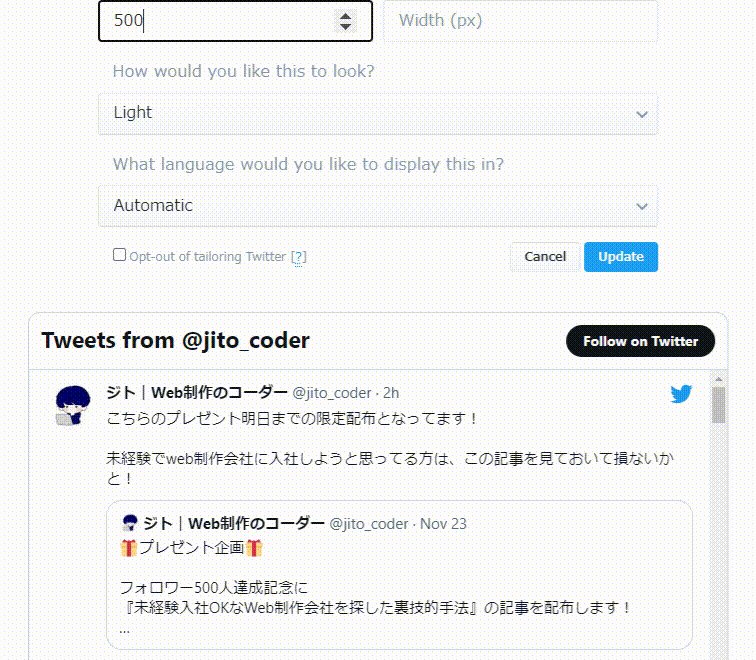
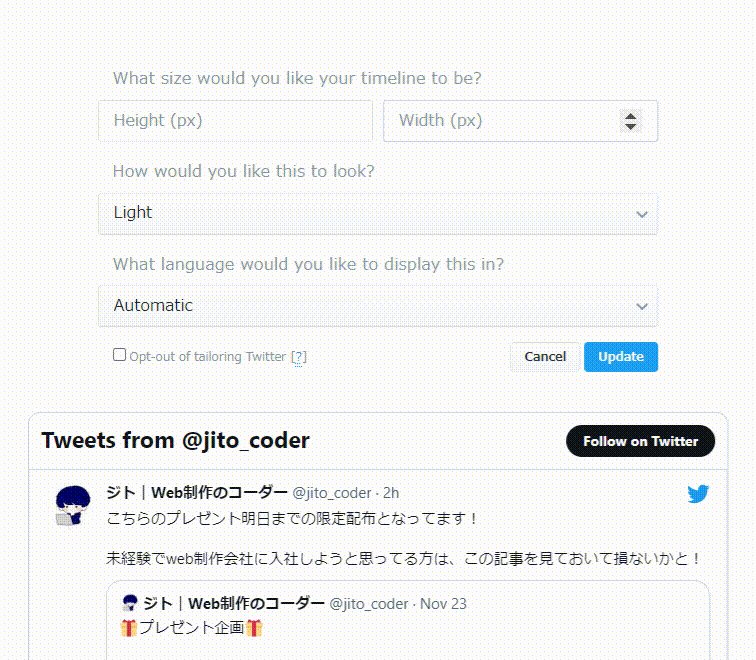
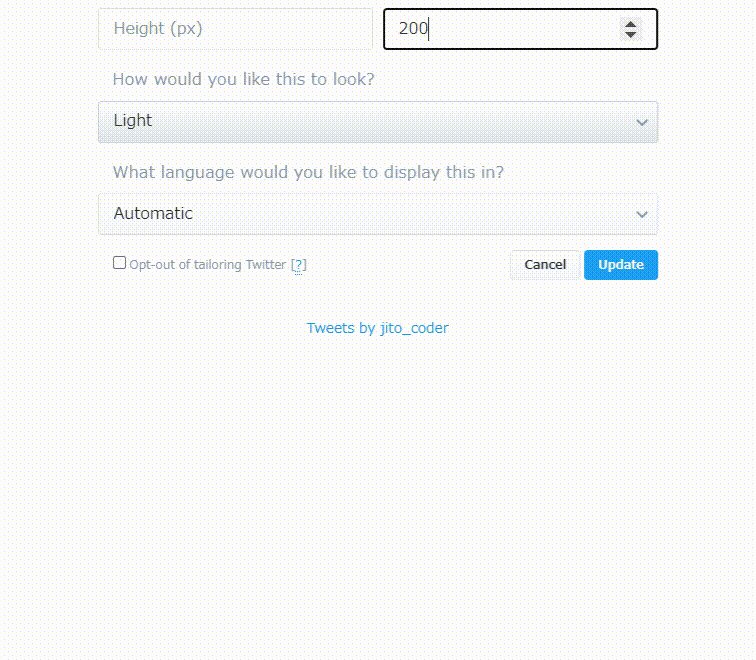
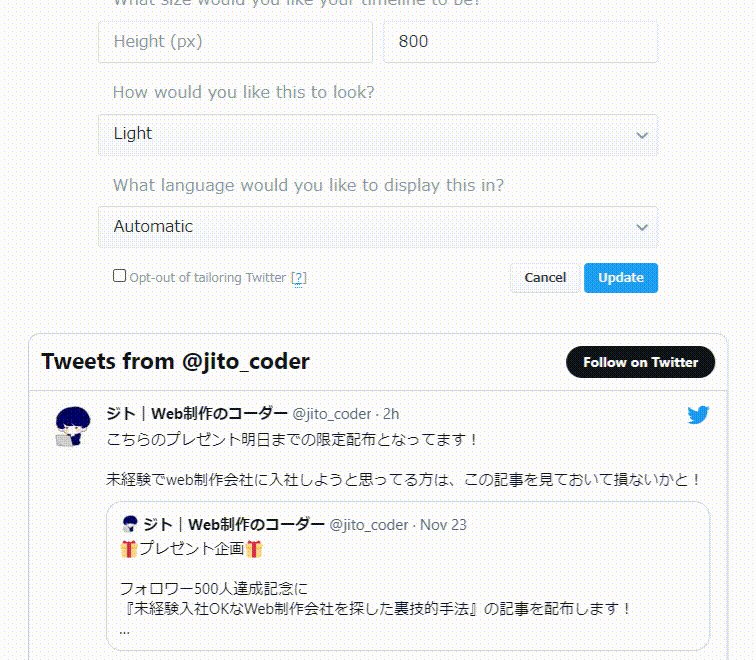
こちらはタイムラインの縦の大きさを設定します。
数字を入れたり、矢印で数値を変更したりしてカスタマイズしましょう。

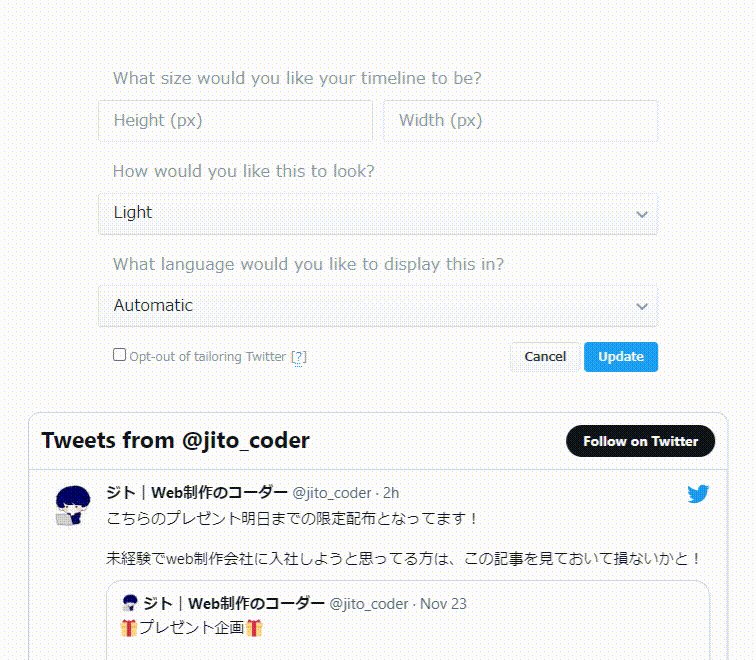
こちらはタイムラインの横の大きさを設定します。
数字を入れたり、矢印で数値を変更したりしてカスタマイズしましょう。

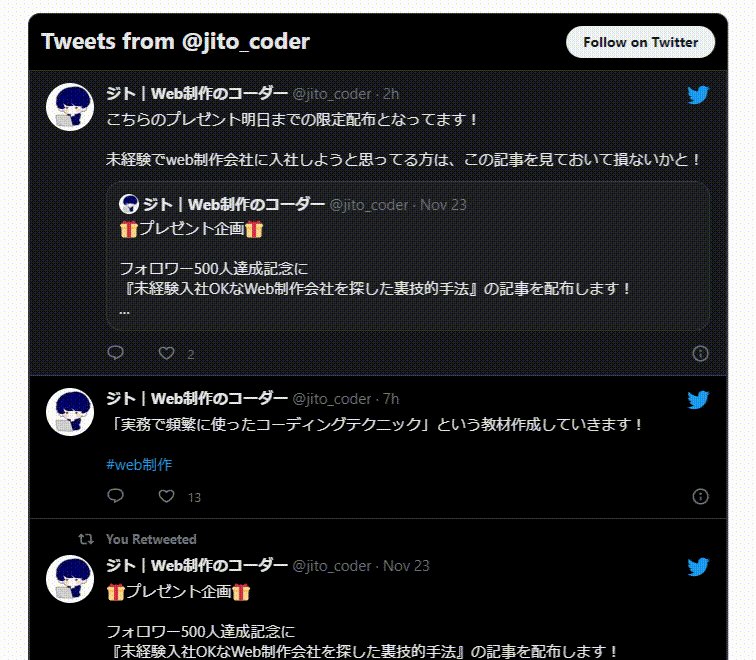
こちらはタイムラインの背景色を設定します。
といっても選択肢は「Light」と「Dark」だけですね。
ここはLightを選択する方が多いかと。

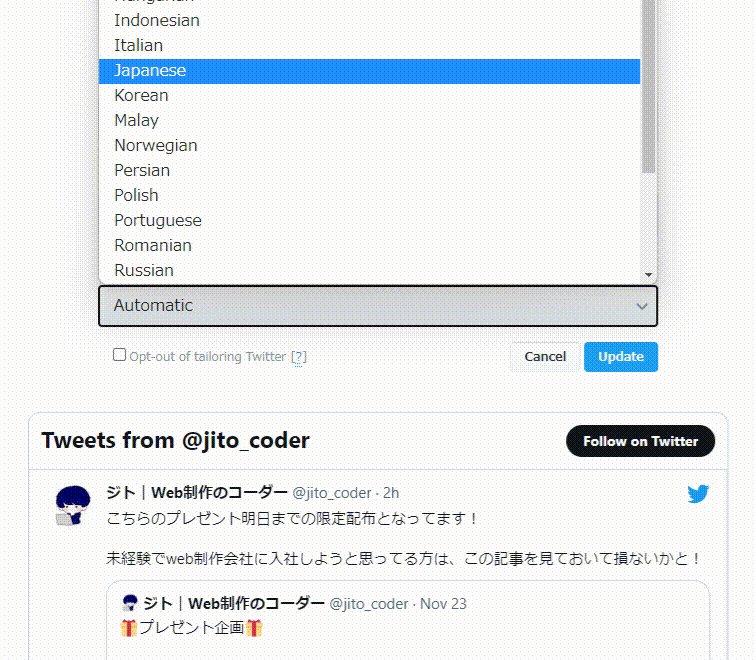
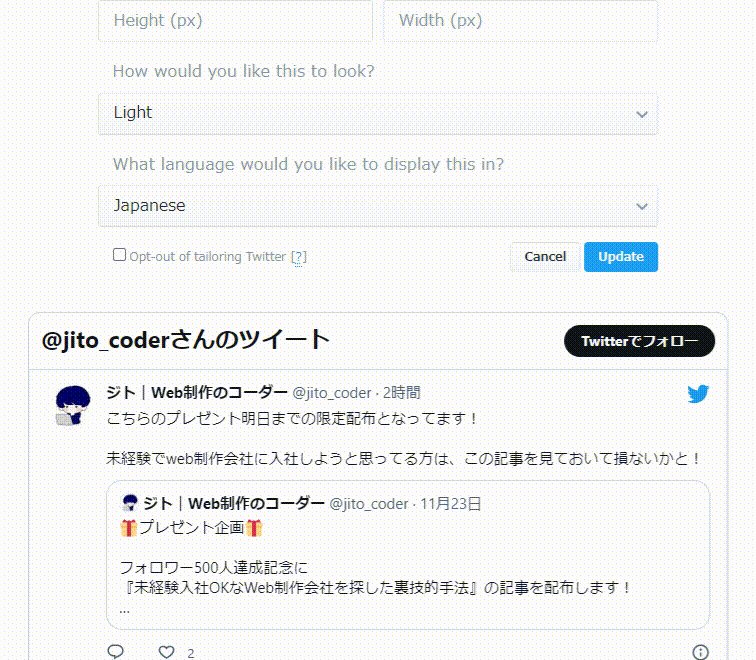
こちらはタイムラインの見出しみたいなところに表示される文字の言語を、設定できる欄です。

色々な言語がありますが、ぶっちゃけAutomatciのままでOK。
Automaticとは「ユーザー側の設定に合わす」という意味だからですね。

つまり触るのはHeightとWidthぐらいだね!
そしてもうひと手間加えて、タイムラインの見た目を変えていきます。
ここは興味ある方のみご覧ください。
⑤でカスタマイズしてコピペしたHTMLを見ると、下記のようになっています。
<a
class="twitter-timeline"
data-width="400"
data-height="400"
data-theme="light"
href="https://twitter.com/jito_coder?ref_src=twsrc%5Etfw">
Tweets by jito_coder
</a>
<script
async
src="https://platform.twitter.com/widgets.js"
charset="utf-8"
>
</script>「data-」という属性がありますよね。
これを書き加えれば、さらに見た目を変えることができます。
カスタマイズの種類は下記
| data-height=”〇〇px” | 縦幅の大きさ |
| data-width=”〇〇px” | 横幅の大きさ |
| data-border-color=”カラーコード” | 枠線の色 |
| data-chrome=”noborders” | 枠線を消す |
| data-chrome=”noheader” | ヘッダーを非表示 |
| data-chrome=”nofooter” | フッターを非表示 |
| data-chrome=”noscrollbar” | スクロールバーを非表示 |
| data-chrome=”transparent” | 背景を透過 |
| data-tweet-limit=”1~20″ | 表示するツイート数(最大20まで) |
| data-theme=”light or Dark”’ | 背景色のテーマ |
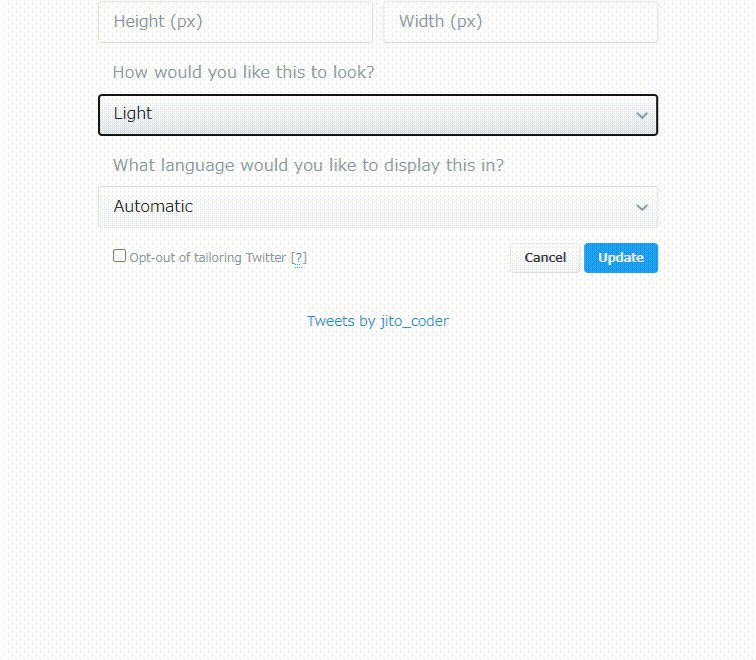
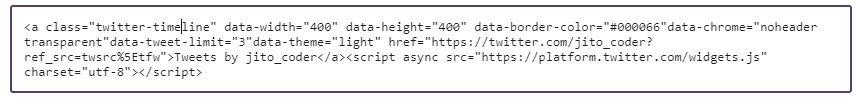
カスタマイズの例がこちら↓
<a
class="twitter-timeline"
data-width="400"
data-height="400"
data-border-color="#000066"
data-chrome="noheader transparent"
data-tweet-limit="3"
data-theme="light"
href="https://twitter.com/jito_coder?ref_src=twsrc%5Etfw">
Tweets by jito_coder
</a>
<script
async
src="https://platform.twitter.com/widgets.js"
charset="utf-8"
>
</script>- data-chromeは同時に複数設定可能。やり方は半角スペースを入れる。
(data-chrome=”noheader transparent”) - data-tweet-limitの数によっては、heightの数値設定が効かない。
最後にカスタマイズしてできたHTMLコードを埋め込みましょう。
これでTwitterのタイムラインを埋め込むことができます。
ちなみにコードをWordPressの記事に埋め込むこともできます。
「カスタムHTML」ブロックを使い、先ほどのリンクを埋め込めば。。

↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
Tweets by jito_coderはい反映可能!簡単ですね!
【HTML】Twitterのタイムラインを埋め込む方法【レスポンシブ対応】
最後にさきほど埋め込んだTwitterのタイムラインを、レスポンシブ対応する方法について解説していきます。
「ツイートを埋め込んだら、横幅が大きく表示しすぎて崩れた」
なんてこともあるはず。
その時の対処法ですね。
結論:date-widthを100%にする。
先ほど紹介したdata属性のdata-widthですね。それを下記のように指定しましょう。
<a
class="twitter-timeline"
data-width="100%"
data-height="400"
data-theme="light"
href="https://twitter.com/jito_coder?ref_src=twsrc%5Etfw">
Tweets by jito_coder
</a> これだけで表示崩れは改善されるかと思います。
【HTML】Twitterのタイムラインを埋め込む方法【レスポンシブ対応】:まとめ
- 公式ページへTwitterのURLを貼り付け
- カスタマイズしてコードを取得
- HTMLに埋め込む
- レスポンシブ時崩れるときはdate-widthを100%に

Twitterのタイムラインを埋め込む仕様は、案件によってあるため覚えておこう!






