
・テキストを非表示にする方法ある?
こんな疑問にお答えします。
案件によっては、サイトロゴ画像だけ表示させて、それにつくテキストのみ非表示にしたい場合があります。
実はそれCSSでとあるコードを記述すれば簡単に実装可能です。

すぐにできるよ!
ということで、この記事では「CSSでテキストを非表示にする方法」について解説していきます!
CSSでテキストを非表示にする方法
目次
【解説】CSSでテキストを非表示にする方法【コピペOK】
そんなテキストを非表示にしたサンプルがこちら↓
See the Pen テキストを非表示にする方法➀ by jito-coder (@jito-coder) on CodePen.
下の画像に対してのテキストが、非表示になっていますよね。
テキストのみを非表示にするコードが下記になります↓
.text{
text-indent: 100%;
white-space: nowrap;
overflow: hidden;
}コードの中で重要な点がこちら↓
- 100%の幅インデントさせる
- 改行をなくしはみ出させる
- はみ出させた部分を非表示にする
順に解説してきます。
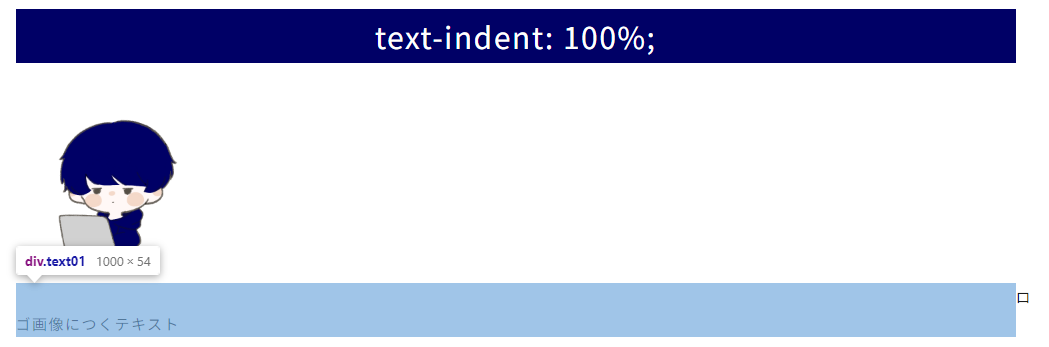
まず「text-indent」を使い、インデントさせます。
インデント量は100%に指定。
これで下記画像のように、テキスト要素分を字下げすることができます↓

.text {
text-indent: 100%;
}ただ先ほどのままだと、改行しちゃいます。
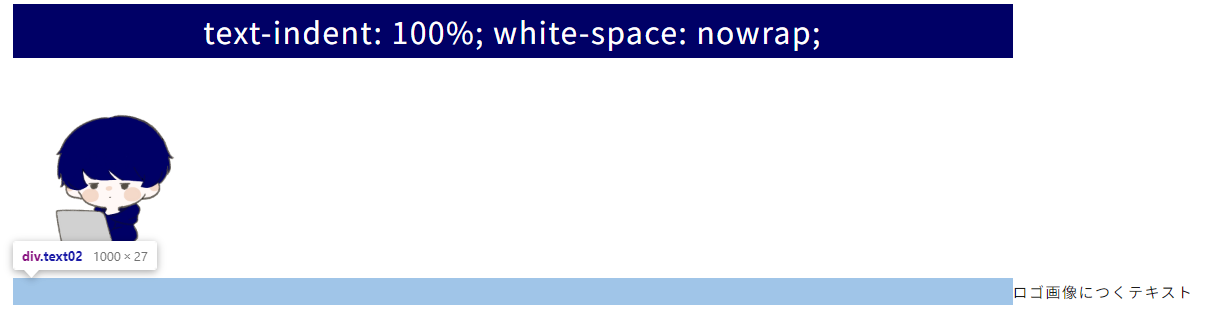
そこで改行をなくす「white-space: nowrap;」を指定。
すると下記画像のようになります↓

これで完全に要素の幅100%分をインデントできました。
.text {
text-indent: 100%;
white-space: nowrap;
}あとはインデントしてはみ出た部分を非表示にすればOKです。
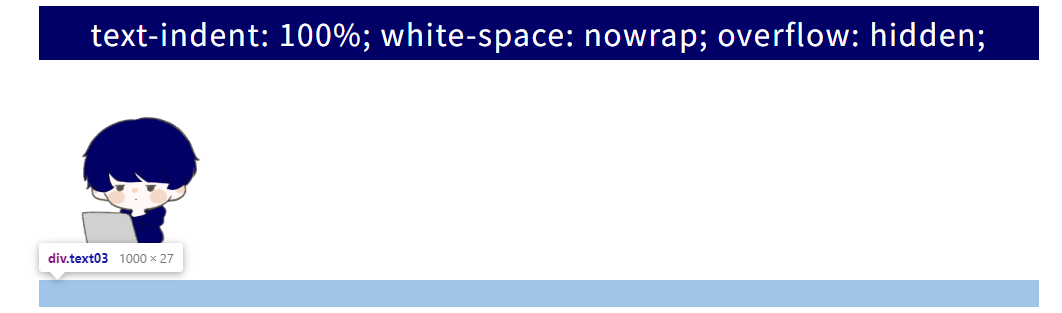
そこで「overflow: hidden;」を使います。
すると下記画像のようになり、テキストを非表示にさせることができました↓

.text {
text-indent: 100%;
white-space: nowrap;
overflow: hidden;
}【解説】CSSでテキストを非表示にする方法【別のやり方】
最後にちょっと補足。
実はfont-sizeにある値を入れるだけで、テキストを非表示にすることができます。
それが下記コード↓
font-size: 0;非表示したいテキスト要素に「font-size: 0;」を指定すれば、要素はあるけどテキストは見えない反映が可能です。
【解説】CSSでテキストを非表示にする方法【コピペOK】:まとめ
- 「text-indent: 100%;」で100%の幅インデントさせる
- 「white-space: nowrap;」改行をなくす
- 「overflow: hidden;」で、はみ出させた部分を非表示にする
- 他の方法として「font-size: 0;」を指定すればテキストを非表示にできる

テキストを非表示にする時はためしてみてね!





