・Smash Balloon Social Photo Feedの使い方は?
こんな疑問にお答えします。
Smash Balloon Social Photo FeedはInstagramのフィードやタイムラインを埋め込めるWordPressプラグインの一つ。
よくあるInstagramの投稿が何枚か並べられたあれですね。
実はSmash Balloon Social Photo Feedを使えば、簡単に実装できちゃいます。

使ってみよう!
ということで、この記事では「Smash Balloon Social Photo Feedの使い方」について解説していきます!
・Smash Balloon Social Photo Feedとは?
・Smash Balloon Social Photo Feedの使い方
・Smash Balloon Social Photo Feedの設定方法
目次
- 【WordPress】Smash Balloon Social Photo Feedとは?【Instagramタイムライン】
- 【WordPress】Smash Balloon Social Photo Feedの使い方【Instagramタイムライン】
- 【WordPress】Smash Balloon Social Photo Feedの設定方法【Instagramタイムライン】
- 【WordPress】Smash Balloon Social Photo Feedのカスタマイズ方法【Instagramタイムライン】
- 【WordPress】Smash Balloon Social Photo Feedの使い方【Instagramタイムライン】:まとめ
【WordPress】Smash Balloon Social Photo Feedとは?【Instagramタイムライン】
Smash Balloon Social Photo Feedとは、Instagramの投稿を簡単に埋め込めるプラグイン。
簡単に下記を作成することができます。
- フィードやタイムラインを表示できる
- 自動的に画像や動画をインポート
- カスタマイズ可能
本来なら手がかかるInstagramのタイムライン埋め込みが、簡単に実装できてしまう。。かなり便利。
【WordPress】Smash Balloon Social Photo Feedの使い方【Instagramタイムライン】
Smash Balloon Social Photo Feedの使い方はこちらの手順。
- インストールして有効化
- 管理画面の「Breadcrumb NavXT」項目をクリック
順に見ていきましょう。
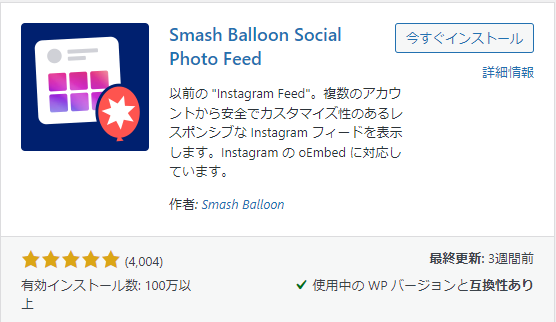
まずSmash Balloon Social Photo Feedプラグインをインストールして有効化しましょう。

Smash Balloon Social Photo Feedと検索すればでてきますよ。
有効化すると管理画面の設定に「Instagram Feed」の項目がでてきます。

あとはこの「設定」より、Instagramアカウントと連携して埋め込み用のショートコードを取得するという流れになります。
【WordPress】Smash Balloon Social Photo Feedの設定方法【Instagramタイムライン】
連携方法やショートコードの取得方法を見ていきましょう。
- アカウントと連携
- フィードを作成
- 埋め込み用コードを取得
- 埋め込み用コードを使用
順に紹介していきますね。
まずInstagramアカウントと連携する設定をしていきます。
多数の画像で説明しますが、やってることはシンプルですよ。
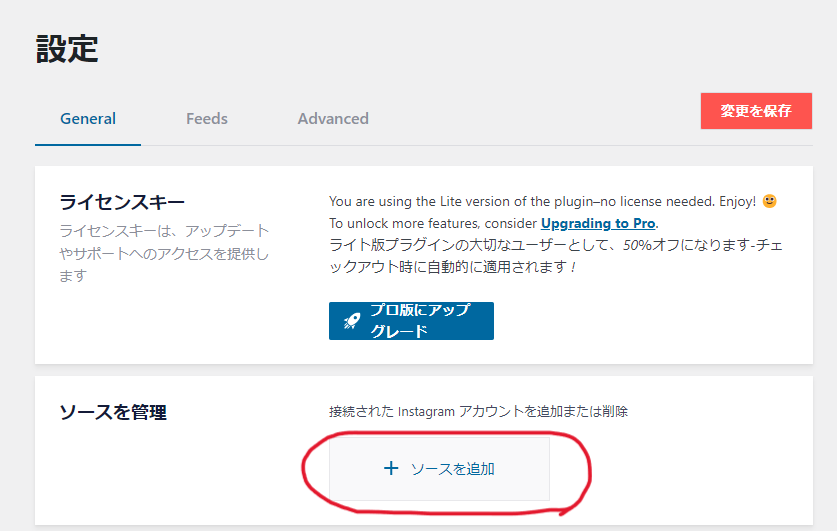
まず「設定」⇒「ソースを追加」をクリック。

すると連携用の画面に切り替わります。
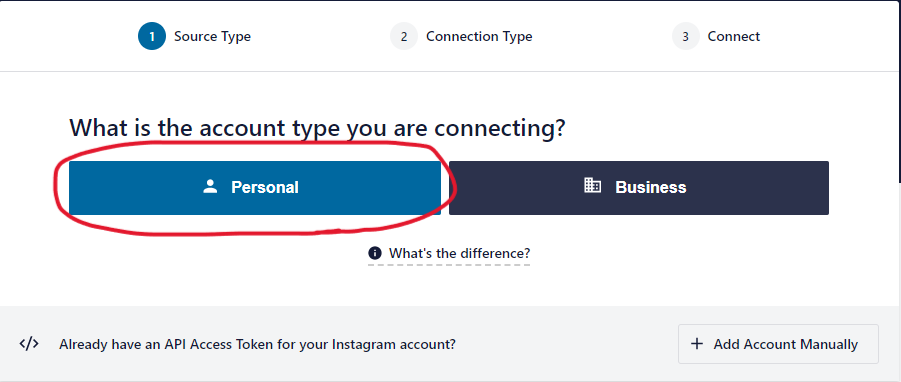
タイプを聞かれるので「Personal」をクリック。
(※ビジネスアカウントの場合はBusinessを選択しましょう)

次のタブに進みます。
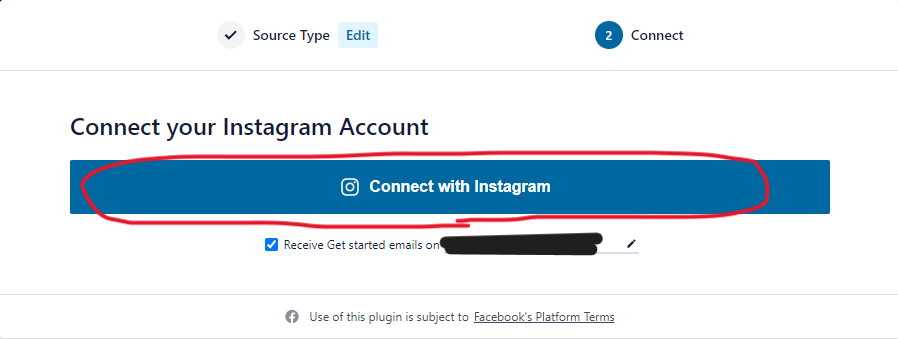
「Connect With Instagram」というボタンがでるので、それをクリック。

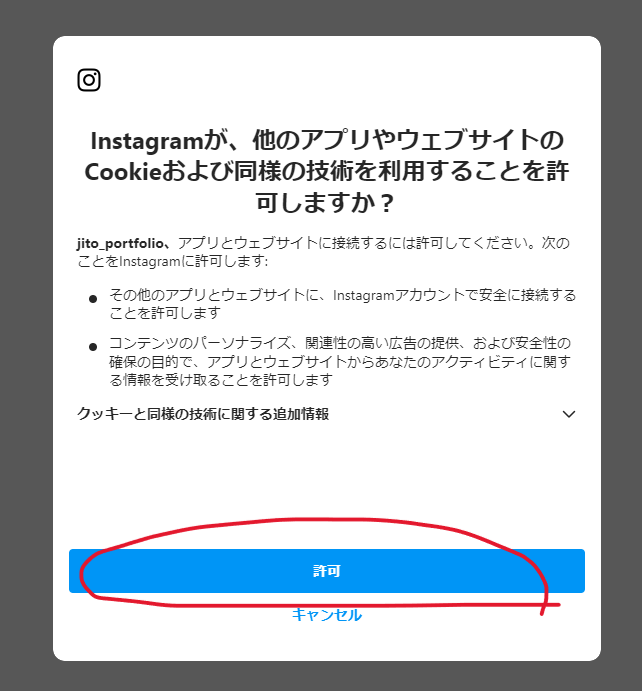
連携接続してもよいですか??みたいなポップアップがでるので「許可」をクリックします。

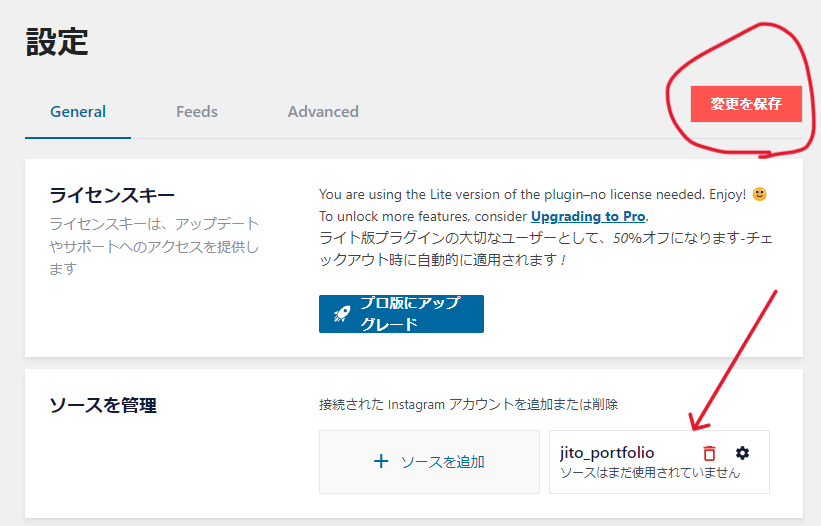
そしたら元の管理画面に戻ります。
「ソースを管理」部分に、連携したいInstagramアカウントがでてるはず。
確認できたら「変更を保存」をクリックしましょう。

これでひとまずInstagramアカウントの連携ができました!
続いてInstagramのフィードを作成していきます。
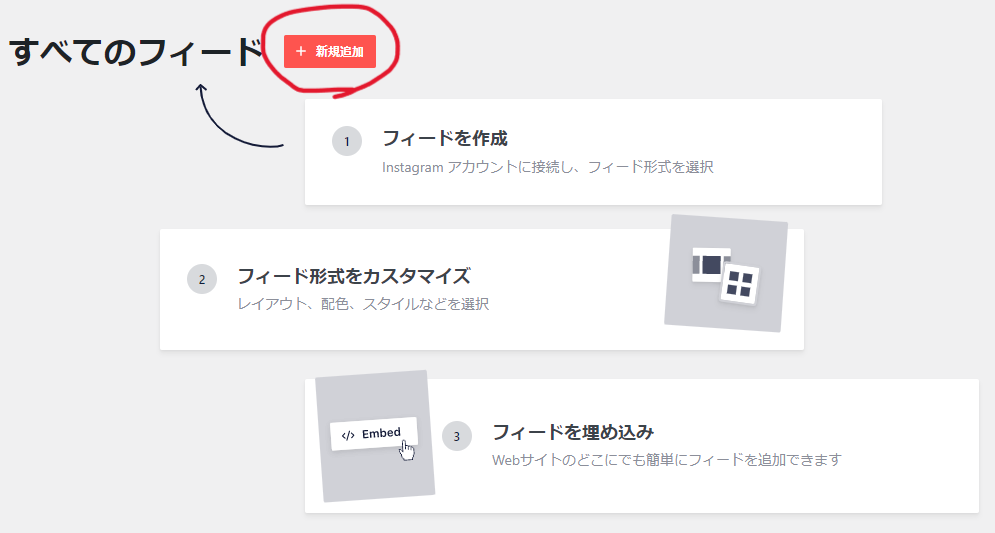
「すべてのフィード」⇒「新規追加」をクリック。

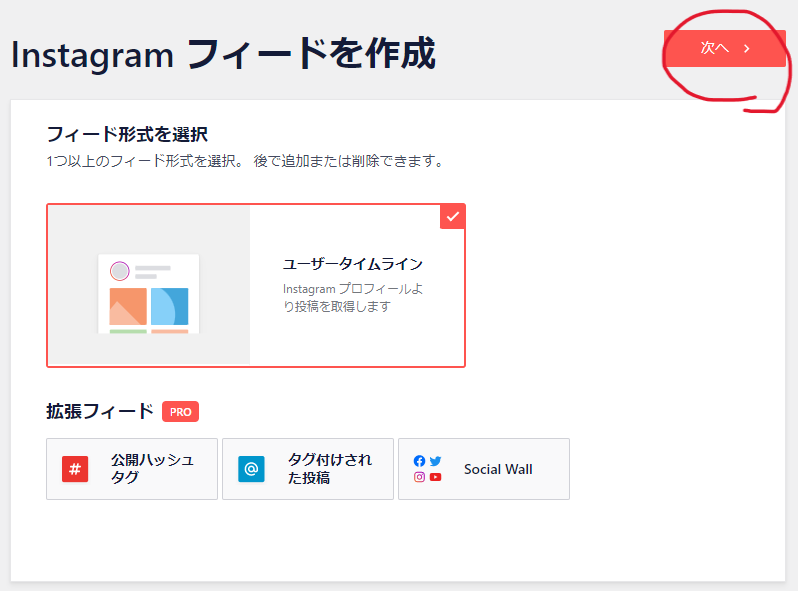
「フィード形式」を選べる画面になりますが、このままでOK。
「次へ」をクリックしましょう。

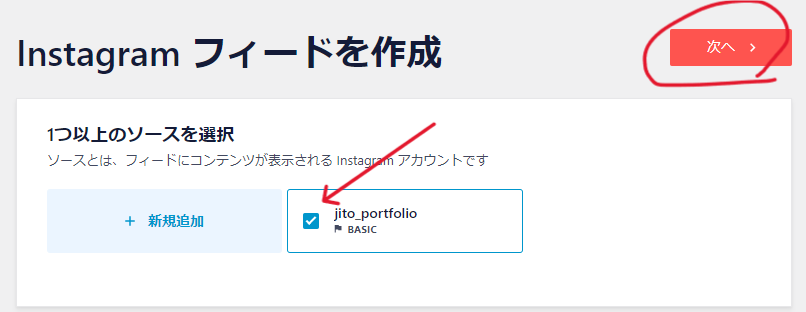
フィードに表示するアカウントを設定します。
先ほど連携したアカウントにチェックをつけて「次へ」をクリック。

ここまででアカウント連携、表示するフィードを設定しました。
あとは埋め込み用のコードを取得するのみ。
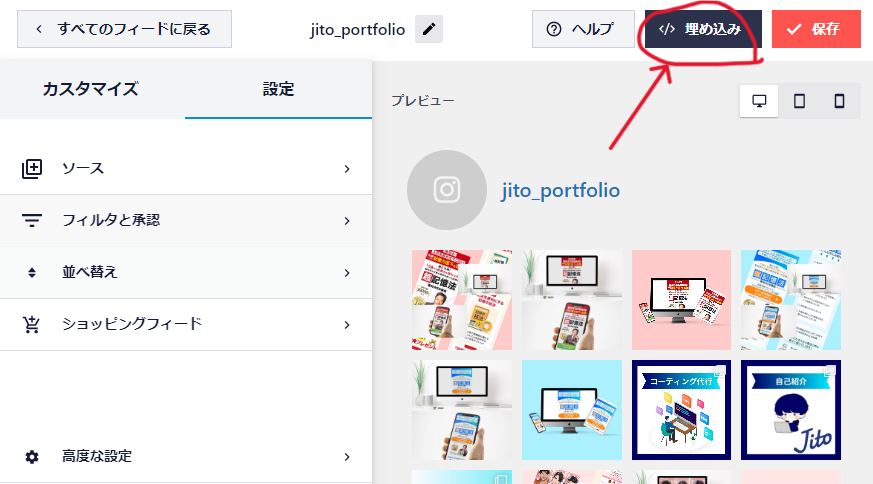
先ほどの「次へ」をクリックすると、下記画面になります↓

「埋め込み」ボタンをクリックしましょう。
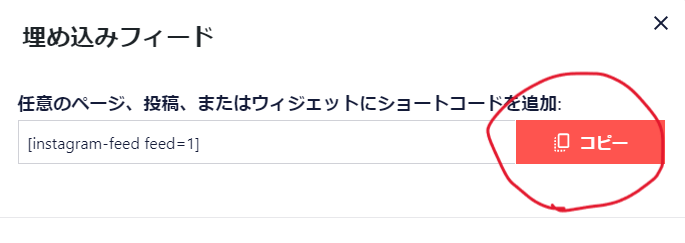
すると下記のように埋め込み用ショートコードがでてきます。
「コピー」をクリックして、取得しましょう!

あとはこの埋め込み用コードを使うだけ。
エディタ画面で作業する方は、そのままショートコードを貼り付ければOK。
オリジナルテーマ案件の作成で、テンプレートファイルに記述する方は下記↓
<?php echo do_shortcode('[instagram-feed feed=1]'); ?>これで貼り付けができました。
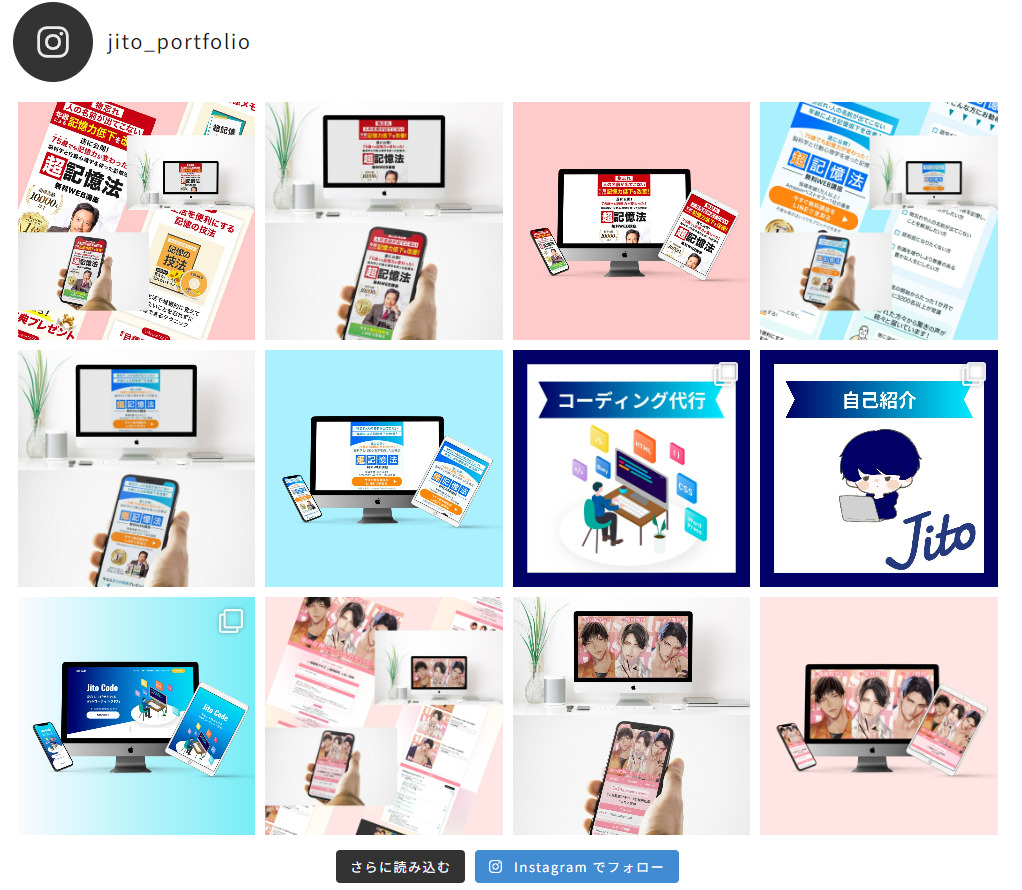
実際に張り付けて確認してみると・・

タイムラインが表示されましたね!これで完成です!
【WordPress】Smash Balloon Social Photo Feedのカスタマイズ方法【Instagramタイムライン】
「Smash Balloon Social Photo Feed」では、表示をカスタマイズすることが可能です。

余白や表示枚数などを簡単に変えることができちゃいます。
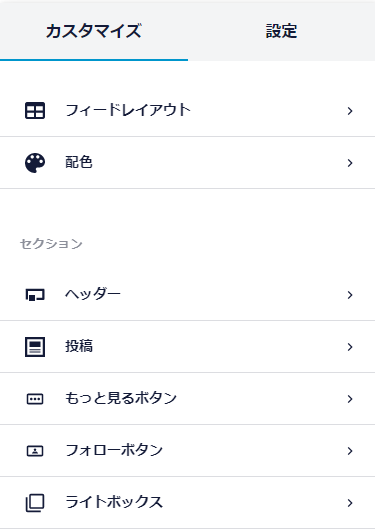
- フィードレイアウト
- 配色
- ヘッダー
- 投稿
- もっと見るボタン
- フォローボタン
順に見ていきましょう。

| レイアウト | レイアウトの選択 無料版だと「グリッド」のみ。 |
| フィードの高さ | 高さをpxで指定 |
| 余白 | 余白をpxで指定 |
| 投稿数 | 表示する投稿枚数を指定 「デスクトップ」「モバイル」で分けれる |
| 列 | 表示する列を指定 「デスクトップ」「タブレット」「モバイル」で分けれる |

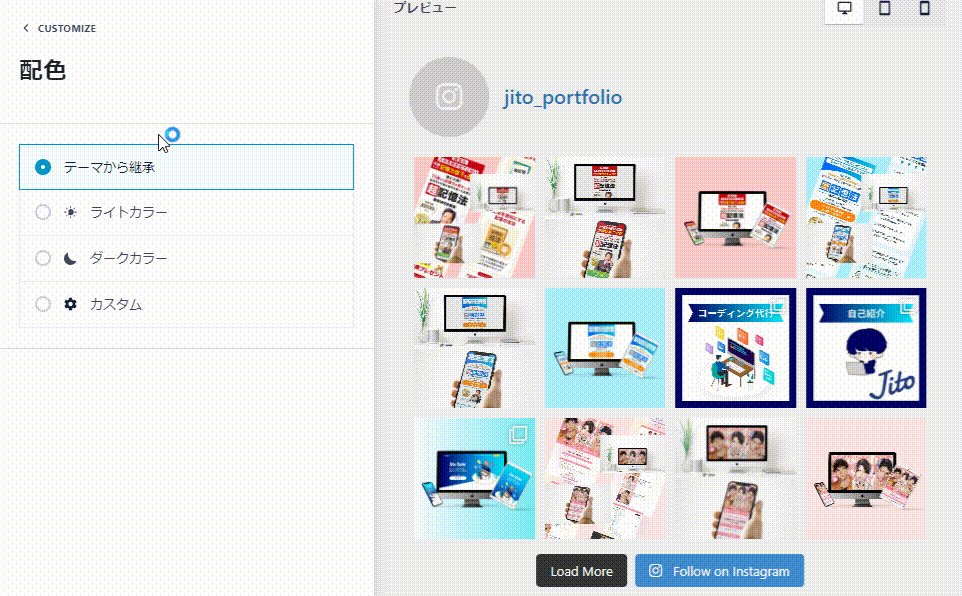
| テーマから継承 | テーマの色を継承 |
| ライトカラー | ライトの色に |
| ダークカラー | ダークの色に |
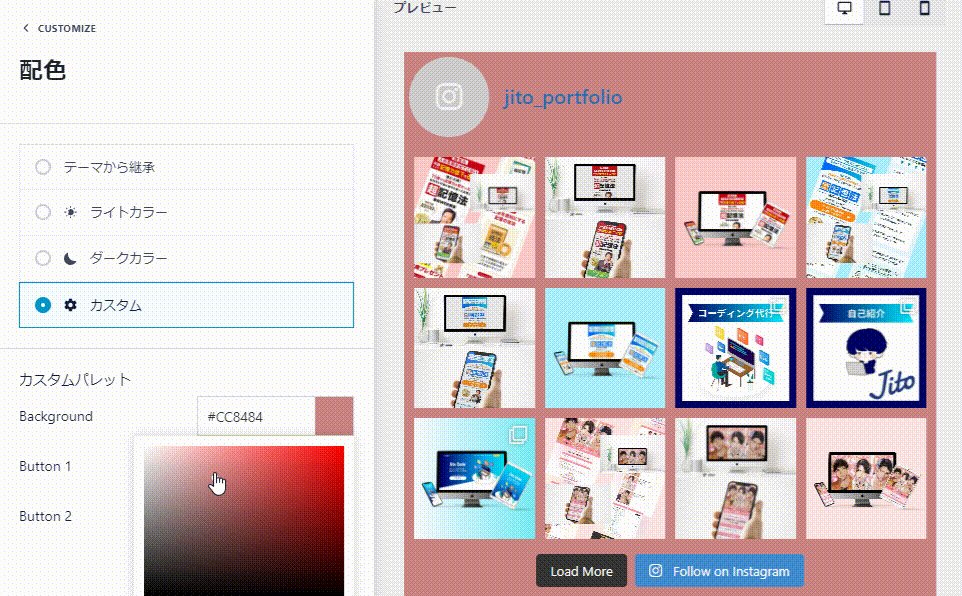
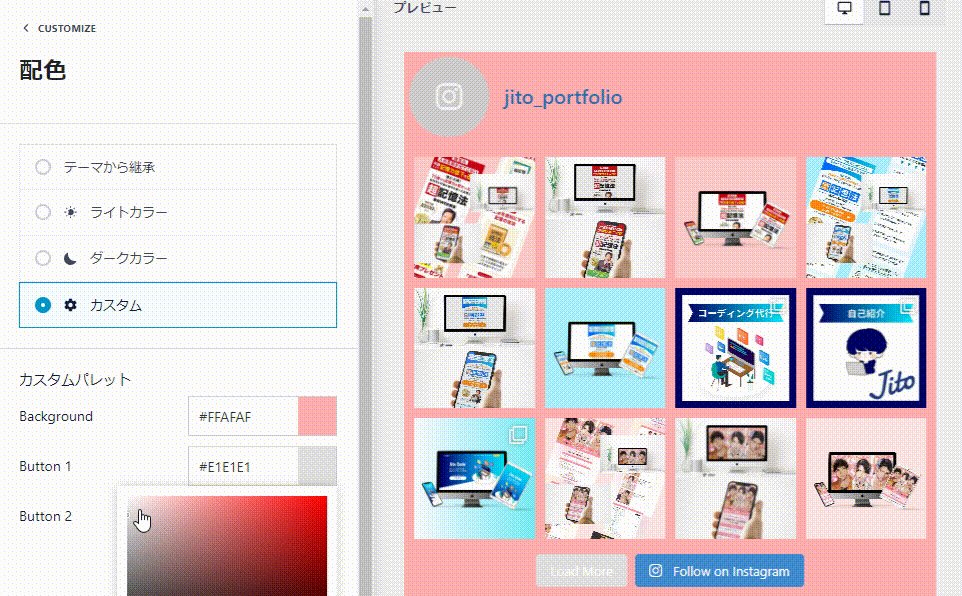
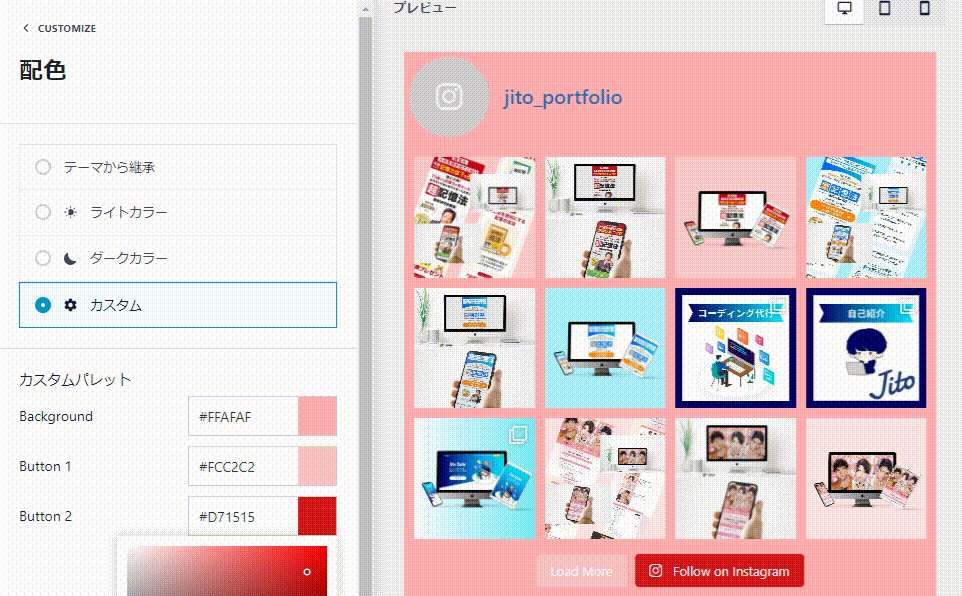
| カスタム | 自分で色をカスタマイズできる 「背景」「ボタン1」「ボタン2」 |
ヘッダーとはタイムラインの上に出てくる下記画像部分のことです。


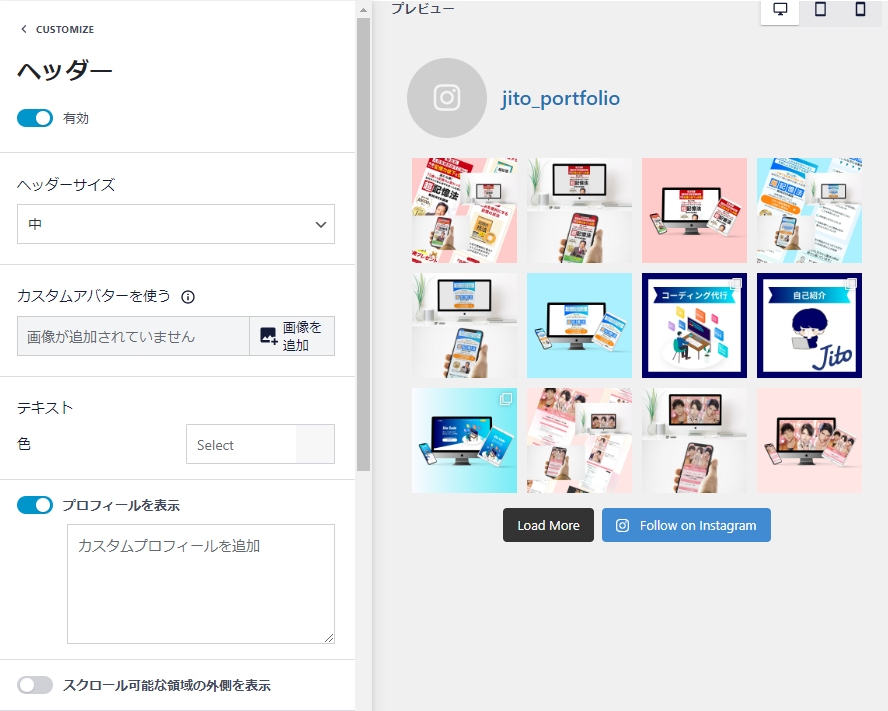
| 有効 | ここをオンにすると表示。 オフにすると非表示になります。 |
| ヘッダーサイズ | アイコンの大きさが変更可能。 「大・中・小」と選択可能。 |
| カスタムアバターを使う | アイコンの画像を変更可能。 自分の好きな画像を追加できます。 |
| テキスト 色 | テキストの色を変更できます。 |
| プロフィールを表示 | プロフィール文章の有効無効の選択。 また文章を記述することができます。 |
| スクロール可能な領域の外側を表示 | 背景色をスクロール可能な範囲だけに選択。 |
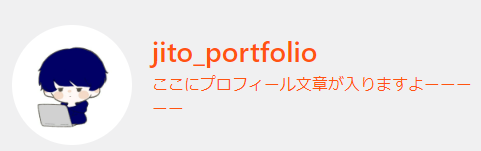
カスタマイズしたら下記みたいになります↓

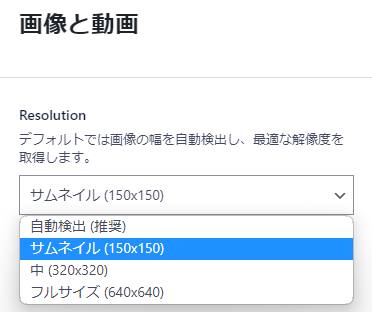
無料版の投稿部分でカスタマイズできるのは「画像と動画」のみ。

画像の幅をカスタマイズすることができます。
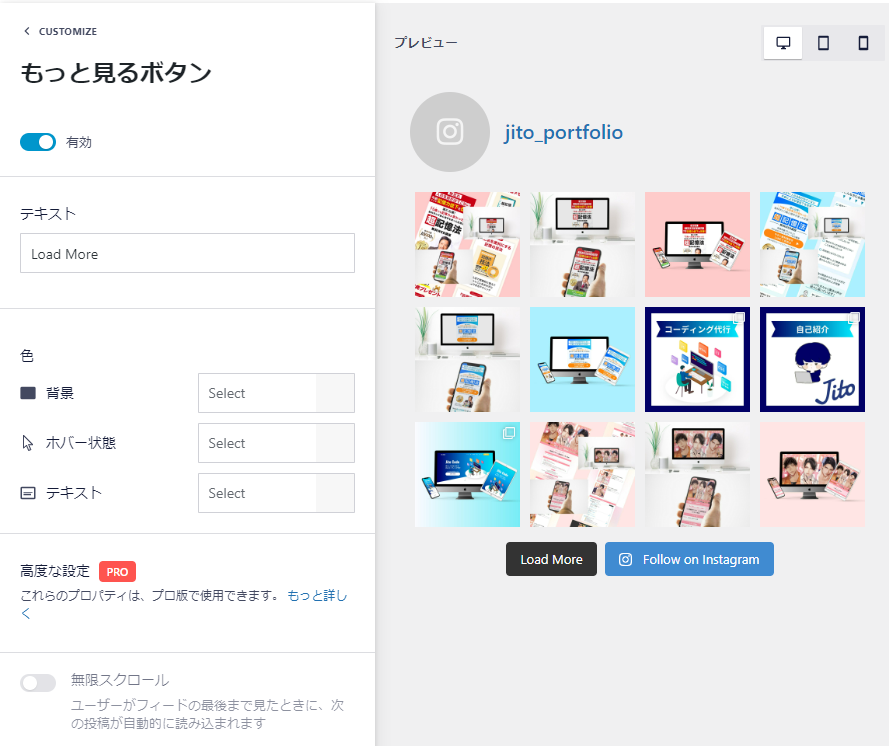
「Load More」ボタン部分のカスタマイズですね。

| 有効 | ここをオンにすると表示。 オフにすると非表示になります。 |
| テキスト | 「Load More」という文字を変更 |
| 色 | 「背景色」「ホバーした時の色」「テキストの色」を変更可能。 |
カスタマイズした感じがこちら↓

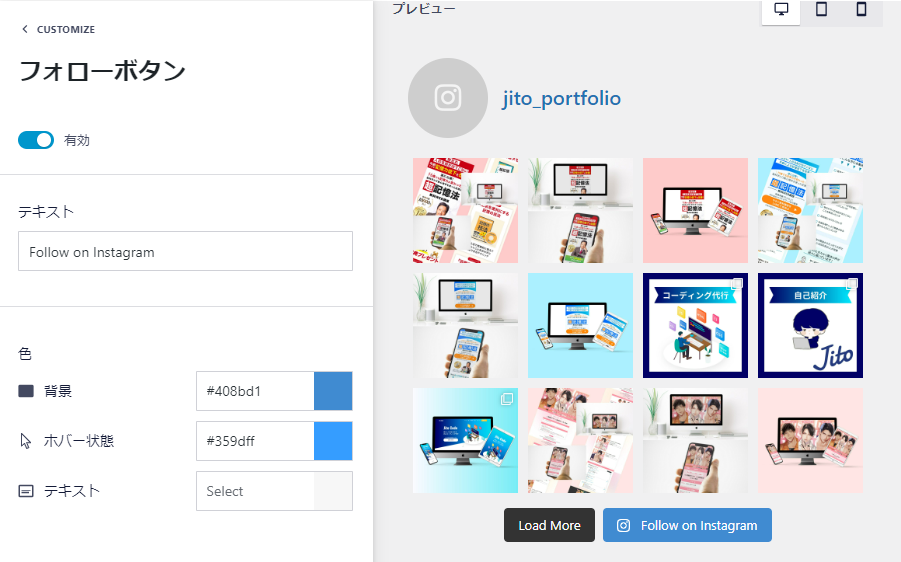
「Follow on Instagram」ボタン部分のカスタマイズですね。

| 有効 | ここをオンにすると表示。 オフにすると非表示になります。 |
| テキスト | 「Follow on Instagram」という文字を変更 |
| 色 | 「背景色」「ホバーした時の色」「テキストの色」を変更可能。 |
カスタマイズした感じがこちら↓

【WordPress】Smash Balloon Social Photo Feedの使い方【Instagramタイムライン】:まとめ
- フィードやタイムラインを表示できる
- 自動的に画像や動画をインポート
- カスタマイズ可能

Instagramタイムラインの埋め込み時に試してみてね!!