パソ君
・VS Codeの自作スニペットでEmmet機能でないんだけど?
こんな疑問にお答えします。
VS Codeで自分で作ったスニペットを使うときに起こる罠。
なんとEmmet機能が利用できなくなるんですよね。
効率化するために作ったのに、効率悪くなる?なんてことに。。
が、安心してください。
解決策があります!

ジト
すぐになおるよ!
ということで、この記事では「VS Codeの自作スニペットでEmmet機能がでない件」について解説していきます!
この記事でわかること
・VS Codeの自作スニペットでEmmet機能
目次
VS Codeの自作スニペットでEmmet機能が出ない件
スニペットを自作した時にこの問題が起こりました。。
なぜかEmmet機能が出なくなる。。
例となるスニペットがこちら↓
{
"@include-Sp": {
"prefix": "@sp",
"body": [
"@include Sp {",
"\t$1",
"}"
],
"description": "include sp"
},
}scssによるスマホ用のbreakpointを、効率化しようと思い記載したスニペットです。
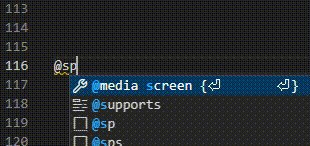
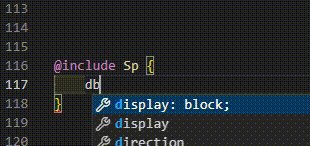
それがいざ使うとこうなってしまう↓

「d」と打っても、display:~などのEmmet候補がでてこない!!

ジト
これだと逆に効率悪くなってしまう。。
【解決】VS Codeの自作スニペットでemmet機能が出ない【対策あり】
ただ安心してください!
解決策があります。
結論:「$1」⇒「$0」に修正する。
どういうことかというと、先ほどのスニペットコードの「”\t$1″,」部分を「”\t$0″,」のようにするということ。
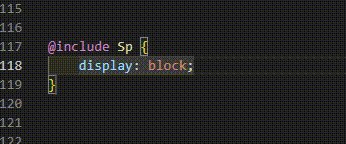
つまりこう↓
{
"@include-Sp": {
"prefix": "@sp",
"body": [
"@include Sp {",
"\t$0",
"}"
],
"description": "include sp"
},
}これだけで、Emmet機能を使えることができます!

めちゃくちゃ効率よくコーディングが可能になりますね。
スニペットの別記事も参考にどうぞ↓
 【裏技】VS Codeで<?php ?>のスニペットを使う方法
【裏技】VS Codeで<?php ?>のスニペットを使う方法  【解説】VS Codeでスニペットを登録する方法【HTML,CSS,SCSS,JavaScript】
【解説】VS Codeでスニペットを登録する方法【HTML,CSS,SCSS,JavaScript】 【解決】VS Codeの自作スニペットでEmmet機能が出ない【対策あり】:まとめ
- 通常のままだとEmmet機能がでない
- 「$1」⇒「$0」にするとEmmet機能を使える

ジト
スニペットを使いつつ、Emmet機能を使いたい人は覚えておこう!