・CCSでスクロールバーのデザイン変更できる?
こんな疑問にお答えします。
たまにスクロールバーが、デフォルトと違うデザインの案件があります。

これカスタマイズできるの??と初見だと思いますよね。
が、実はCSSで簡単に実装可能です。

すぐにできるよ!
ただ注意点もあるので知っておくべし。
ということで、この記事では「CSSでスクロールバーのデザイン変更」について解説していきます!
CSSでスクロールバーのデザイン変更
目次
【簡単】CSSでスクロールバーのデザイン変更の方法
結論:スクロールバーのデザインを変更するには疑似要素を使えばOK。
そんな疑似要素が下記になります↓
| ::-webkit-scrollbar | スクロールバー全体を指定(高さや幅など) |
| ::-webkit-scrollbar-track | スクロールバーの動かない部分を指定 |
| ::-webkit-scrollbar-thumb | スクロールバーの動く部分を指定 |
他にもいろいろありますが、主にこの3つを用いてスクロールバーのデザインをカスタマイズしていきます。
「::-webkit-scrollbar」には注意点があります。
それが使用できないブラウザがあること。それが「FireFox」ですね。
現状「FireFox」ではスクロールバーをカスタマイズできないので、そこは注意しましょう。
【簡単】CSSでスクロールバーのデザイン変更【カスタマイズ方法】
ここからは実際に「::-webkit-scrollbar」を用いたカスタマイズを紹介していきます。
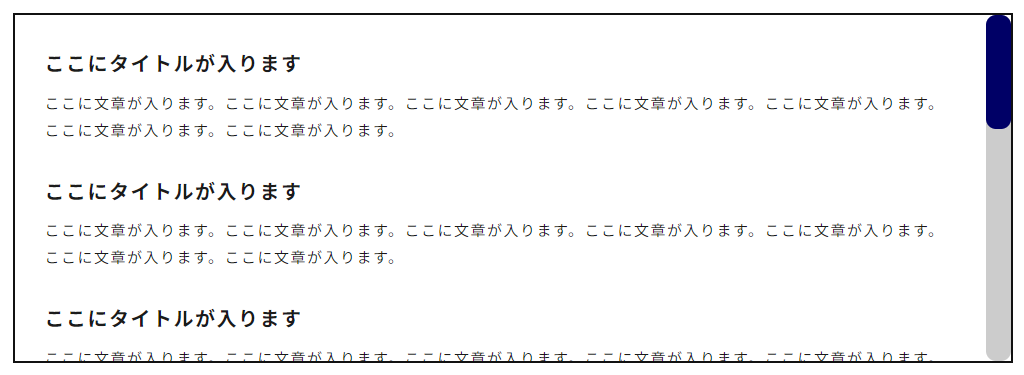
そんなサンプルがこちら↓
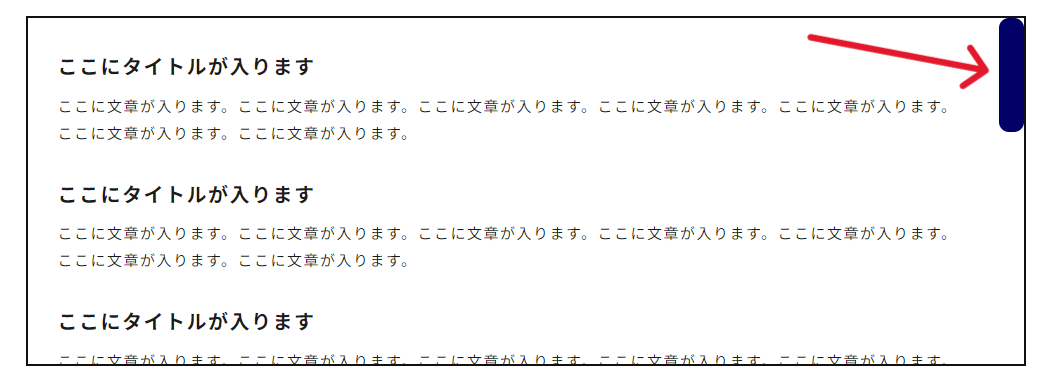
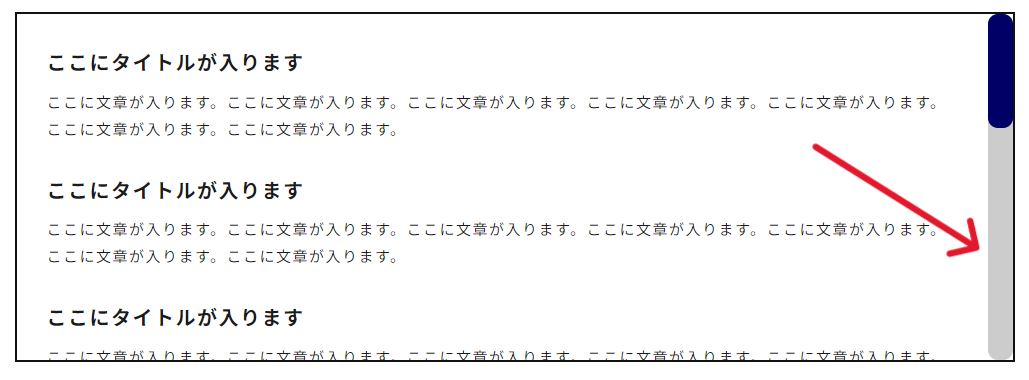
See the Pen スクロールバーのデザインを変更➀ by jito-coder (@jito-coder) on CodePen.
背景色がグレーで、動かすとこの色が紺色になってますよね。
<div class="scrollbar">
<div class="scrollbar__box">
<p class="scrollbar__head">ここにタイトルが入ります</p>
<p class="scrollbar__detail">ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。</p>
</div>
<div class="scrollbar__box">
<p class="scrollbar__head">ここにタイトルが入ります</p>
<p class="scrollbar__detail">ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。</p>
</div>
</div>.scrollbar {
height: 350px;
padding: 2em;
border: 2px solid #111;
overflow-y: scroll;
}
.scrollbar::-webkit-scrollbar {
height: 25px;
width: 25px;
}
.scrollbar::-webkit-scrollbar-thumb {
background-color: #000066;
border-radius: 10px;
}
.scrollbar::-webkit-scrollbar-track {
background-color: #ccc;
border-radius: 10px;
}コードの中で重要な点がこちら↓
- 「::-webkit-scrollbar」でサイズを調整
- 「:-webkit-scrollbar-thumb」で動く部分を調整
- 「::-webkit-scrollbar-track」で動かない部分を調整
順に見ていきましょう。
縦スクロールする方法に関しては下記を参考に↓
 【解説】HTML・CSSでのプライバシーポリシー作り方【縦スクロール】
【解説】HTML・CSSでのプライバシーポリシー作り方【縦スクロール】 スクロールさせる親要素に対して、「::-webkit-scrollbar」の疑似要素を使います。
まずは「::-webkit-scrollbar」にて、サイズ感を調整していきましょう。
.scrollbar::-webkit-scrollbar {
height: 25px;
width: 25px;
}今回は例として高さが25px、横幅が25pxのスクロールバーにしました。
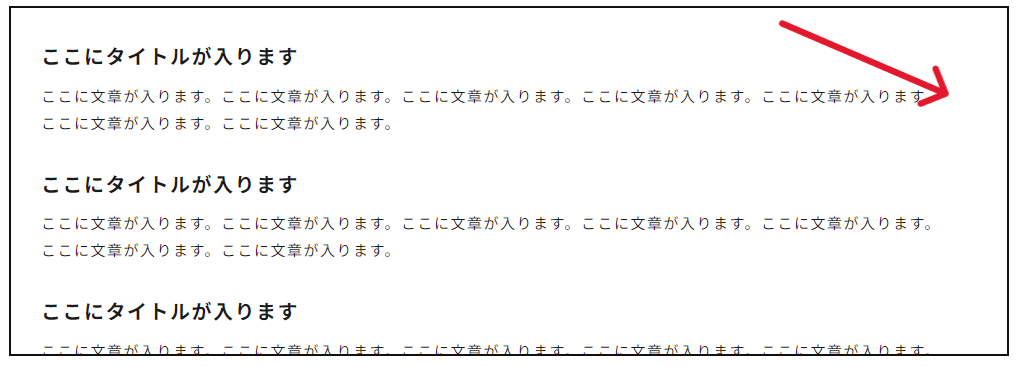
ちなみにこの時点では、スクロールバーが見えません。

それもそのはず。
他部分の色を指定してないので、白くなり見えなくなっています。
続いて「:-webkit-scrollbar-thumb」を使い、動く部分のカスタマイズをしていきます。

.scrollbar::-webkit-scrollbar-thumb {
background-color: #000066;
border-radius: 10px;
} 今回は例として紺色にしました。
また丸みもつけております。
カスタマイズ内容については、デザインカンプに合わせて指定しましょう。
あとは「::-webkit-scrollbar-track」を使い、バーの動かない部分をカスタマイズするだけです。

.scrollbar::-webkit-scrollbar-track {
background-color: #ccc;
border-radius: 10px;
}例としてグレーの背景色をつけ、丸みもいれました。
ここもデザインカンプに合わせてカスタマイズ内容を変更しましょう。
これでスクロールバーのデザインがカスタマイズできました!
色やサイズ感をデザインカンプに合わせ実装していきましょう。
【簡単】CSSでスクロールバーのデザイン変更【カスタマイズ可能】:まとめ
- スクロールバーのデザインを変更するには「::-webkit-scrollbar」を使う
- 「::-webkit-scrollbar」は「FireFox」では使用できない
- 「::-webkit-scrollbar」でサイズを調整
- 「:-webkit-scrollbar-thumb」で動く部分を調整
- 「::-webkit-scrollbar-track」で動かない部分を調整

スクロールバーをカスタマイズするときに試してみてね!