
・aタグでリンク設定はできたけど、電話を起動するにはどうしたらよいの?
こんな疑問にお答えします。
電話番号にリンクをつけて、クリックしたら電話を発信させるようにするサイト案件は多くあります。
やり方としては簡単。href=””の中に「tel:~」を記述するだけ。

すぐにできるよ!
が、電話番号の発信はスマホのみにしたい時もあるはず。
ということで、この記事では「HTMLのaタグで電話番号を発信させる方法」について解説していきます!
・HTML aタグの電話番号のリンク
・HTML aタグの電話番号の発信をスマホのみにする
目次
HTML aタグのリンクで電話番号を発信する方法
結論:aタグのhref属性に「tel:電話番号」を記述する。
<a href="tel:0000-000-000">0000-000-000</a>上記のようにtel:のあとに電話番号を記述すればOK。
こんな感じ↓
0000-000-000ちなみにhrefの値に入れる電話番号は、ハイフン有り無しどちらでもOKです。
<a href="tel:0000000000">0000000000</a>上記のようにハイフンがなくても、電話番号に発信することが可能。
こんな感じ↓
0000000000ハイフンはあってもなくても、電話番号を発信することができます。
が、ネット上の意見では「ハイフンなし」が推奨されているそう。
ただ実際はどちらでもOKらしいです!

あまり気にしなくてよさそう
もちろんリンクをつける本文部分は電話番号じゃなくても可能です。
つまり下記のようなこと。
<a href="tel:0000-000-000">お問合せはこちら</a>これだと「お問合せはこちら」という文字をクリックしたら、電話番号が発信する仕様になります。
こんな感じ↓
お問合せはこちら
お問合せに関する文字や画像を使用して、電話にてお問合せしてもらいたいときは、このやり方を使うと便利ですね。
ちょっとした小技ですが、電話ではなくSMSにてショートメッセージを送信させる方法もあります。
やり方は簡単で「tel:」を「sms:」にするだけ。
<a href="sms:0000-000-000">0000-000-000</a>こんな感じ↓
0000-000-000ちなみにSMSを送信させるだけでなく、デフォルトで本文を設定することも可能。
やり方は下記↓
<!-- iOS -->
<a href="sms:0000-000-000&body=本文をここに設定できます">0000-000-000</a>
<!-- Andoroid -->
<a href="sms:0000-000-000?body=本文をここに設定できます">0000-000-000</a>- iOS ⇒「&body=~」
- Andoroid ⇒「?body=~」
という感じですね!
「body=」の後に、設定したい本文を書けば、デフォルトで記載させることができます。
これも小技ですが国際電話の形式で発信させる方法もあります。あまり使うことはないかもですが。
やり方は「tel:国のコード+電話番号」と記述。
<a href="tel:+81-00-000-000">0000-000-000</a>「国コード=電話番号を国ごとで識別するコード」
あまり詳しく覚える必要はないかもですが、日本では最初の「0」を「+81」に変換します。
下記リンクから変換することができますよ。
http://www.hipenpal.com/tool/national-phone-number-codes-converter-in-japanese.php
それを活用して国際電話の形式にしたのがこんな感じ↓
0000-000-000
見た目上はほぼ変わらないね!
HTML aタグのリンクで電話番号を発信【スマホのみにする方法】
これまでaタグで電話番号に発信するリンクの記述方法を紹介していきました。
が、これってスマホのみだけ有効にしたい場合が、結構あるんですよね。
なぜならPCで電話を発信することなどほぼないため。電話をかけるといったら「スマホからかける」という人が大多数かと。
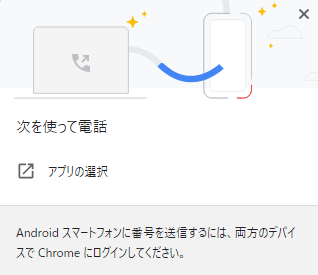
ちなみにPCからクリックすると、下記みたいなモーダルが表示されます。(Windows)

PCから電話をかけようと思ってない人からしたら、いちいちこれがでると使い勝手的にはよくないかと。。
そのためスマホのみ有効にしたほうが、ユーザー側的にも良いんですよね。
そこでスマホのみ電話発信を有効にする方法を紹介します。
やり方は下記のいずれか。
- CSSを使う
- JavaScriptを使う
順に簡単に解説します。
CSSを使うことでPC時リンク無効、スマホ時リンク有効にするやり方です。
コードはこちら。
<a href="tel:0000-000-000" class="tellink">0000-000-000</a>.tellink {
pointer-events: none;
}
@media screen and (max-width: 640px) {
.tellink {
pointer-events: auto;
}
}まずaタグに.tellinkというクラス名を付与します。
そのクラス名に対して、横幅に応じて「pointer-events」の値を変えるやり方。
(@mediaのpxなど案件によって変更してください)
@media screen and (min-width: 640px){
a[href^="tel:"]{
pointer-events: none;
}
}こちらはクラス名ではなく、a[href^=”tel:”]のセレクタに対して、横幅に応じて「pointer-events」の値を変えるやり方。
全てのtel:に対してPC時無効にしたいときに有効活用できますね。
(@mediaのpxなど案件によって変更してください)
cssでの電話リンク有効無効のやり方は、弱点があります。
- IE10以下に対応してない
- PCで横幅を小さくして見るとクリックできる
IEはともかく、画面幅に依存しているのが弱点ってとこですね。
とはいえ僕的にはcssを使って、対応することでOKかと思います。。
ただこの弱点を解決する方法あり。
それがJavaScriptを使うこと。
JavaScriptを使うことでスマホのみ有効にするやり方があります。
それは「使用しているデバイスを識別して動作を変更する」こと。
コードが下記↓
var ua = navigator.userAgent.toLowerCase();
var isMobile = /iphone/.test(ua)||/android(.+)?mobile/.test(ua);
if (!isMobile) {
$('a[href^="tel:"]').on('click', function(e) {
e.preventDefault();
});
}コードの意味としては「スマホ端末以外の時に、a[href^=”tel:”]’セレクターのクリックイベントを無効化させる」という感じ。
ちなみにこのままだと、PC時にtelリンクをカーソルに合わせれば、指マークになってしまいます。

「あれここリンクなの?」と勘違いする可能性あり
そのためcssも一緒に調整してあげましょう。
a[href^="tel:"] {
cursor: default;
}これでPC時に「リンクではないこと」と認識させてあげれます。
参考記事
https://qiita.com/shouchida/items/a057a869003e4e2eb009
HTML aタグの電話番号【safari・Edggの自動リンクを無効に】
実はsafari・Edggの仕様で「電話番号と思われる数字の羅列に、自動で電話番号のリンクが付与される」というのがあります。
これのせいで

ここは電話番号として発信させたくないんだけどなぁ。
という場所も、リンク付与されてしまう。
それを防ぐ対策としては「metaタグ」に下記を記述すること。
<head>
<meta name="format-detection" content="telephone=no">
</head>こちらを記述すれば、自動で電話番号のリンクが付与される仕様を無効することができます。
HTML aタグのメーラー起動方法:まとめ
- aタグのhref属性に「tel:電話番号」を記述する。
- ハイフンの有無どちらでもOK(ハイフンなしが推奨されているそう)
- SMS、国際電話の形式の送信可能
- スマホのみリンク有効にする方法は「css」or「JavaScript」を使う
- safari・Edggのリンク自動付与は「metaタグ」で対策可能

実案件では電話番号の発信は
よく使用するので覚えておこう!





