
・WordPressのデモページってどうやって作成するの?
こんな疑問にお答えします。
よくコーディング解説の記事で、こんなデモページを見ることありますよね↓
サンプル用のアニメーションだったり、サンプル用サイトなどなど。あれどうやって実装しているんだろうと思う人もいるはず。
実はデモページ作成方法は簡単です。

すぐできるよ!
ということで、この記事では「WordPressのデモページ作り方」について解説していきます!
・WordPressのデモページ作り方
目次
【解説】WordPressのデモページ作り方【画像付き】
WordPressにてデモページの作り方は、下記の4手順です。
- ファイルを作成
- 親フォルダを作成
- FTPでアップロード
- リンクを記事に貼る
順に解説していきます。
最初にデモページ用のファイルを作成しましょう。
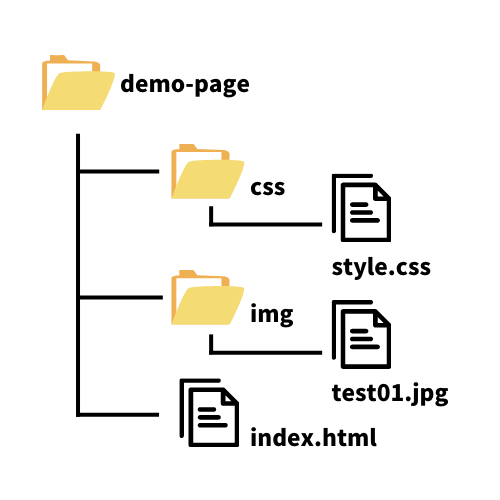
まず「demo-page」というフォルダを作成します。
その中にデモページに反映するHTML,CSS,imgファイルを作成していきます。
画像で表すとこんな感じ↓

今回の例として、下記コードを用意しました。(他にもreset.cssなどが効いてます)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>デモページ</title>
<meta name="viewport" content="width=device-width">
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&display=swap" rel="stylesheet">
<link href="https://use.fontawesome.com/releases/v5.15.3/css/all.css" rel="stylesheet">
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<section class="test">
<p class="test__text">これはデモページです</p>
<div class="test__img"><img src="./img/test01.jpg" alt="" width="1280" height="843"></div>
</section>
</body>
</html>.test {
padding-top: 150px;
padding-bottom: 150px;
}
.test__text {
color: #000066;
font-size: 16px;
text-align: center;
margin-bottom: 50px;
}
.test__img {
text-align: center;
}次に親となるフォルダを作成します。
作る理由としては、管理がしやすくなるため。(後ほど解説)
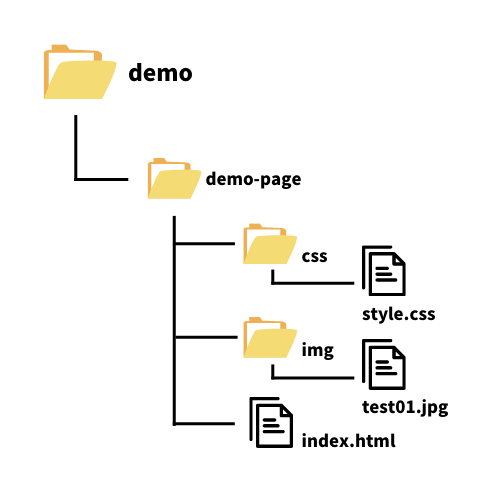
例として「demo」という親フォルダを作成しました。
このフォルダの中に、先ほどの「demo-page」フォルダを入れていきます。
画像で表すとこんな感じ↓

そして次に「demo」という親フォルダごと、FTPでアップロードしていきます。
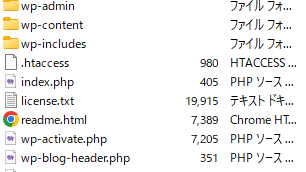
アップする場所としては「wp-content」や「wp-admin」と同階層です。
画像でいうと下記の位置↓

そしてここに「demo」フォルダごとアップロード!
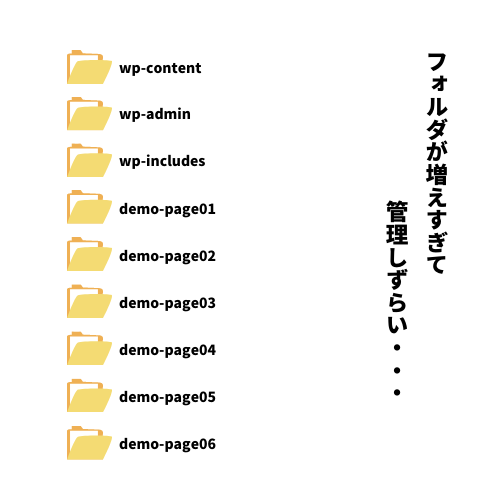
親フォルダを作成した理由は、この同階層に1つのフォルダが増えるだけですむため。
もし親フォルダを作らずに、今後作成するデモページのファイルをアップロードしていったら、同階層にたくさんフォルダができてしまう。


これだと管理がしにくい。。
「wp-content」のフォルダがある階層は、なるべく管理しやすいようにしたいんですよね。
そのため「demo」という親フォルダを作成しました!
最後に「アップロードしたページにアクセスするリンク」を記事にて貼り付けます。
注意点として「public_html」までのパスは記載しなくて大丈夫。
リンクURLはこのように↓
<a href="(サイトのドメイン名)/demo/demo-page/index.html" target="_blank">今回でいうとこんな感じ↓
<a href="https://jito-site.com/demo/demo-page/index.html" target="_blank">で、実際に作成したデモページがこちら
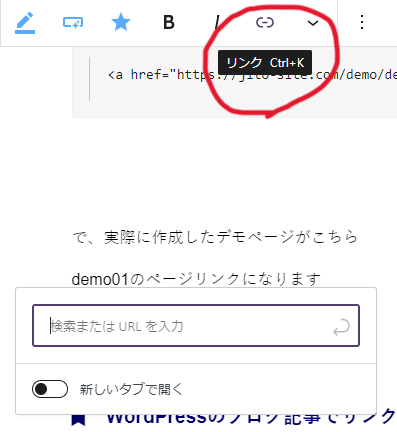
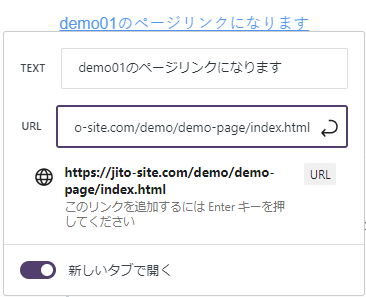
ブロックエディターにてデモページのリンクを貼る方法は簡単。



違うページで開いて欲しいなら「新しいタブで開く」ボタンをクリック!
【解説】WordPressのデモページ作り方【画像付き】:まとめ
- デモページ用のファイルを作成
- 管理しやすいように親フォルダを作成
- FTPで指定の場所にアップロード
- WordPressの記事にリンクを貼る

デモページを作成したい人は覚えておこう!





