パソ君
・文字と大きさの違う下線を作る方法は?
こんな疑問にお答えします。
見出しなどのタイトルで、文字と大きさが違う下線を見かけますよね。
下記みたいなやつ↓

実はこれCSSで簡単に実装可能です。

ジト
すぐにできるよ!
ということで、この記事では「文字と大きさの違う下線を作る方法」について解説していきます!
この記事でわかること
文字と大きさの違う下線を作る方法
【CSS】文字と大きさの違う下線を作る【タイトル・見出し】
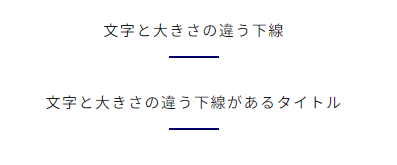
そんな文字と大きさの違う下線があるサンプルがこちら↓
See the Pen 文字と大きさの違う下線を作る➀ by jito-coder (@jito-coder) on CodePen.
<h3 class="title">文字と大きさの違う下線</h3>.title {
text-align: center;
position: relative;
padding-bottom: 1em;
}
.title::before {
content: "";
display: inline-block;
height: 2px;
width: 50px;
background-color: #000066;
position: absolute;
bottom: 0;
left: 50%;
transform: translateX(-50%);
}コードの重要な点がこちら↓
- テキストに下線の位置調整用のCSSを指定
- 疑似要素で下線を作成
順に見ていきましょう。

.title {
text-align: center;
position: relative;
padding-bottom: 1em;
}まずテキストに対して、位置調整用のCSSを指定します。
「text-align: center;」で中央配置。
「position: relative;」で➁の配置調整。
「padding-bottom」で下線の下位置を調整。
あとはテキストに対して疑似要素を使い下線を作成します。
今回は例として高さ2px、横幅40pxで実装。
.title::before {
content: "";
display: inline-block;
height: 2px;
width: 50px;
background-color: #000066;
position: absolute;
bottom: 0;
left: 50%;
transform: translateX(-50%);
}「absolute」や「transform」を使い、下線を中央配置します。
先ほどの「padding-bottom」の指定により、「bottom」位置を0とできるので指定しやすくなりました。
あとはデザインに合わせて、高さや横幅や色を変えたり、padding-bottomの位置を調整すればOKです。
【CSS】文字と大きさの違う下線を作る【タイトル・見出し】:まとめ
- テキストを中央配置
- テキストに対して下線の位置調整用CSSを指定
- 疑似要素を使い下線を作成して配置

ジト
見出しと大きさの違う下線を作るときは試してみてね!