パソ君
・textareaの右下にある伸縮ボタンって消せるの?
こんな疑問にお答えします。
お問い合わせフォームを作成するときに、textareaを入れるサイトは多いはず。
そんな時、デフォルトである右下の伸縮できるボタンを消したい時ありますよね。
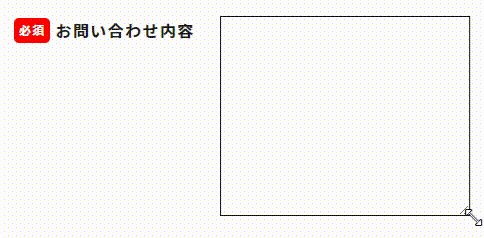
こんなやつ↓

これリサイズというらしい!
実はこのリサイズ機能、CSSを使えば簡単に消すことが可能です。

ジト
すぐにできるよ!
ということで、この記事では「textarea右下のリサイズ機能を消す方法」について解説していきます!
この記事でわかること
・textarea右下のリサイズ機能を消す方法
目次
【解決】textarea右下のリサイズ機能を消す方法【CSS】
結論「resize: none;」を使えばOK。
下記コードを記述してあげれば、リサイズ機能を消すことができます。
textarea {
resize: none;
}See the Pen placeholderの色を変える by jito-coder (@jito-coder) on CodePen.
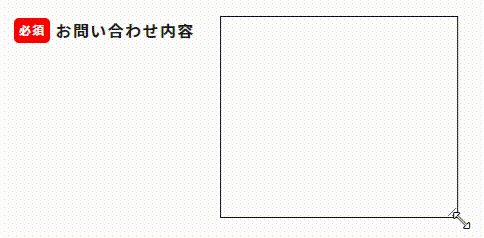
右下の伸縮するリサイズ機能ボタンがなくなっていますよね。
先ほどのCSSを記述するだけで、削除することができます。
ちなみにですが、resizeのデフォルトのCSSは下記になります。
textarea {
resize: both;
}この記述の時は、リサイズ機能がオンに。
【解決】textarea右下のリサイズ機能を消す方法【方向別】
最後に方向別のリサイズ機能を消す方法をご紹介します。
案件によっては「縦方向だけリサイズなしで」や「横方向だけリサイズなしで」ということもあるかもです。
実は方向別でもリサイズの可否を指定できちゃいます!
textarea {
resize: horizontal;
}値を「horizontal」にすれば、縦方向のみリサイズ機能がなくなります。
textarea {
resize: vertical;
}値を「vertical」にすれば、横方向のみリサイズ機能がなくなります。
【解決】textarea右下のリサイズ機能を消す方法【CSS】:まとめ
- 「resize: none;」を使えばリサイズ機能を消せる
- 方向別にリサイズ機能を消すことも可能

ジト
textareaのリサイズ機能はよく消すので方法を覚えておこう!