・slickってどうやって使うの?
こんな疑問にお答えします。
「slick」とはスライダー用プラグインのこと。
下記のようなスライドショーを実装することができます↓

実装方法は簡単です。

すぐにできるよ!
ただ初めての方にとっては、どうやればよいかわからないはず。
ということで、この記事では初心者向けに「slickの使い方」について解説していきます!
・slickの使い方【導入編】
・slickの使い方【実践編】
・slickの使い方【カスタマイズ編】
目次
【jQuery】slickの使い方|初心者向けに解説【導入編】
「slick」を使うために、まずは下記の準備をしていきましょう。
- ファイルをダウンロード
- 必要なファイルのみ読み込む
- jQueryを読み込む
順に解説していきます。
まずは「slick」を使うためのファイルをダウンロードしていきます。
「Download Now」をクリックして、ファイルをダウンロードしましょう。

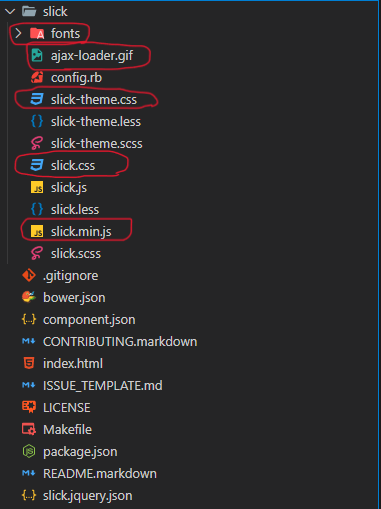
ZIPファイルを解凍すると、たくさんのファイルがでてきます。
ただ実際に必要なのは「slick」フォルダ内の5つだけ。

- fontsフォルダ一式
- ajax-loader.gif
- slick.css
- slick-theme.css
- slick.min.js
minは圧縮されたファイルのこと。
HTMLにて下記コードを記載し、ファイルを読み込みます。パスは自分のフォルダ位置に合わせて変えましょう。
<!-- css -->
<link rel="stylesheet" href="./slick/slick.css">
<link rel="stylesheet" href="./slick/slick-theme.css">
<link rel="stylesheet" href="./css/style.css">
<!-- js -->
<script type="text/javascript" src="./slick/slick.min.js"></script>
<script type="text/javascript" src="./js/script.js"></script>「style.css」と「script.js」は自分で作成したファイルで、カスタマイズ用となります。
「fontsフォルダ一式」と「ajax-loader.gif」は読み込む必要はありません。
(ドットや矢印画像を表示するために必要となります)
後の準備としてjQueryを読み込みます。
<!-- jquery -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script>
<!-- slickが下 -->
<script type="text/javascript" src="./slick/slick.min.js"></script>
<script type="text/javascript" src="./js/script.js"></script>jQueryが上、slickを下にして読み込むようにしましょう。
CDNで読み込む場合は、下記のような記述をすればOK↓
<!-- css -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick-theme.css">
<!-- js -->
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>バージョンに合わせて書き換えてください。
【jQuery】slickの使い方|初心者向けに解説【実践編】
続いてslickの実践編です!
先ほどダウンロードしたファイルを読み込み、実際に使用したサンプルがこちら↓
See the Pen ➂無限ループアニメーション by jito-coder (@jito-coder) on CodePen.
画像を左右に動かすとスライドされるかと思います。
シンプルに作成したため、ほぼカスタマイズはしておりません!
(カスタマイズ方法な最後に解説)
そんなサンプルコードがこちら↓
<div class="test-slick">
<div class="test-slick__item"><img src="https://jito-site.com/wp-content/uploads/2023/01/1.png" alt=""></div>
<div class="test-slick__item"><img src="https://jito-site.com/wp-content/uploads/2023/01/2.png" alt=""></div>
<div class="test-slick__item"><img src="https://jito-site.com/wp-content/uploads/2023/01/3.png" alt=""></div>
<div class="test-slick__item"><img src="https://jito-site.com/wp-content/uploads/2023/01/4.png" alt=""></div>
</div>.test-slick__item img {
height: auto;
width: 100%;
}$(function () {
$(".test-slick").slick();
});slickを実際に使うにあたって重要な点がこちら↓
- divタグにて組み込む
- cssでサイズ調整
- slick用のjsコードを記述
順に解説していきます!
まずdivタグにてHTMLを組み立てましょう。
親要素のdivを作成して、その中にスライドさせたい子要素を作ります↓
<div class="hoge">
<div class="hoge__item"><img src="" alt=""></div>
<div class="hoge__item"><img src="" alt=""></div>
<div class="hoge__item"><img src="" alt=""></div>
<div class="hoge__item"><img src="" alt=""></div>
</div>
注意点がulタグでは作成しないことですね。
というのもslickを使うと、親要素の直下に自動的に中にdivタグが作成されるため。
ul>div>liタグだと構造的に良くないため、divタグで作成しましょう!
次にcssでサイズ調整です。
といってもこの調整詳細は案件によって変わります。
今回は横幅一杯に画像を表示させて、スライドさせたかったので、下記コードを記述しました。
.hoge__item img {
height: auto;
width: 100%;
}あとはslickを動かすためのコードを、jsに記述するだけ。
$(function () {
$(".hoge").slick();
});親要素のdivタグに対して上記コードを指定すればOK。
これだけでシンプルなスライダーを実装することができます。
【jQuery】slickの使い方|初心者向けに解説【カスタマイズ編】
実践編で紹介したのは、本当にシンプルなスライダーです。
たぶん皆さんが想像しているのは、矢印があったりドットがあったり、複数画像が表示されたり。。
などなどだと思います。
そこで最後にカスタマイズ方法を紹介していきますね!
slickのカスタマイズ方法は、オプションを活用することです。
よく使うオプションがこちら↓
| オプション名 | 意味 |
| autoplay | 自動再生 |
| autoplaySpeed | 自動再生の切り替え速度 |
| arrows | 左右矢印 |
| dots | ドットインジケーター |
| slidesToShow | 表示スライド枚数 |
| speed | スライド速度 |
オプションの解説はこちらを参考に↓
 【解説】slickのオプション一覧【カスタマイズまとめ】
【解説】slickのオプション一覧【カスタマイズまとめ】 先述したオプションを、jsにて記述していけばカスタマイズしていくことができます。
例として下記コードにオプションを指定しました↓
$(function () {
$(".test-slick").slick({
autoplay: true,
autoplaySpeed: 3000,
arrows: true,
dots: true,
slidesToShow: 5,
speed: 2000,
});
});この場合「自動再生可能、自動再生の切り替え速度が3秒、矢印あり、ドットインジケーターあり、表示スライド枚数5枚、スライド速度2秒」となります。
もちろん書き方は指定するオプションによって多少異なります。
ただ大体は下記コードのようなテンプレートで記述していきます。
$(function () {
$(".hoge").slick({
オプション名: 値,
オプション名: 値,
オプション名: 値,
オプション名: 値,
});
});【jQuery】slickの使い方|初心者向けに解説【レスポンシブ対応】:まとめ
- 必要なファイルは5つ
- ulタグでなく、divタグで囲む
- 親要素のdivタグに対してjsを記述
- オプションを指定すればカスタマイズ可能

slickは案件でよく使うので、使い方を覚えておこう!
 【最新】slickのスライダー実装サンプル25選【コピペOK】
【最新】slickのスライダー実装サンプル25選【コピペOK】