・ScrollHintってどうやって使うの?
・オプションは何があるの?
こんな疑問にお答えします。
「ScrollHint」とは、JavaScriptライブラリのこと。
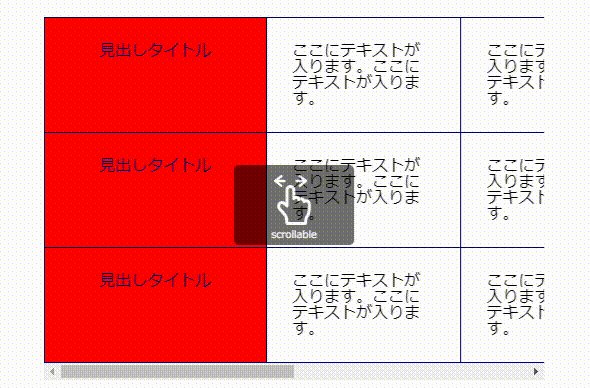
これを導入すれば横スクロールできる場所に、手のアイコンを表示できます。
下記画像みたいな感じですね↓

ユーザー側からすると「ここスクロールできるんだ!」と気付くことが可能になります。
ユーザービリティ的に良いので、実装しておいたほうが良いでしょう。
ちなみに実装は簡単。

すぐできるよ!
ということで、この記事では「ScrollHintの使い方とオプション解説」について解説していきます!
横スクロールさせる方法は、こちらの記事を参考に↓
 【CSS】tableタグを横スクロールする方法【スマホ】
【CSS】tableタグを横スクロールする方法【スマホ】 ・ScrollHintの導入方法
・ScrollHintの使い方
・ScrollHintのオプション
目次
【簡単】ScrollHintの導入方法【css・js】
まず導入方法から見ていきましょう。
やり方は主に3つ↓
- CDNを利用
- ファイルをダウンロード
- npmかyarnでインストール
順に解説していきます。
まずCDNを利用する導入方法。
下記コードををheadタグ部分に記述すればOK(執筆時点)
<link rel="stylesheet" href="https://unpkg.com/scroll-hint@latest/css/scroll-hint.css">
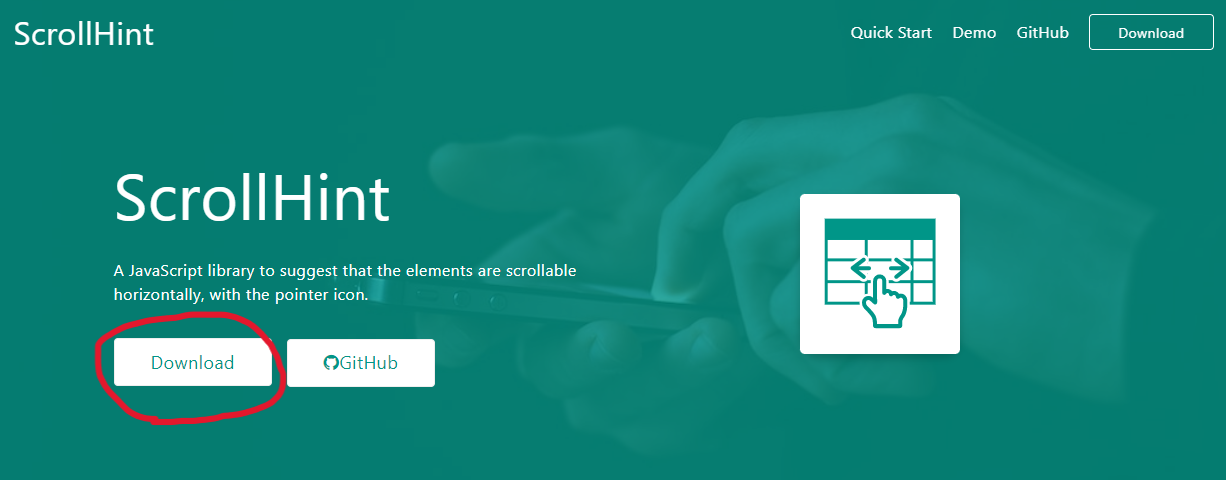
<script src="https://unpkg.com/scroll-hint@latest/js/scroll-hint.min.js"></script>2つ目が公式サイトからファイルをダウンロードして、読み込む方法。

上画像の赤丸部分をクリック。そしたらZIPファイルがダウンロードできます。
ZIPファイルを解凍したら、たくさんのフォルダがでてきます。
ただ実際使うのは下記2つのファイルだけ↓
- 「css」⇒「scroll-hint.css」
- 「js」 ⇒「scroll-hint.min.js」
最後に特定ファイルを読み込むために、HTMLに記載すればOK。
<!--css-->
<link rel="stylesheet" href="./assets/css/scroll-hint.css">
<!--js-->
<script type="text/javascript" src="./assets/js/scroll-hint.min.js" defer></script>3つ目がnpmかyarnを使って、インストールする導入方法。
下記コマンドを使用して、導入していきましょう。
//npm
npm install scroll-hint --save//yarn
yarn add scroll-hint【簡単】ScrollHintの使い方【js】
ScrollHintを使うためには、下記を設定する必要があります↓
- HTML
- JavaScript
順に見ていきましょう!
まずHTMLです。
divタグを作成しましょう。そしてそこにクラス名を付与します。
<div class="js-table">
</div>今回は「js-table」というクラスをつけました。これはJavaScriptを発火させるための、クラスとなります。
そしてdivタグの中に、横スクロールさせるコンテンツを入れます。
例として下記↓
<div class="js-table">
<!-- この中に横スクロールさせるコンテンツを入れる -->
<table>
<tr>
<th>見出しタイトル</th>
<td>ここにテキストが入ります。ここにテキストが入ります。</td>
<td>ここにテキストが入ります。ここにテキストが入ります。</td>
<td>ここにテキストが入ります。ここにテキストが入ります。</td>
<td>ここにテキストが入ります。ここにテキストが入ります。</td>
</tr>
<tr>
<th>見出しタイトル</th>
<td>ここにテキストが入ります。ここにテキストが入ります。</td>
<td>ここにテキストが入ります。ここにテキストが入ります。</td>
<td>ここにテキストが入ります。ここにテキストが入ります。</td>
<td>ここにテキストが入ります。ここにテキストが入ります。</td>
</tr>
<tr>
<th>見出しタイトル</th>
<td>ここにテキストが入ります。ここにテキストが入ります。</td>
<td>ここにテキストが入ります。ここにテキストが入ります。</td>
<td>ここにテキストが入ります。ここにテキストが入ります。</td>
<td>ここにテキストが入ります。ここにテキストが入ります。</td>
</tr>
</table>
<!-- /この中に横スクロールさせるコンテンツを入れる -->
</div>今回は例としてtableタグで作成しました。
次にJavaScript。
下記のコードを記述します↓
new ScrollHint(".js-table");ScrollHintを使うためのコードは、先述したものだけ。
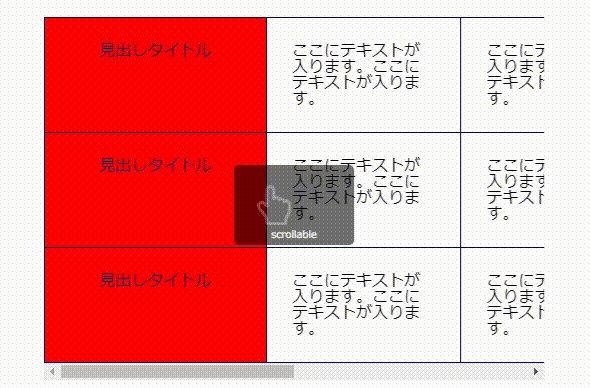
これだけで、手のアイコンがでてスクロールできるヒントを表示してくれます!
まとめるとうなります。
- divタグを作成
- divタグにクラスを振る(例 class=”js-hoge”)
- divタグ内に横スクロールするコンテンツを入れる
- JavaScriptにて「new ScrollHint(“.js-hoge”);」を記述

簡単だよね!
実際にサンプル作成してみたので、ご覧ください↓
See the Pen ③tableタグのヘッダー by jito-coder (@jito-coder) on CodePen.
<div class="js-table table-scroll">
<!-- この中に横スクロールさせるコンテンツを入れる -->
<table>
<tr>
<th>見出しタイトル</th>
<td>ここにテキストが入ります。ここにテキストが入ります。</td>
<td>ここにテキストが入ります。ここにテキストが入ります。</td>
<td>ここにテキストが入ります。ここにテキストが入ります。</td>
<td>ここにテキストが入ります。ここにテキストが入ります。</td>
</tr>
<tr>
<th>見出しタイトル</th>
<td>ここにテキストが入ります。ここにテキストが入ります。</td>
<td>ここにテキストが入ります。ここにテキストが入ります。</td>
<td>ここにテキストが入ります。ここにテキストが入ります。</td>
<td>ここにテキストが入ります。ここにテキストが入ります。</td>
</tr>
</table>
<!-- /この中に横スクロールさせるコンテンツを入れる -->
</div>.table-scroll {
overflow-x: auto;
max-width: 100%;
width: 500px;
margin-top: 30px;
margin-right: auto;
margin-left: auto;
}
table {
width: 1000px;
}
th {
width: 250px;
padding: 25px;
color: #000066;
border: 1px solid #000066;
background-color: red;
}
td {
width: 200px;
padding: 25px;
border: 1px solid #000066;
}new ScrollHint(".js-table");【簡単】ScrollHintのオプション解説【js】
ScrollHintには色々なオプションがあります。
これを利用すれば秒数を変えたり、テキストを変更したりが可能。
そんなオプションがこちら↓
| オプション | デフォルト値 | 詳細 |
|---|---|---|
| remainingTime | -1 | アイコン非表示のタイミング(ms) |
| scrollHintBorderWidth | 10 | シャドウボックスの幅 |
| suggestiveShadow | false | スクロール可能ならシャドーを表示 |
| i18n.scrollable | scrollable | スクロールのテキストを変更 |
| scrollHintIconAppendClass | scroll-hint-icon-white | ヒントアイコンを白色に |
| enableOverflowScrolling | true | -webkit-overflow-scrollingプロパティが要素に追加 |
他にもたくさんありますが、よく使うのだけまとめました!
オプションの指定方法はこちら↓
new ScrollHint(".js-table", {
オプション名: 値,
オプション名: 値,
オプション名: 値,
i18n: {
scrollable: 'テキスト'
},
});カンマで区切って、オプションを追加していきます。テキスト変更のためのオプションは{}を使って指定。
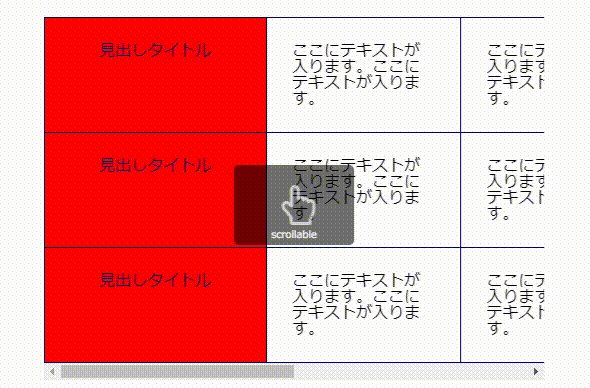
実際にオプションを指定して、サンプルを作成してみました。
テキストや、非表示になるまでの秒数が変わったりしてますよね↓
See the Pen ➀tableタグスクロールヒント by jito-coder (@jito-coder) on CodePen.
new ScrollHint(".js-table", {
remainingTime: 7000,
scrollHintBorderWidth: 100,
suggestiveShadow: true,
i18n: {
scrollable: 'サンプル!!'
},
scrollHintIconAppendClass: 'scroll-hint-icon-white',
});
【簡単】ScrollHintの使い方とオプション解説【js】:まとめ
- 導入方法はCDN,ファイル,npmかyarnのいずれか
- 使うファイルは2つ
- HTMLとJavaScriptにて実装
- オプションを指定して変化できる

ユーザービリティをよくするためにも、覚えておこう!