
・ブラウザのアドレスバーの色が変わってるサイトがあったんだけど?
・?あれって実装どうやるの
こんな疑問にお答えします。
アドレスバーの色が変わるサイトを、たまに見かけませんか??
下記のように

これ実は1行コードをかけば、実装可能です。

すぐにできるよ!
ということで、この記事では「アドレスバーの色を変える方法」について解説していきます!
・アドレスバーの色を変える方法
目次
【HTML】アドレスバーの色を変える方法【theme-color】
アドレスバーの色を変える方法は、HTMLのmetaタグに下記コードを記載するのみ。
<meta name="theme-color" content="#カラーコード">name値にtheme-colorと記載。そしてcontentの値にカラーコードを記載するだけ。
これだけでサイトのブラウザバーの色を変えることができます。
実はダークモードで閲覧するとtheme-colorが有効にならず、ブラウザバーの色変更が効きません。
といってもダークモードでも有効にする方法はあります。
それがmedia属性を使って、モード設定時のtheme-colorを指定してあげること。
<meta name="theme-color" media="(prefers-color-scheme: light)" content="#カラーコード">
<meta name="theme-color" media="(prefers-color-scheme: dark)" content="#カラーコード">このように指定してあげれば、ダークモードでもブラウザバーの色を変更することができます。
ちなみに原色に近い色だと、OS側で無視されるとこのこと。。
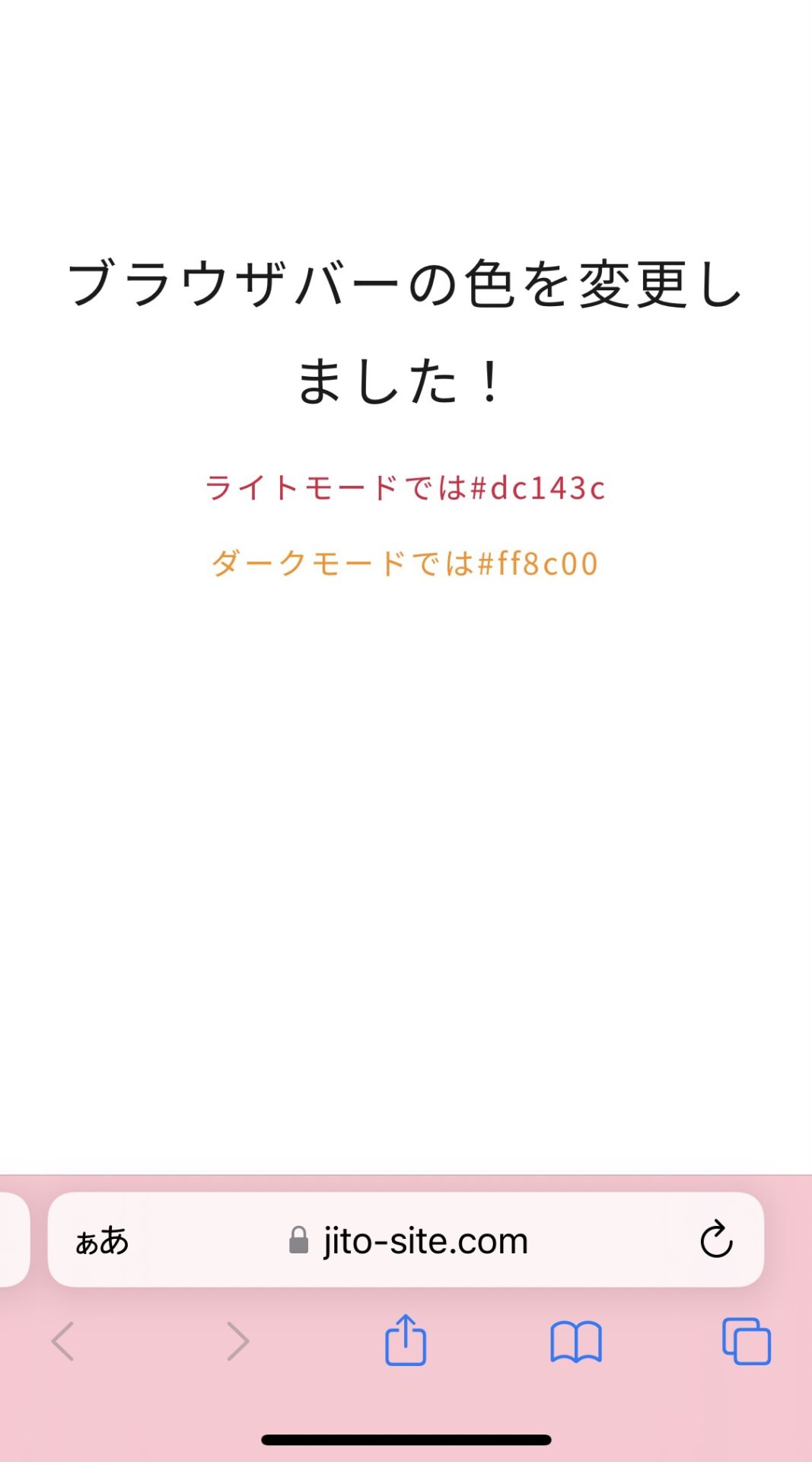
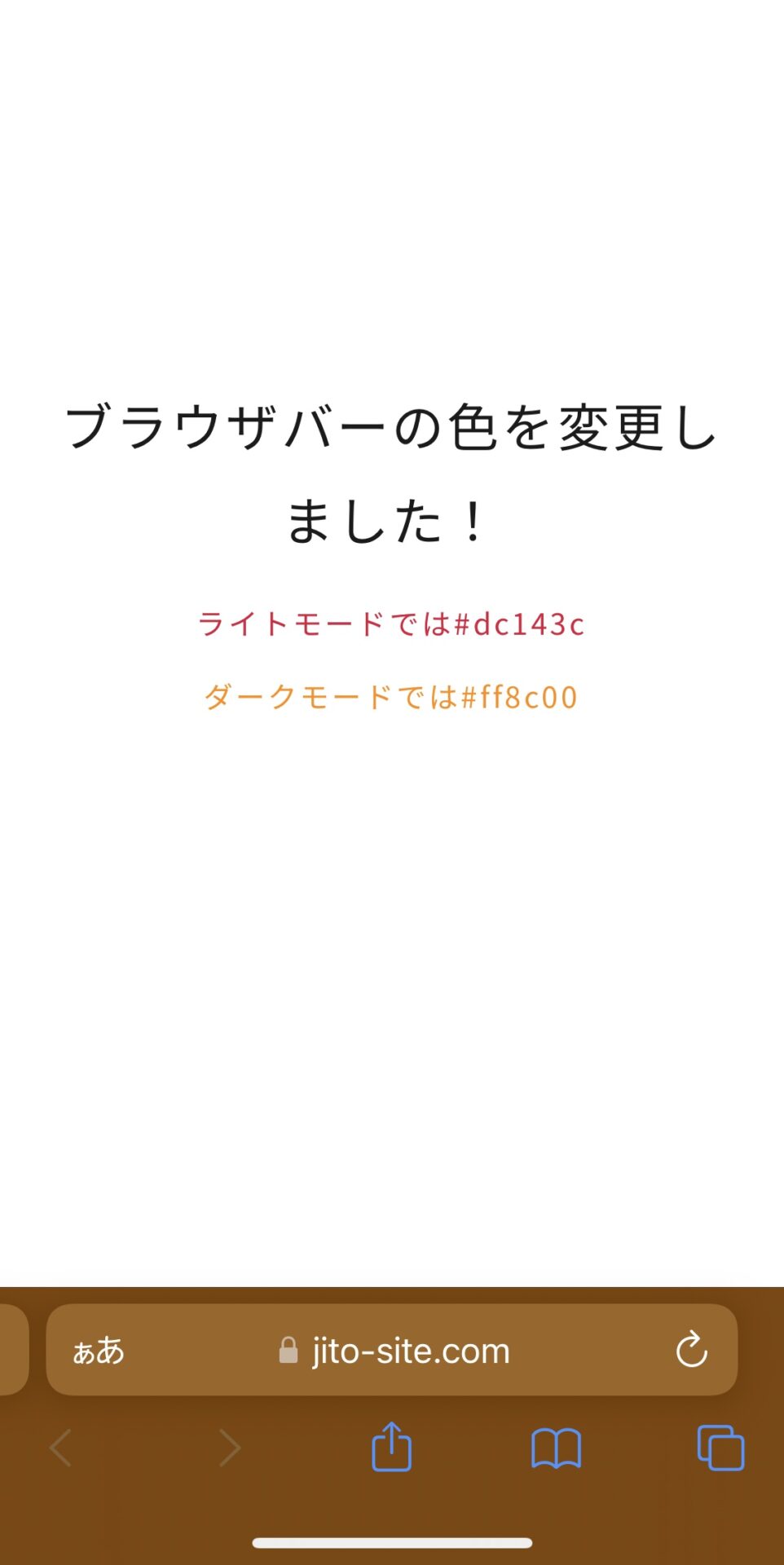
試しにデモサイトを作って、ブラウザバーの色を変えてみました!
通常モードとダークモードで色が変わってるはず。


<!-- theme-color -->
<meta name="theme-color" media="(prefers-color-scheme: light)" content="#dc143c">
<meta name="theme-color" media="(prefers-color-scheme: dark)" content="#ff8c00">差別化を図るうえで、このtheme-colorの変更は結構役に立つかもしれませんね。

ユーザーの記憶に残りやすいかも
デモサイト作成して、確認した時に気づきました。iPhoneのsafari側の設定によって、反映されないということに。。

これのせいで確認するのに結構時間かかった。。
同じような人がいるかもなので、共有いたします。。
下記の手順で設定すれば確認できましたよ!
- 設定へ
- 「Safari」を選択
- タブの欄へ
- 「タブバー」or「シングルタブ」が選べるので、「タブバー」を選択
- そのすぐ下にある「Webサイトのカラーに合わせる」をオンに
実はmeta name=”theme-color”の対応ブラウザは少ないです。
対応してるのはこちら↓
- iOS 版 Safari
- MacOS 版 Safari
- Android 版 Chrome
いまのところ結構少ないですね。。
【HTML】アドレスバーの色を変える方法【theme-color】:まとめ
- metaタグにtheme-colorを記載すればブラウザバーの色を変更可能
- ダークモード時は効かない
- media属性を使えばダークモードでも有効になる
- 対応ブラウザは少ない

豆知識として覚えておこう!




