・パンくずリストの構造化データの記述方法は?
こんな疑問にお答えします。
パンくずリストとは、Webサイト上の階層をわかりやすくするリスト。
「ホーム」>「実績一覧」>「実績詳細➀」とかのやつですね。
ただマークアップするときに、構造化データにしないと、Googleのロボットにたいして読み取らせることができません。
そのため構造化データにしたパンくずリストの記述方法を知っておくべし。

覚えておこう!
ということで、この記事では「パンくずリスト/構造化データの記述」について解説していきます!
・パンくずリスト/構造化データ【基本や種類】
・パンくずリスト/構造化データ【microdata】
・パンくずリスト/構造化データ【JSON-LD】
・パンくずリスト/構造化データ【チェック方法】
目次
【解説】パンくずリスト/構造化データの記述【基本や種類】
パンくずリストの構造化データの記述には、3種類あります。
それがこちら↓
- Microdata(マイクロデータ)
- RDFa(アールディーエフエー)
- JSON-LD(ジェイソンエルディー)
今回はこのなかの「microdata」と「JSON-LD」について解説しますね。
シンプルで使いやすいのが「microdata」ですね。
- HTMLで書ける
- HTML5の構文
- Googleの推奨でない(使用NGというわけではない)
- Web上に表示される
使い方を覚えれば便利なのが「JSON-LD」ですね。
- JSON形式で記述する
- データを1箇所にまとめれる
- Googleが推奨してる
- Web上に表示されない
- SEO効果が期待できる
- 設置場所はbodyタグ内
- 重複しないため片方使うのを推奨
ちなみにWordPressの場合は、プラグインを使えば簡単に実装できちゃいます。
下記記事をどうぞ↓
 【WordPress】Breadcrumb NavXTの使い方【パンくずリスト】
【WordPress】Breadcrumb NavXTの使い方【パンくずリスト】 【解説】パンくずリスト/構造化データの記述【microdata】
まず「microdata」から紹介していきます。
例となるコードがこちら↓
<nav>
<ol itemscope itemtype="https://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://example.com/">
<span itemprop="name">ホーム</span>
</a>
<meta itemprop="position" content="1" />
</li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://example.com/achievements/">
<span itemprop="name">実績</span>
</a>
<meta itemprop="position" content="2" />
</li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://example.com/achievements/introduction1/">
<span itemprop="name">実績紹介➀</span>
</a>
<meta itemprop="position" content="3" />
</li>
</ol>
</nav>「ホーム」>「実績一覧」>「実績詳細➀」を例としています。
初見だと難しく見えちゃいますよね。
ただ順番に見ていけばシンプルな作りです。
- navタグでくくる
- olタグとliタグに「itemscope」を記述
- olタグに「itemtype」を記述
- liタグに「itemprop」と「itemtype」を記述
- aタグ+その中のspanに「itemprop」を記述。
- aタグ同階層下に「meta」タグを記述
1つずつ見ていきましょう。
<nav>
<!-- ここに中身が入ります -->
</nav>絶対ではないのですが「nav」タグで囲むのがオススメ。
パンくずリストはナビゲーションにあたるらしく、navタグで囲んだ方がGoogle様に役割を伝えやすくなるかと。
<nav>
<ol itemscope>
<li itemscope>
<!-- 中身 -->
</li>
<li itemscope>
<!-- 中身 -->
</li>
<li itemscope>
<!-- 中身 -->
</li>
</ol>
</nav>「itemscope」とは、アイテムの範囲という感じです。
つまり「itemscope」が書かれてる範囲の要素は、パンくずリストですよって伝えるということ。
これで構造化データの一部と定義できます。
※ただこの時点では範囲を伝えただけで、どんなパンくずリストの情報かはわかりません。
そのため次の➂が必要になります。
<nav>
<ol itemscope itemtype="https://schema.org/BreadcrumbList">
<li itemscope>
<!-- 中身 -->
</li>
<li itemscope>
<!-- 中身 -->
</li>
<li itemscope>
<!-- 中身 -->
</li>
</ol>
</nav>「itemtype=”http://schema.org/BreadcrumbList”」というコードを、olタグに記述します。
アイテムの種類ってことですね。
現時点でアイテムの範囲(itemscope)+アイテムの種類(itemtype)を記述したって感じです。
簡単に説明すると「このパンくずリストは、schema.org構造化データを用いている」という意味になります。
ウェブページ上でパンくずリストを表現するための規約やルールのセットと覚えておくのが良いかと。
<nav>
<ol itemscope itemtype="https://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<!-- 中身 -->
</li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<!-- 中身 -->
</li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<!-- 中身 -->
</li>
</ol>
</nav>「itemprop=”itemListElement”」と「itemtype=”https://schema.org/ListItem”」を記述します。
itemtypeに関しては➂と同様、タイプを指定しています。
「itemprop」とは、アイテムのプロパティ(属性)を指定。
「itemprop=”itemListElement”」は「これはリストアイテムですよ」という情報を伝えている感じですね。

リストの一部ってことだね
<nav>
<ol itemscope itemtype="https://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://example.com/">
<span itemprop="name">ホーム</span>
</a>
<!-- 後ほどmetaタグが入ります -->
</li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://example.com/achievements/">
<span itemprop="name">実績</span>
</a>
<!-- 後ほどmetaタグが入ります -->
</li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://example.com/achievements/introduction1/">
<span itemprop="name">実績紹介➀</span>
</a>
<!-- 後ほどmetaタグが入ります -->
</li>
</ol>
</nav>続いてaタグとその中のspanに対して「itemprop」を記述します。
意味としては下記。
- 「itemprop=”item”」⇒パンくずリストのアイテムだよ
- 「itemprop=”name”」⇒パンくずリストの名前だよ
hrefに対しては普通にリンク先を記述しましょう。
<nav>
<ol itemscope itemtype="https://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://example.com/">
<span itemprop="name">ホーム</span>
</a>
<meta itemprop="position" content="1" />
</li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://example.com/achievements/">
<span itemprop="name">実績</span>
</a>
<meta itemprop="position" content="2" />
</li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://example.com/achievements/introduction1/">
<span itemprop="name">実績紹介➀</span>
</a>
<meta itemprop="position" content="3" />
</li>
</ol>
</nav>最後にmetaタグをaタグと同階層の下に記述します。
コードとしては下記部分ですね↓
<meta itemprop="position" content="数字" />これはパンくずリストの順番位置を伝えています。
1番目の項目なら1を記述。
2番目の項目なら2を記述。といった感じ。
これが「microdata」の解説となります。
初見は難しそうに見えますが、いがいとシンプルな作りになっていますよね。
【解説】パンくずリスト/構造化データの記述【JSON-LD】
次に「JSON-LD」を紹介していきます。
例となるコードがこちら↓
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@id": "https://example.com/",
"name": "ホーム"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@id": "https://example.com/achievements/",
"name": "実績"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@id": "https://example.com/achievements/introduction1/",
"name": "実績紹介➀"
}
}
]
}
</script>「ホーム」>「実績一覧」>「実績詳細➀」を例としています。
初見だと難しく見えちゃいますよね。
ただこちらも順番に見ていけばシンプルな作りです。
- scriptタグでくくる
- 「@context」と「@type」を記述
- 「itemListElement」を記述
- 「itemListElement」の中に値を書く
1つずつ見ていき
<script type="application/ld+json">
//ここに中身が入る
</script>まずscriptタグで囲みます
typeに「application/ld+json」を記述。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
}
</script>上記のように宣言文を記述。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
]
}
</script>次に「itemListElement」を記述。
この中に値を書いていきます。
{
"@type": "ListItem",
"position": 1,
"item": {
"@id": "https://example.com/",
"name": "ホーム"
}
},| type | 「ListItem」を記述 |
| position | パンくずリストの階層順番 |
| id | ページURL |
| name | ページ名 |
上記の値を書いていきます。
【解説】パンくずリスト/構造化データの記述【コードのチェック】
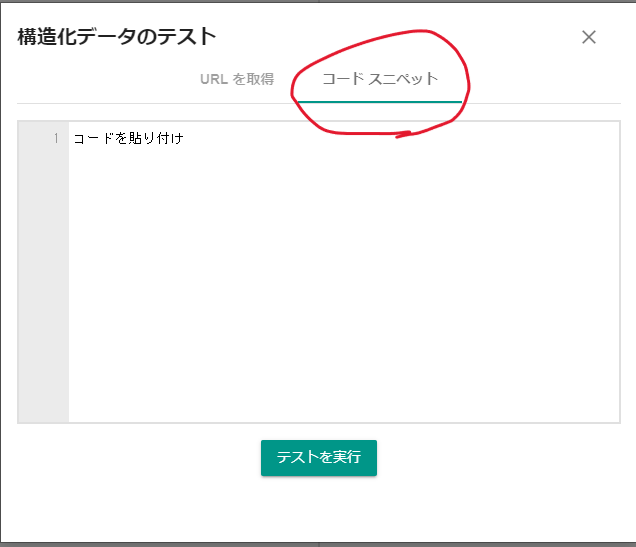
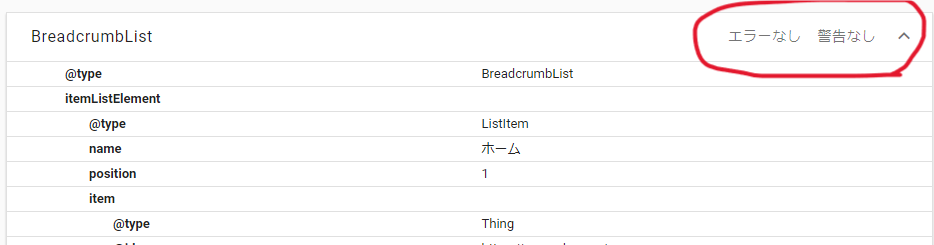
最後に記述したコードが正しく構造化できているかの、チェックをしましょう。
できていないとGoogle様が認識してくれませんので。。チェック大事!

記述した構造化データのコードをコピペして、テストを実行ボタンをクリックしましょう。


エラーなし、警告なしと出ていればOKです。
【解説】パンくずリスト/構造化データの記述【microdata・JSON-LD】:まとめ
- 3種類ある
- microdataはHTML形式
- JSON-LDはjson形式

構造化データのパンくずリストを作る際は試してみてね!