パソ君
・プライバシーポリシー部分ってHTMLとCSSでどう作るの?
こんな疑問にお答えします。
コーディング案件によっては、縦スクロールするプライバシーポリシー部分がありますよね。
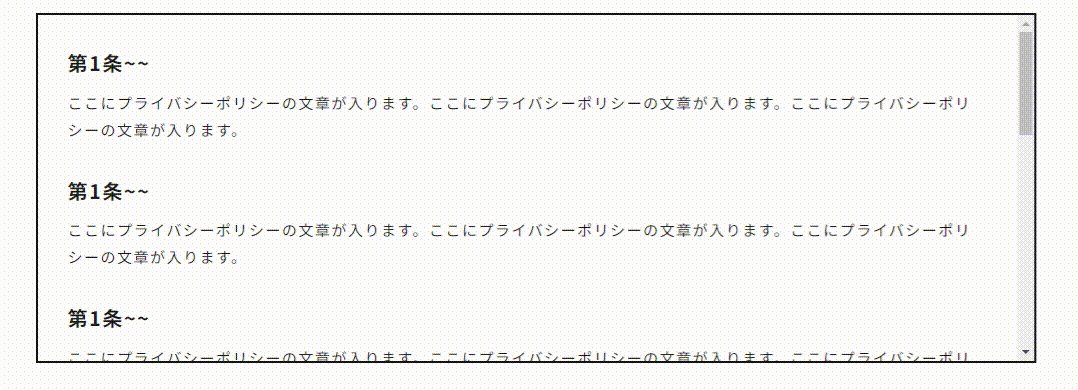
下記みたいなやつ↓

これ実は簡単に実装可能です。

ジト
すぐにできるよ!
ということで、この記事では「HTML・CSSでのプライバシーポリシー作り方」について解説していきます!
この記事でわかること
HTML・CSSでのプライバシーポリシー作り方
目次
【解説】HTML・CSSでのプライバシーポリシー作り方【縦スクロール】
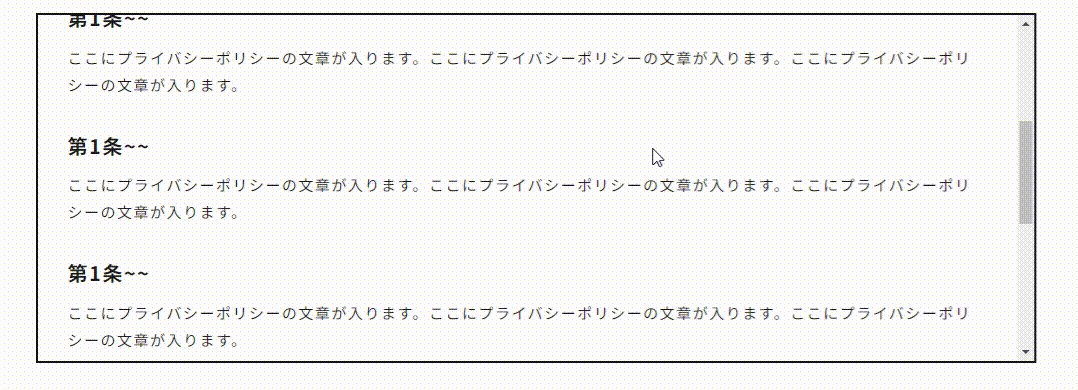
そんな縦スクロールするプライバシーポリシーのサンプルがこちら↓
See the Pen プライバシーポリシー作り方➀ by jito-coder (@jito-coder) on CodePen.
<div class="privacy-policy">
<div class="privacy-policy__box">
<p class="privacy-policy__head">第1条~~</p>
<p class="privacy-policy__detail">ここにプライバシーポリシーの文章が入ります。ここにプライバシーポリシーの文章が入ります。ここにプライバシーポリシーの文章が入ります。</p>
</div>
<div class="privacy-policy__box">
<p class="privacy-policy__head">第1条~~</p>
<p class="privacy-policy__detail">ここにプライバシーポリシーの文章が入ります。ここにプライバシーポリシーの文章が入ります。ここにプライバシーポリシーの文章が入ります。</p>
</div>
</div>.privacy-policy {
height: 350px;
padding: 2em;
border: 2px solid #111;
overflow-y: scroll;
}コードの中で重要な点がこちら↓
- divタグで親要素を作成
- 親要素に対して高さを指定
- 親要素に対してy軸のスクロールを可能にする
順に見ていきましょう。
まずdivタグで親要素を作成します。
<div class="privacy-policy">
<!-- この中にプライバシーポリシーの文章を入れます -->
</div>この要素に対してCSSを当てて、スクロールできるようにします。
そしたら「privacy-policy」のクラスを持ったdivタグの中に、プライバシーポリシーの文章を入れていきましょう↓
<div class="privacy-policy">
<div class="privacy-policy__box">
<p class="privacy-policy__head">第1条~~</p>
<p class="privacy-policy__detail">ここにプライバシーポリシーの文章が入ります。ここにプライバシーポリシーの文章が入ります。ここにプライバシーポリシーの文章が入ります。</p>
</div>
<div class="privacy-policy__box">
<p class="privacy-policy__head">第1条~~</p>
<p class="privacy-policy__detail">ここにプライバシーポリシーの文章が入ります。ここにプライバシーポリシーの文章が入ります。ここにプライバシーポリシーの文章が入ります。</p>
</div>
</div>続いて先ほど作成した親要素に対して、CSSで高さを指定します。
.privacy-policy {
height: 350px;
padding: 2em;
border: 2px solid #111;
}今回は例として350pxに指定しました。(paddingとborderは装飾用です。デザインにあわせましょう)
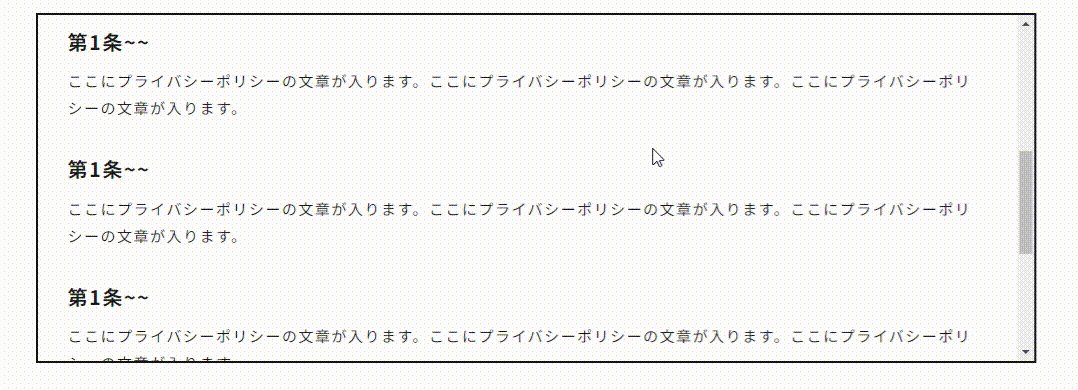
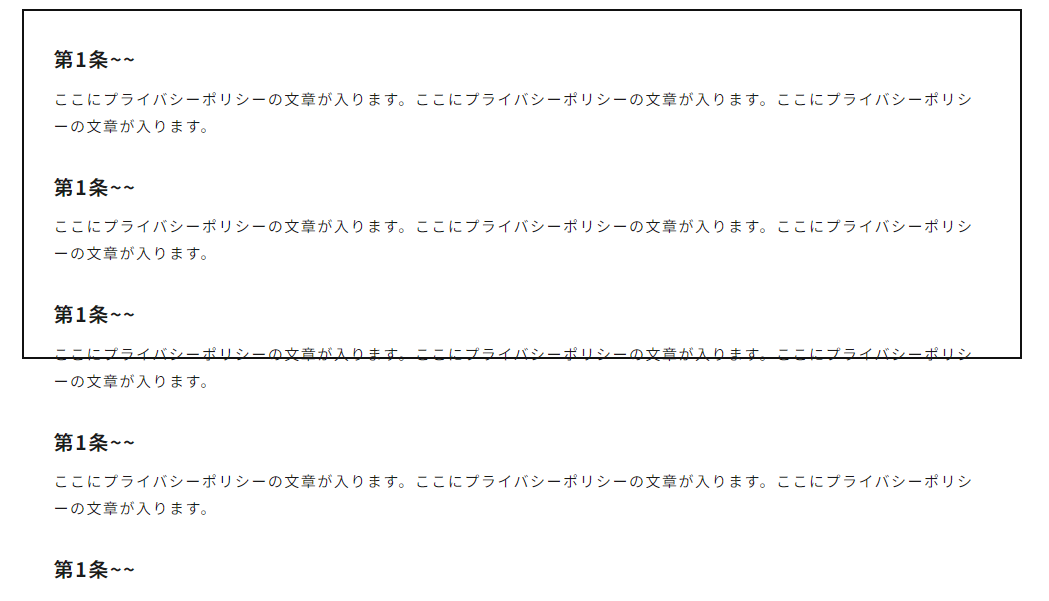
すると下記になるはず↓

親要素の高さに入りきらない子要素が、はみ出しています。
あとはこのはみ出した要素を、スクロールしたら見えるように実装すればよいだけです。
スクロールさせるために「overflow-y: scroll;」を記述します。
.privacy-policy {
height: 350px;
padding: 2em;
border: 2px solid #111;
overflow-y: scroll;
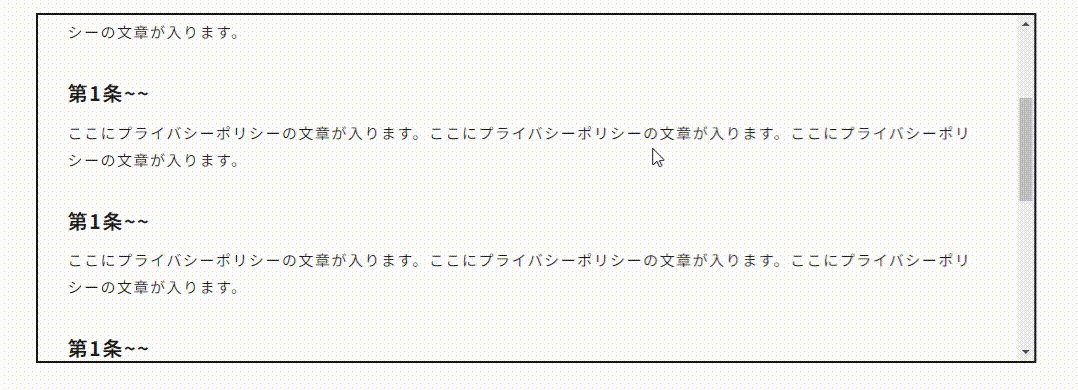
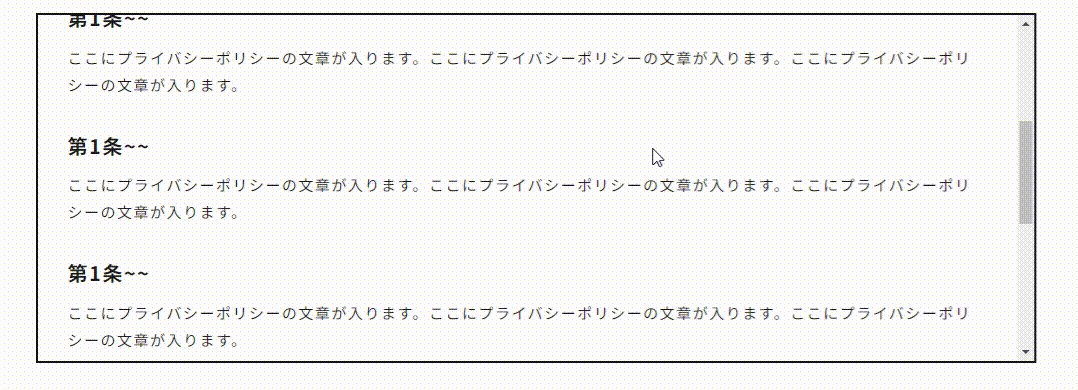
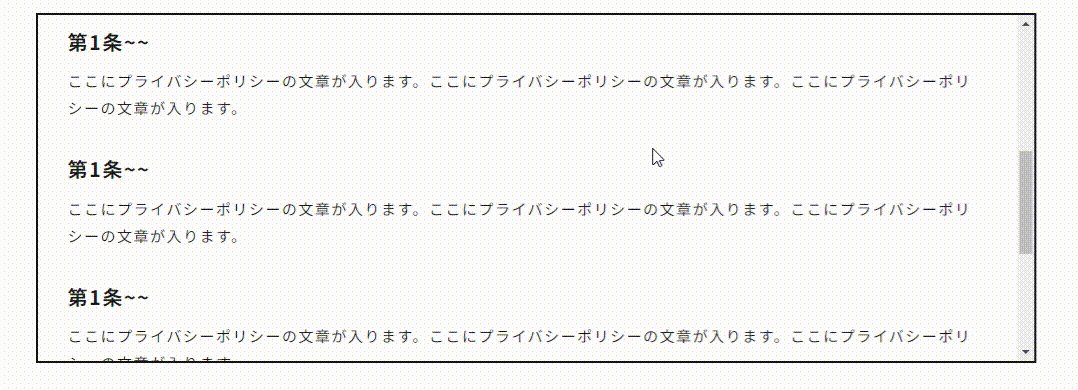
}するとy軸に対してスクロールができ、下記のようになります↓

これで縦スクロールできるプライバシーポリシーが完成しました!
【解説】HTML・CSSでのプライバシーポリシー作り方【縦スクロール】:まとめ
- divタグで親要素を作成
- 親要素に対して高さを指定
- 親要素に対してy軸のスクロールを可能にする

ジト
縦スクロールするプライバシーポリシー文章を作りたいとき試してみてね!