vs codeでハイフン区切りの単語をダブルクリックで選択したいときありますよね。
が、デフォルトではそれができません。。
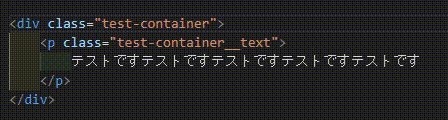
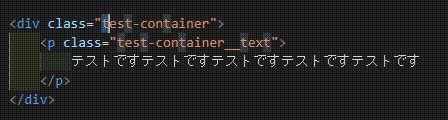
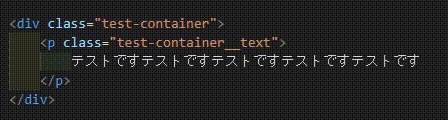
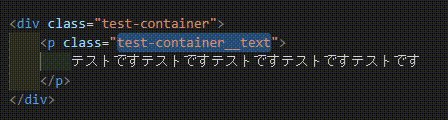
下記のようになります。

これだと、度々カーソルを持っていって、選択しなければなりません。
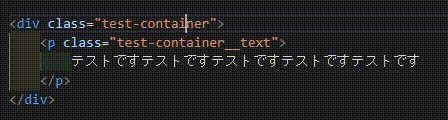
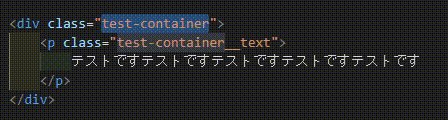
これを下記のようにしたい。

ということで今回は「VSCodeでハイフン区切りの単語をダブルクリックで選択する裏技」を紹介していきます。

ジト
すぐにできるよ!
目次
【VSCode】ハイフン区切りの単語をダブルクリックで選択する裏技
結論:VSCodeの設定を変えるだけ。
- VSCodeを開く
- 歯車アイコンをクリック
- 設定をクリック
- 「word separators」と検索
- 「Editor: Word Separators」という項目を編集
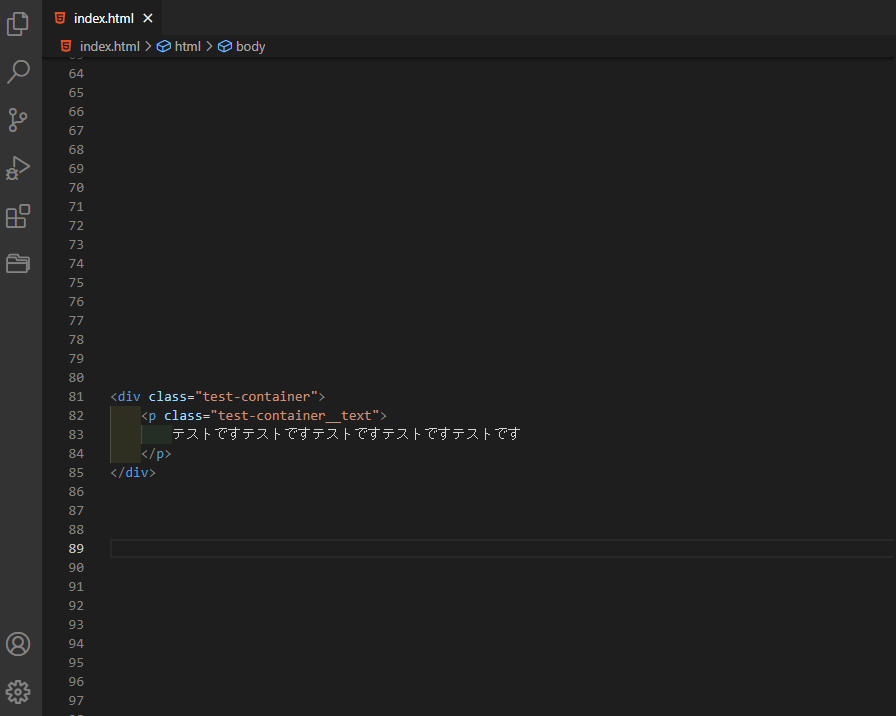
まずはVSCodeを開きます。

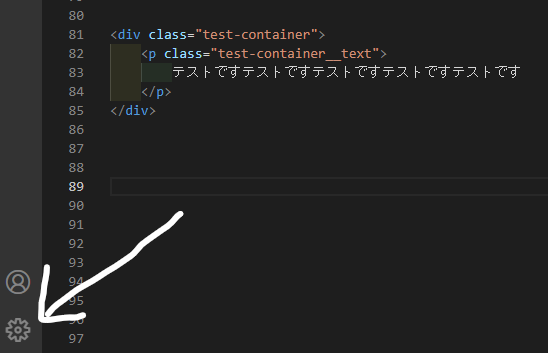
続いて左下の歯車アイコンをクリック。

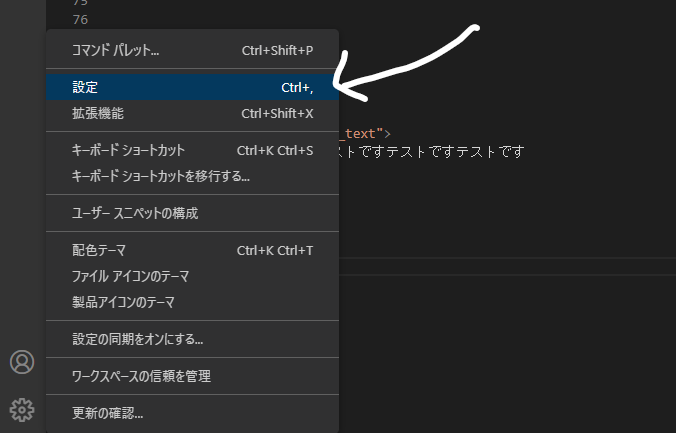
するとメニューがでできます。
その中の「設定」という項目をクリック。

ショートカットキー
・Mac → 「command」+「,」
・Windows → 「Ctrl」+「,」
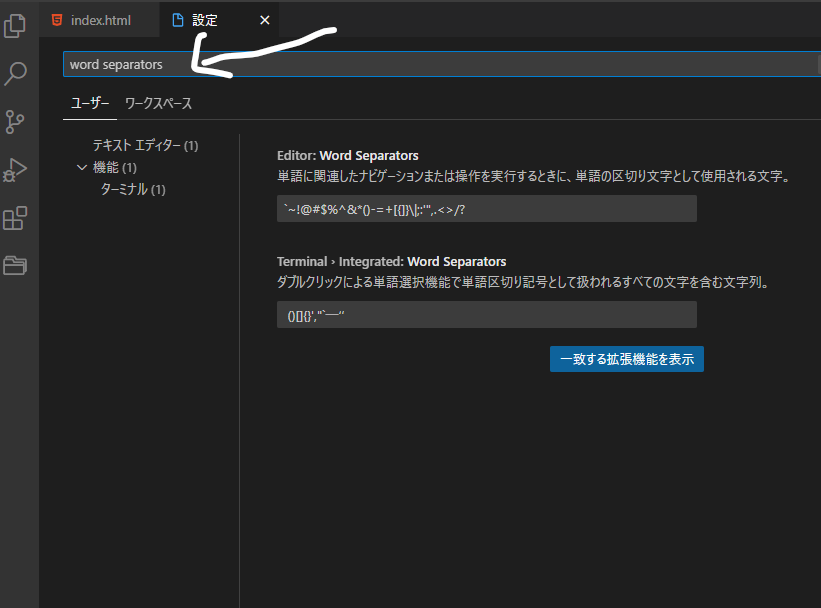
すると検索窓がでてくるので「word separators」と入れて検索します。

すると上記のように「Editor: Word Separators」という項目がでてきます。
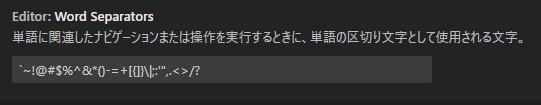
最後にこの「Editor: Word Separators」を編集していきます。
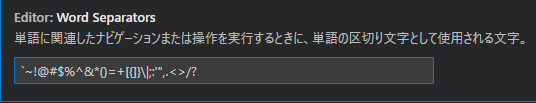
この中に「-」という文字があるので、それを削除しましょう。 ()の次にあります。


`~!@#$%^&*() - =+[{]}|;:’”,.<>/?
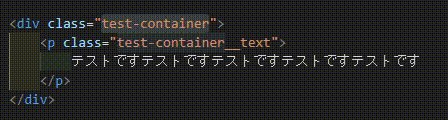
たったこれだけで、ハイフン区切りでもダブルクリックして選択することができます!

ちなみに「-」だけでなく、他の記号も削除したりすることで、選択する文字列を設定することも可能。
あとダブルクリックだけでなく「コントロール」+「d」ボタンで、選択することもできちゃいます!
まとめ:【VSCode】ハイフン区切りの単語をダブルクリックで選択する裏技
VSCodeのデフォルト設定では、ダブルクリックでハイフン区切りを選択することができません。
効率よくコーディングするためにも、今回紹介した設定をしておくことをオススメします!

ジト
1分あればできるよ!