min()・max()・clamp()の使い方は?
こんな疑問にお答えします。
CSS比較関数に「min()・max()・clamp()」があるのをご存じでしょうか。
これを使うことで記述コードを少なくすることが可能です。
IE非対応でしたがサポート終了しましたので、心配なく利用できちゃいます!
初見は難しいですが覚えれば簡単に使えますよ。

使いこなそう!
ということで、この記事では「min()・max()・clamp()の使い方」について解説していきます!
・min()の使い方
・max()の使い方
・clamp()の使い方
目次
【解説】min()の使い方【CSS比較関数】
「min()」は最大値を設定できる関数です。
小さい値が適用されるのが特徴。
例として「min(50px,10px)」だったら、10pxが適用されます。
今までの書き方↓
width: 100%;
max-width: 600px;「min()」を使った書き方↓
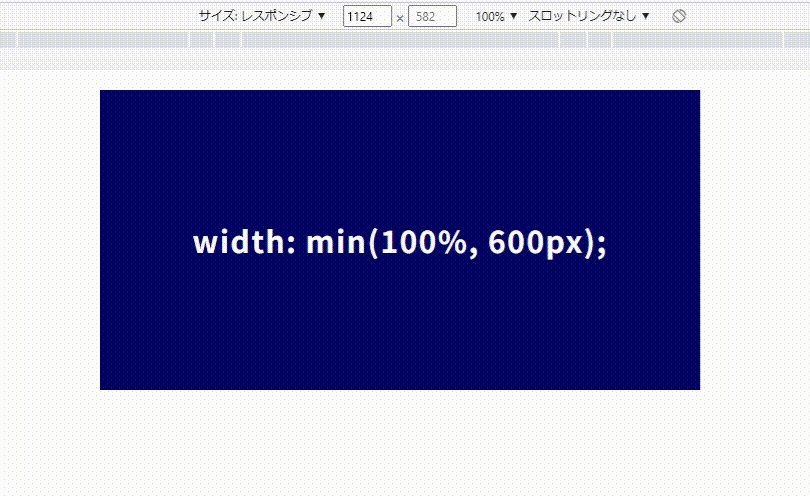
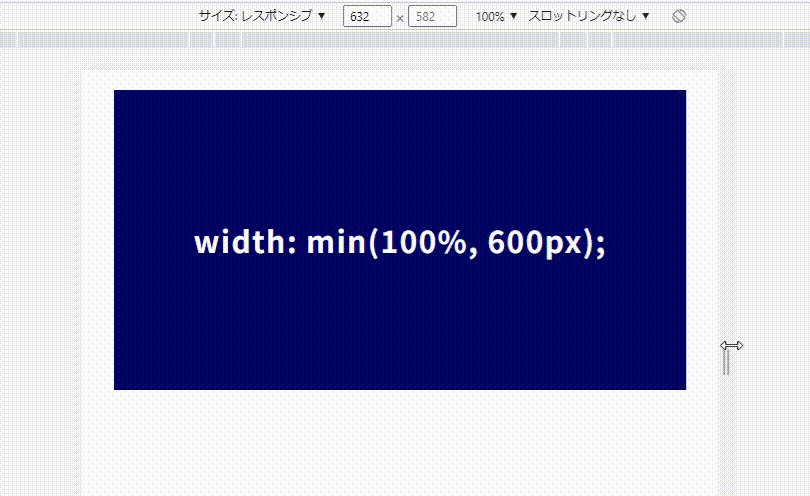
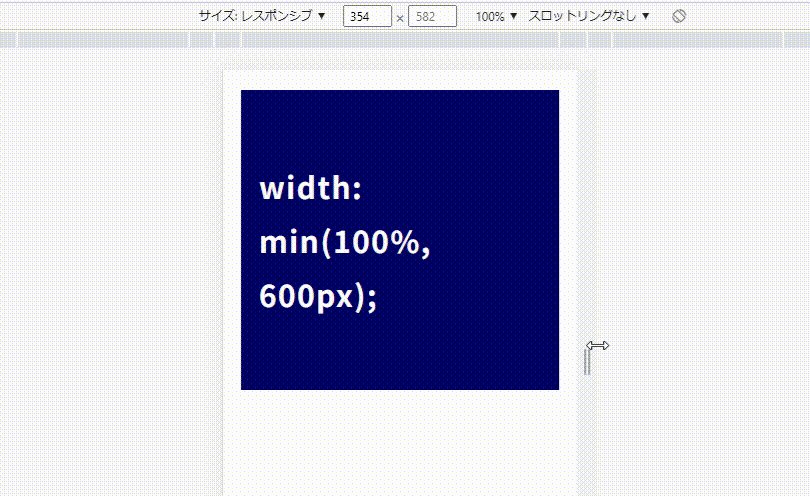
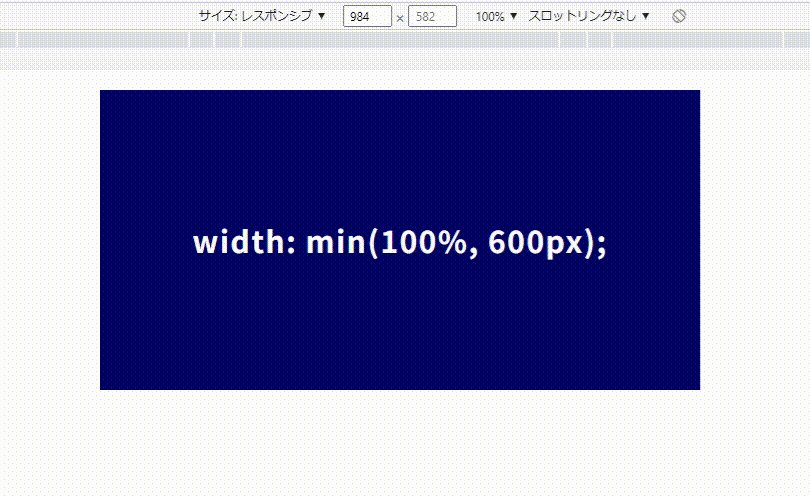
width: min(100%, 600px);つまり下記のように反映されます。

今回だと「最大値が600pxで、それ以下になると横幅100%になる」という感じ。
【解説】max()の使い方【CSS比較関数】
「max()」は最小値を設定できる関数です。
大きい値が適用されるのが特徴。
例として「max(50px,10px)」だったら、50pxが適用されます。
今までの書き方↓
width: 100%;
min-width: 600px;「min()」を使った書き方↓
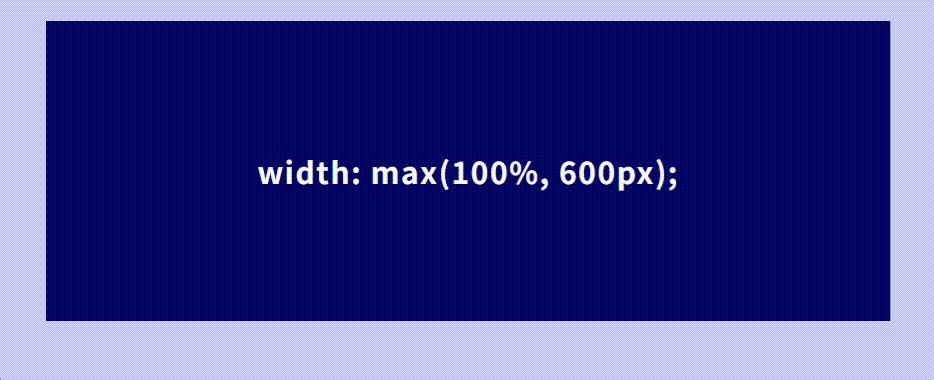
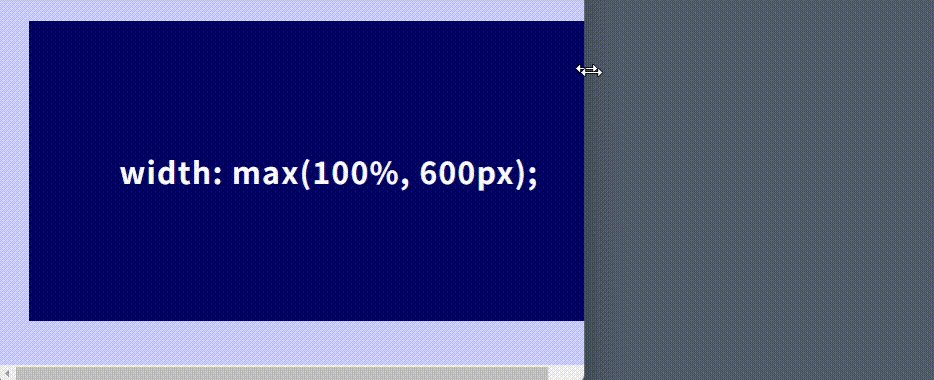
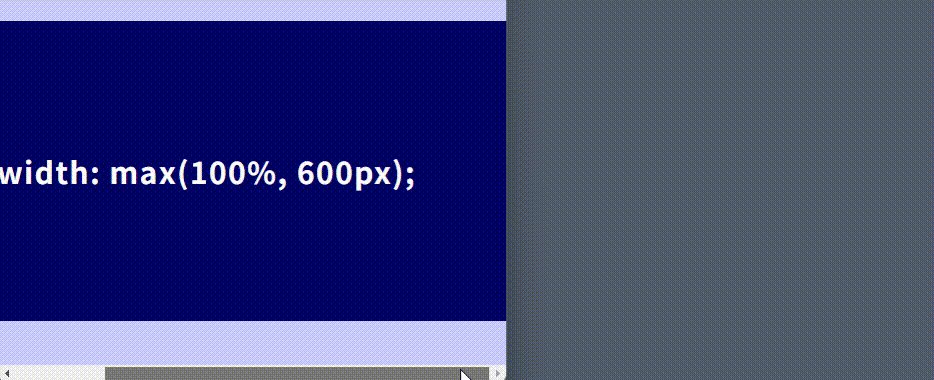
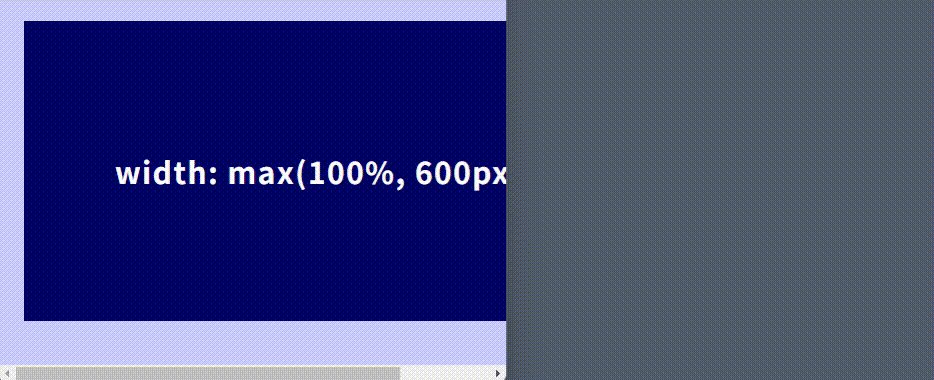
width: max(100%, 600px);つまり下記のように反映されます。

今回だと「最少値が600pxで、それ以上になると横幅100%になる」という感じ。
ようは600pxより小さくなりません。
【解説】clamp()の使い方【CSS比較関数】
「clapm()」は最小値 , 推奨値 , 最大値を設定できる関数です。
clamp(最小値, 推奨値, 最大値);意味的をかんたんに説明するとこちら↓
| 最小値 | これ以上小さくならない値 |
| 推奨値 | 最小値より大きく、最大値より小さい時の値 |
| 最大値 | これ以上大きくならない値 |
初見だとわけがわからないはず。そこで例を作成してみました↓

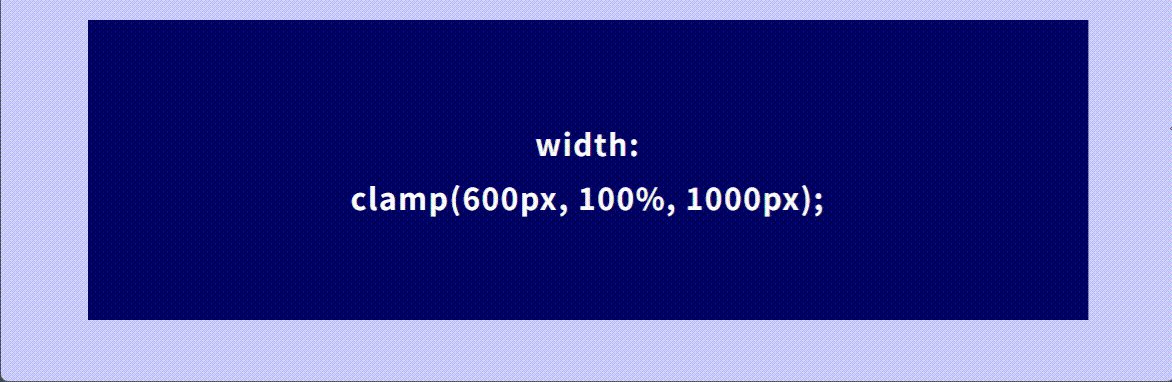
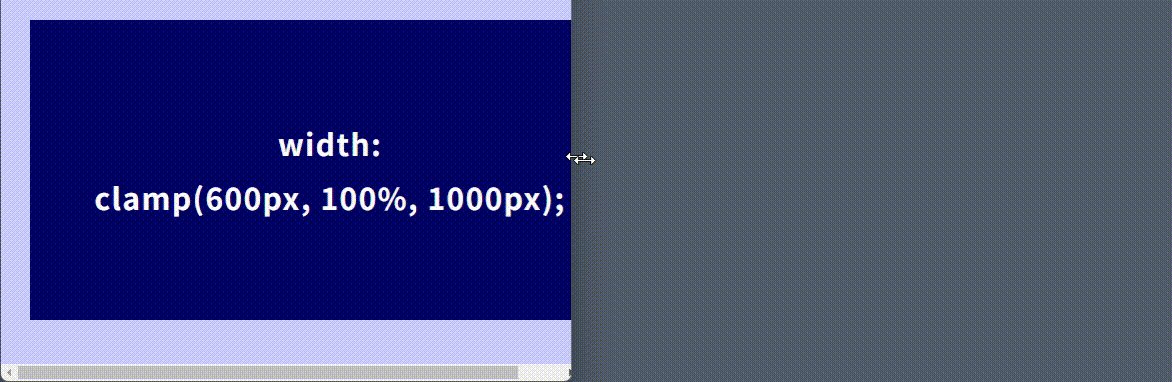
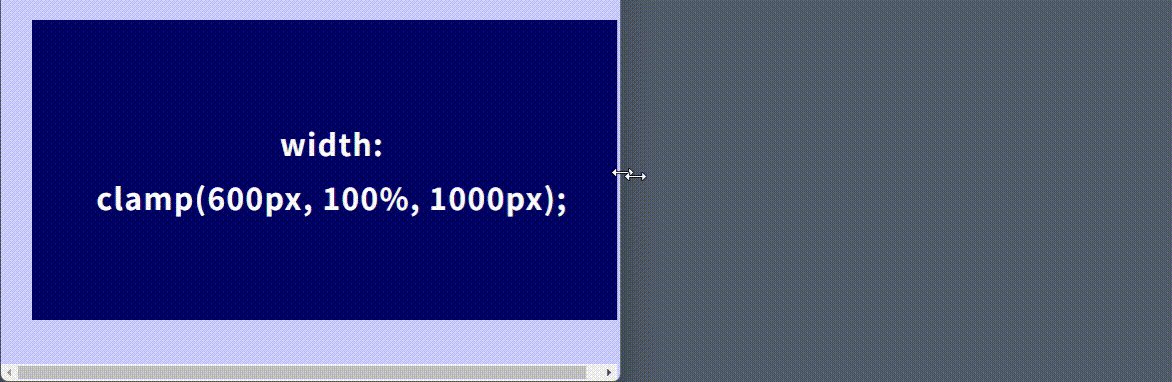
width: clamp(600px, 100%, 1000px);「最大横幅1000pxまで大きくなり、最小横幅600pxまで小さくなる。その間は横幅100%になる。」
メディアクエリで指定せずとも、たった1行でレスポンシブ対応できるのは画期的ですよね!
正直、フォントサイズを画面幅で手軽にカスタマイズできるのがclamp()の強みかなと思います。
実際に試してみたのがこちら↓

font-size: clamp(24px, 5vw, 60px);「最大フォントサイズが60px、最小フォントサイズが24px。その間のフォントサイズは5vwになる。」
PCデザインとスマホデザイン時のフォントを最大値と最小値に指定。
その間は画面幅に応じて変わるという指定をすれば、レスポンシブ対応がかなり効率化できますよね。
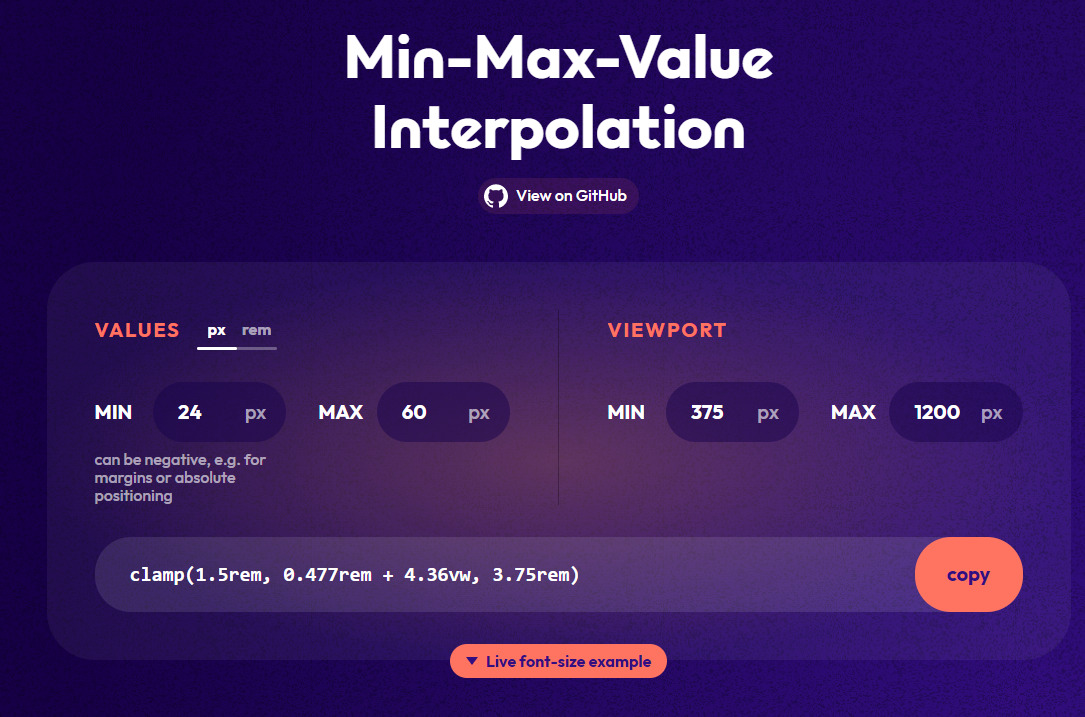
「Min-Max Calculator」を使えば、clampに入れる値を自動で計算してくれます。
横幅1200px~375pxの間にて、フォントサイズ最大60px~最小24pxの間に可変したいとします。
その場合、下記のように数値を入れましょう↓

すると自動でclapmの値を計算してくれます。しかも「copy」を押せばコピペ可能。
今回の例だと下記のように指定↓
font-size: clamp(1.5rem, 0.477rem + 4.36vw, 3.75rem);自動計算してくれるのでレスポンシブ対応が楽になりますよ!
【解説】min()・max()・clamp()の使い方【CSS比較関数】:まとめ
- 「min()」は最大値を設定できる関数
- 「max()」は最小値を設定できる関数
- 「clapm()」は最小値 , 推奨値 , 最大値を設定できる関数

CSS比較関数を使いたい場合は試してみてね!