・SVG画像を表示する方法は?
こんな疑問にお答えします。
SVGはベクターベースの形式であり、画像の拡大・縮小に影響を受けません。そのため鮮明な表示が可能。
ロゴとかに使われやすいですね。
ただどうやって表示すればよいかわからない人もいるはず。
実は表示方法は何種類かあるんですよね。

覚えれば簡単に使えるよ!
ということで、この記事では「SVG画像をHTML・CSSで表示する方法」について解説していきます!
・SVG画像をHTML・CSSで表示する方法
・SVG画像のアニメーション
目次
【解説】SVG画像をHTML・CSSで表示する方法
SVG画像を表示する方法は、主に4つあります。
- imgタグで表示
- svgタグで表示
- objectタグで表示
- cssにて表示
順に見ていきましょう!
See the Pen ➀SVG by jito-coder (@jito-coder) on CodePen.
<img src="./img/name.svg">通常通りimgタグを用いて、パスを合わせて表示するやりかたです。
pngやjpgと同じ方法なので、わかりやすいかと!
See the Pen ➁SVG by jito-coder (@jito-coder) on CodePen.
下記のように<svg>タグを使って表示します。そのタグに対してCSSを当てれば大きさの変更も可能。
<div class="img">
<svg id="~~~" data-name="~~~" xmlns="http://www.w3.org/2000/svg" viewBox="~~~">
~~~~~
</svg>
</div>.img svg {
width: 150px;
height: 100px;
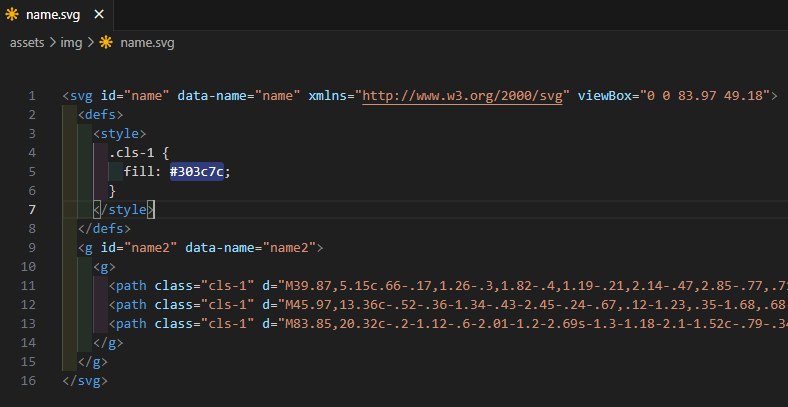
}svgタグのコードは、画像をエディターで表示すれば見ることができます。下記の感じに↓

これをHTMLの反映したい部分にコピペすればOK。
場合によってChromeだと表示されないことがあります。
そんな時はsvgタグにある「xlink:href=」部分を見直しましょう。
<!-- 修正前 -->
xlink:href="data:img/png;
<!-- 修正後 -->
xlink:href="data:image/png;「img」を「image」に変更してあげると、表示されるようになります。
See the Pen ➂SVG by jito-coder (@jito-coder) on CodePen.
<object data="./img/name.svg" type="image/svg+xml"> </object>こちらはobjectというタグで表示するやり方です。data属性でファイルを読み込んで表示しています。
svgタグで記述するより、コードが少ないので見やすくなりますね。
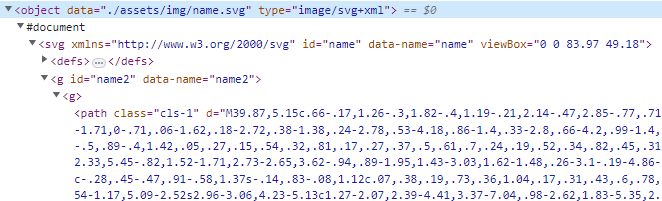
読み込んでるので、検証ツールで見るとsvgタグが埋め込まれてるのがわかります↓

svg画像を再利用する場合は、objectタグで表示するのがオススメな感じですね。
See the Pen ➃SVG by jito-coder (@jito-coder) on CodePen.
.img {
background-image: url(../img/name.svg);
background-repeat: no-repeat;
background-size: contain;
width: 150px;
height: 100px;
}cssにてbackground-imageを用いて、背景画像として表示する方法です。
これもpngやjpgと同じやり方ですね。
【解説】SVG画像をアニメーションで表示する方法
最後にSVG画像を使った簡単なアニメーションを紹介していきますね。
サンプルがこちら↓
See the Pen ➃SVG by jito-coder (@jito-coder) on CodePen.
<div class="img">
<svg id="name" data-name="name" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 83.97 49.18">
<g id="name2" data-name="name2">
<g>
<!-- ここにpathが入ります -->
<!-- ここにpathが入ります -->
<!-- ここにpathが入ります -->
</g>
</g>
</svg>
</div>.img svg {
width: 150px;
height: 100px;
fill: transparent;
stroke: #303c7c;
stroke-width: 2px;
animation: name 3s ease infinite;
}
@keyframes name {
0%{
stroke-dasharray:0 50;
fill: transparent;
}
50%{
stroke-dasharray:50 0;
fill: transparent;
}
100%{
stroke-dasharray:50 0;
fill: #303c7c;
}
}コードの意味として重要な点がこちら↓
- 「fill」を指定
- 「stroke」を指定
- animationで「fill」と「stroke」をカスタマイズ
順に見ていきましょう。
まずSVG画像に対して「fill」を指定します。
fillとは簡単に説明すると、塗りつぶしプロパティですね。
例えば「fill: pink」と指定すると下記になります↓

.img svg {
fill: pink;
}で、そんなfillを今回の例では透明色にしてあげました↓
.img svg {
fill: transparent;
}次に「stroke」を指定します。
strokeとは簡単に説明すると、輪郭線の色や太さを指定するプロパティですね。
今回は下記のように「#303c7c」を輪郭線に色づけました。太さは2pxですね。

.img svg {
fill: transparent;
stroke: #303c7c;
stroke-width: 2px;
}
透明色に塗りつぶして、紺色の輪郭線がある状態だね!
あとはanimationを使って、塗りつぶし色と輪郭線をいじればOK。
animation: name 3s ease infinite;@keyframes name {
0%{
stroke-dasharray:0 50;
fill: transparent;
}
50%{
stroke-dasharray:50 0;
fill: transparent;
}
100%{
stroke-dasharray:50 0;
fill: #303c7c;
}
}「fill」を使って透明色から#303c7cに変化。
「stroke-dasharray」を使って、「実線0+間隔50」⇒「実線50・間隔0」に変化させています。
一筆書きのようなSVGアニメーションもサンプルとして作ってみました!
See the Pen ➄SVG by jito-coder (@jito-coder) on CodePen.
.img svg {
width: 150px;
height: 100px;
fill: transparent;
stroke: #303c7c;
stroke-width: 2px;
stroke-dasharray: 200px;
animation: name 3s ease infinite;
}
@keyframes name {
0%{
stroke-dashoffset: 200px;
fill: transparent;
}
50%{
fill: transparent;
}
100%{
stroke-dashoffset: 0px;
fill: #303c7c;
}
}「stroke-dasharray」を使い、間隔200pxにして指定。
「stroke-dashoffset」を使い、始まりを200pxに指定しました。
【解説】SVG画像をHTML・CSSで表示する方法【アニメーションあり】:まとめ
- imgタグで表示
- svgタグで表示
- objectタグで表示
- cssにて表示

SVG画像を表示したいときは試してみてね!