
・WordPressのコメント機能の実装方法は?
こんな疑問にお答えします。
WordPressの投稿にて、コメント表示や入力部分を実装したい場合がありますよね。
実はWordPressには、標準でコメント機能があります。
あとはそれを出力・カスタマイズすればOK。

すぐにできるよ!
ということで、この記事では「コメント(comments.php)実装方法」について解説していきます!
WordPressのコメント(comments.php)実装方法
目次
【準備編】WordPressのコメント(comments.php)実装方法
コメント実装について、まずは準備編から見ていきましょう。
- 「comments.php」を用意
- 「comments_template」で読み込む
- 「設定」⇒「ディスカッション」にて詳細設定
順に紹介していきます。
まずコメント機能用のテンプレートファイルを用意します。
それが「comments.php」です。

まずはこのファイルを用意しましょう。
この「comments.php」の中に、コメント機能の実装コードを記述していきます。
どんな記述をするのかは後ほど解説しますね。
そしたら「comments.php」を読み込むための、関数を設置します。
single.phpに「comments_template()」関数を記述しましょう。
<?php comments_template(); ?>これでコメント機能を個別記事ページにて、読み込むことができました。
準備としてあとは詳細設定をするのみです。
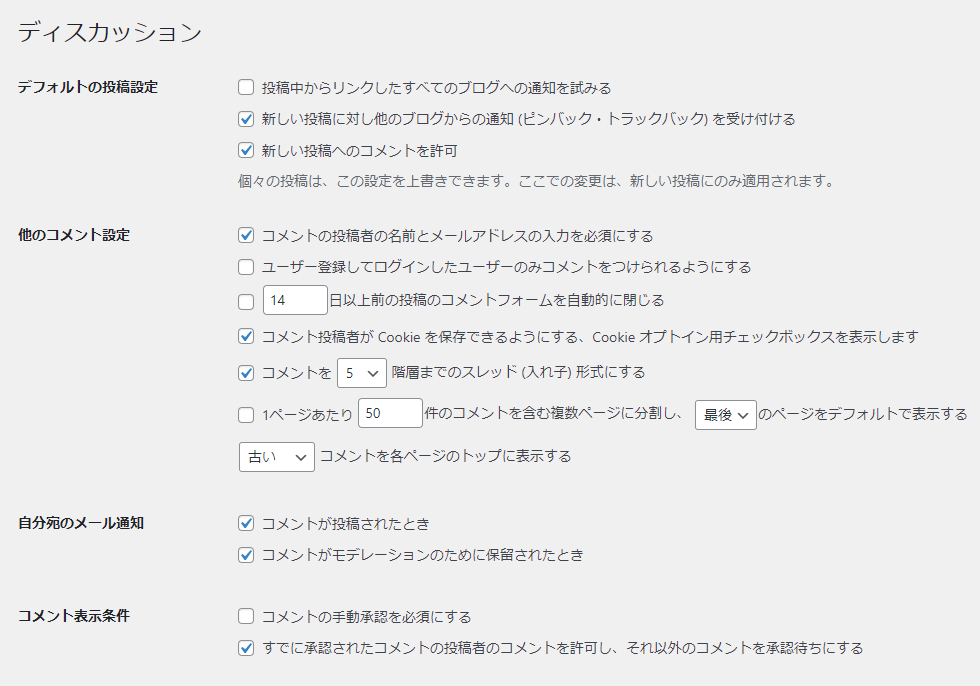
管理画面より「設定」⇒「ディスカッション」を開いてみましょう。
すると下記画面がでるはず。

この部分で詳細設定を行います。
案件によってカスタマイズしましょう。
ただ「新しい投稿へのコメントを許可」をオンにしないと、コメントが表示されないので注意。
また「コメントの投稿者の名前とメールアドレスの入力を必須にする」部分は、このままオンにしておいたほうが良いです。
メールアドレス情報がないとエラーが出る場合があるので。。
【コード実装編】WordPressのコメント(comments.php)実装方法
次に「comments.php」のテンプレートファイルに対して、どんなコードを記述するか紹介しますね。
記述例となるコードがこちら↓
<?php if( comments_open() ){ ?>
<div id="comments">
<?php if( have_comments() ): ?>
<ol class="comments-list">
<?php wp_list_comments('avatar_size=60');?>
</ol>
<?php endif; ?>
<?php
$args = array(
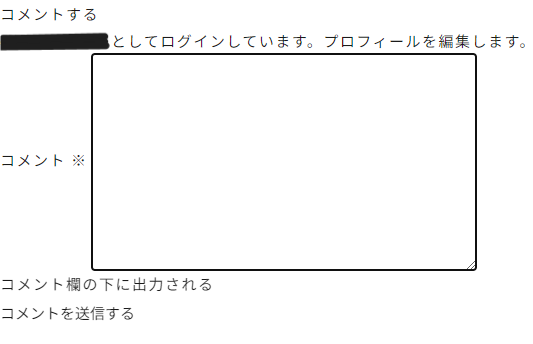
'title_reply' => 'コメントする',
'comment_notes_before' => 'コメント欄の上に出力される',
'comment_notes_after' => 'コメント欄の下に出力される',
'label_submit' => 'コメントを送信する'
);
comment_form( $args );
?>
</div>
<?php } ?>このコードをsingle.phpにて読み込むと、下記のように出力されます↓

コードの中で重要な点がこちら↓
- 「comments_open」をif文指定
- 「have_comments」でコメントの有無確認
- 「wp_list_comments」でコメント一覧表示
- 「comment_form」で入力フォームを出力
順に見ていきましょう。
まず「コメント機能がオンだったら~出力する」というif文を指定します。
そこで「comments_open」を使用。
下記の感じになります↓
<?php if( comments_open() ){ ?>
<div id="comments">
<!-- 中身 -->
</div>
<?php } ?>個別投稿ページにて、下記にチェックが入ってたらコメント機能が出力されるようになりました。

続いて「have_comments」でコメントの有無を確認します。
<?php if( comments_open() ){ ?>
<div id="comments">
<?php if( have_comments() ): ?>
<!-- 中身 -->
<?php endif; ?>
</div>
<?php } ?>ようは「もしコメントがあったら~表示する」という意味。
もしコメントがなかったら中身部分は表示されません。
そしたらその記事に投稿されたコメントを表示する関数を使います。
「wp_list_comments」を使えばOK↓
<?php if( comments_open() ){ ?>
<div id="comments">
<?php if( have_comments() ): ?>
<ol class="comments-list">
<?php wp_list_comments('avatar_size=60');?>
</ol>
<?php endif; ?>
</div>
<?php } ?>「wp_list_comments」で表示されるタグは、「li」タグで出力されるんですよね。
そのため「ol」タグで囲んでおります。
ちなみに「avatar_size=60」というのは、アイコン画像のサイズです。
ようは下記↓

この数値を変えることで大きさをカスタマイズできますよ。
今回は「60px×60px」にしています。
最後に入力フォームを出力するための関数「comment_form」を使います。
下記8~16行目ですね↓
<?php if( comments_open() ){ ?>
<div id="comments">
<?php if( have_comments() ): ?>
<ol class="comments-list">
<?php wp_list_comments('avatar_size=60');?>
</ol>
<?php endif; ?>
<?php
$args = array(
'title_reply' => 'コメントする',
'comment_notes_before' => 'コメント欄の上に出力される',
'comment_notes_after' => 'コメント欄の下に出力される',
'label_submit' => 'コメントを送信する'
);
comment_form( $args );
?>
</div>
<?php } ?>引数を使うことで、色々カスタマイズ可能。
より詳しいカスタマイズとしては下記の方の記事が参考になりますよ↓
コメントフォーム(comment_form)をカスタマイズする
【解説】WordPressのコメント(comments.php)実装方法:まとめ
- 「comments.php」を用意
- 「comments.php」に出力コードを記述
- 「comments_template」で読み込む
- 「設定」⇒「ディスカッション」にて詳細設定

コメント機能を実装するときは試してみてね!





ためになります