
・display: gridってどう使うの?
こんな疑問にお答えします。
今までは「display: flex;」を使って要素を並べるのが一般的でした。
ただ最近では「display: grid」を利用し、縦横自由に要素を並べられるように。
Grid Layout(グリッドレイアウト)と呼ばれるのもので、Flexboxよりもかなり自由度が高く要素を並べることができます。

使ってみるべし!
ということで、この記事では「display: gridの使い方」について解説していきます!
display: gridの使い方
目次
【CSS】display: gridの使い方を解説【Grid Layout】
display: gridの基本的な使い方としては下記になります。
- 親要素と子要素をHTMLで作成
- 親要素に対して「display: grid」を指定
- 幅と高さを指定
- 余白を指定
- 補足:frの単位
- 補足:repeatを指定
- 補足: auto-fitとminmaxを指定
順に見ていきましょう。
基本的な作りとして、まず親要素と子要素が必要になります。
例として下記のように組み立てました。

<div class="grid">
<div class="grid__item">要素1</div>
<div class="grid__item">要素2</div>
<div class="grid__item">要素3</div>
<div class="grid__item">要素4</div>
<div class="grid__item">要素5</div>
<div class="grid__item">要素6</div>
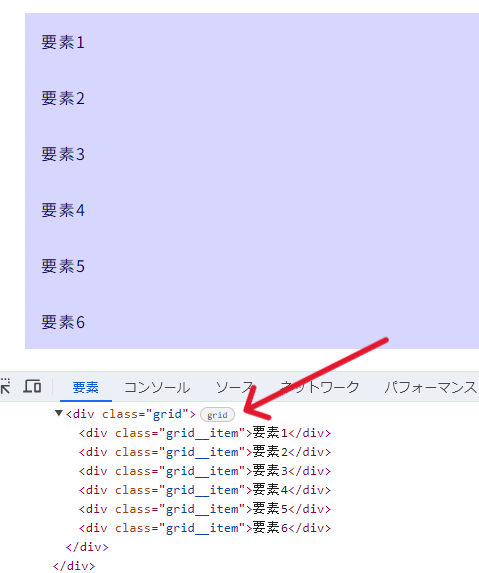
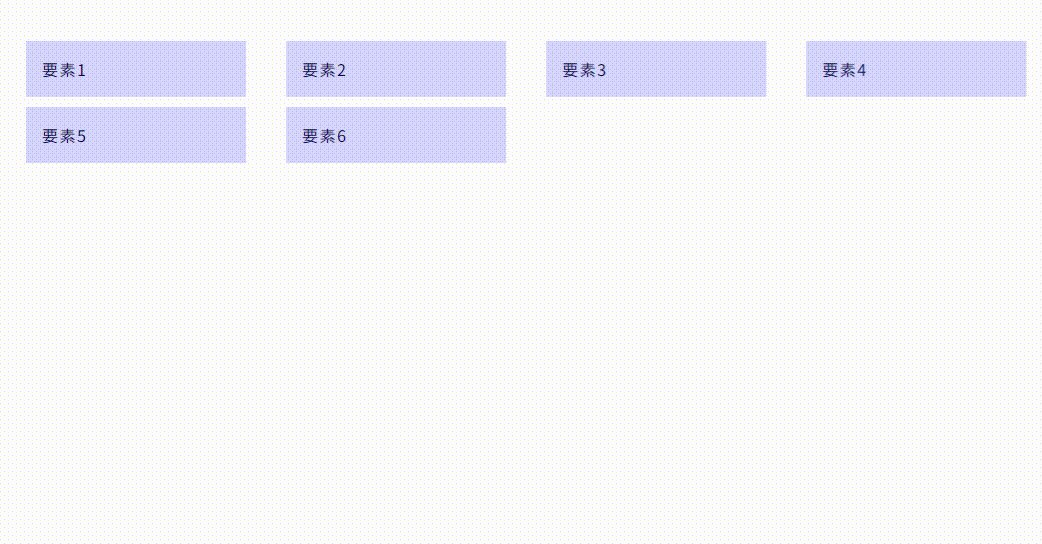
</div>次に親要素に対して「display: grid」を指定します。
.grid {
display: grid;
}すると見た目自体は変わりませんが、コンソールでみると親要素に対して「grid」と記述されます。

続いて要素の幅を指定していきます。
下記らのプロパティを親要素に対して使えば、指定可能です。
| grid-template-columns | 列の幅 |
| grid-template-rows | 行の高さ |
使い方は下記の感じ。
.grid {
display: grid;
// 横幅300px、3列
grid-template-columns: 300px 300px 300px;
// 高さ100px、2行
grid-template-rows: 100px 100px;
}
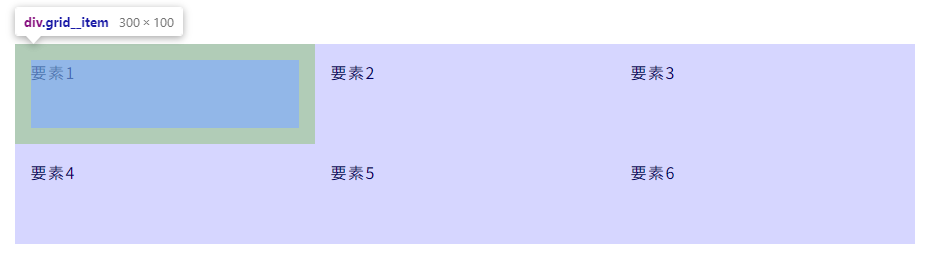
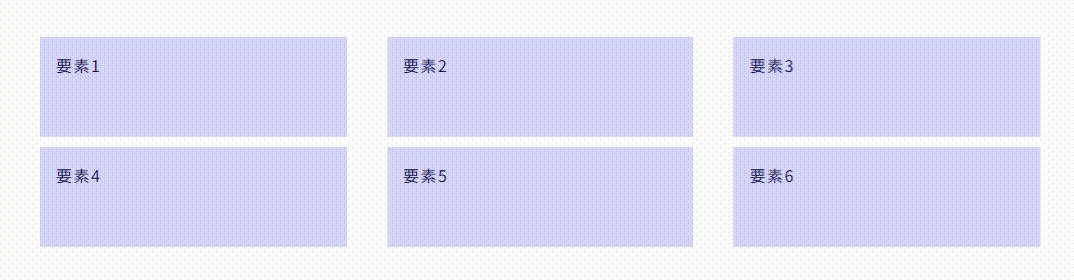
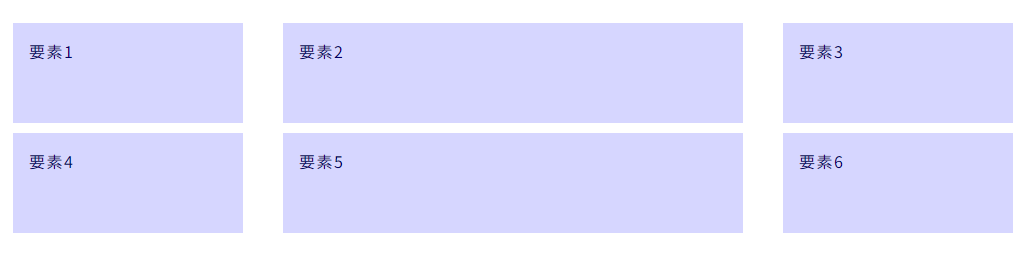
300pxの幅が3列、100pxの高さが2行並ぶように指定しました。
ここの数値を変えれば、自由にレイアウトを変えることができます。
続いて余白を指定していきます。
下記らのプロパティを親要素に対して使えば、指定可能です。
| gap | 列+行の余白 |
| column-gap | 列の余白 |
| row-gap | 行の余白 |
gapプロパティを使えば、列と行をまとめて書くことが可能です。
使い方は下記の感じ。
.grid {
display: grid;
grid-template-columns: 300px 300px 300px;
grid-template-rows: 100px 100px;
// 列の余白
column-gap: 40px;
// 行の余白
row-gap: 10px;
}.grid {
display: grid;
grid-template-columns: 300px 300px 300px;
grid-template-rows: 100px 100px;
// もしくは列+行の余白をまとめて指定
gap: 40px 10px;
}
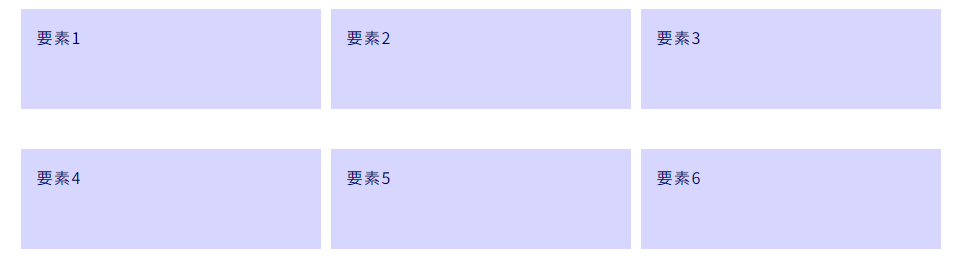
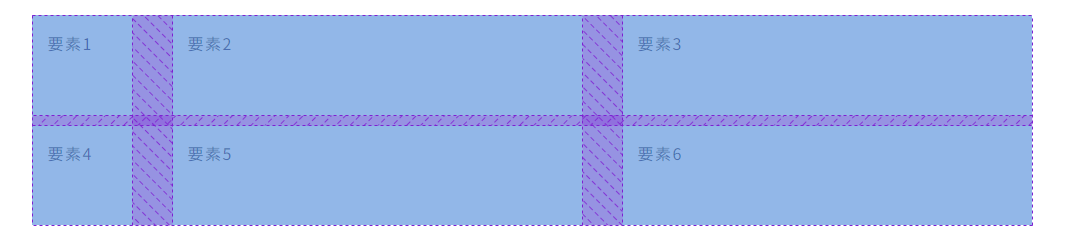
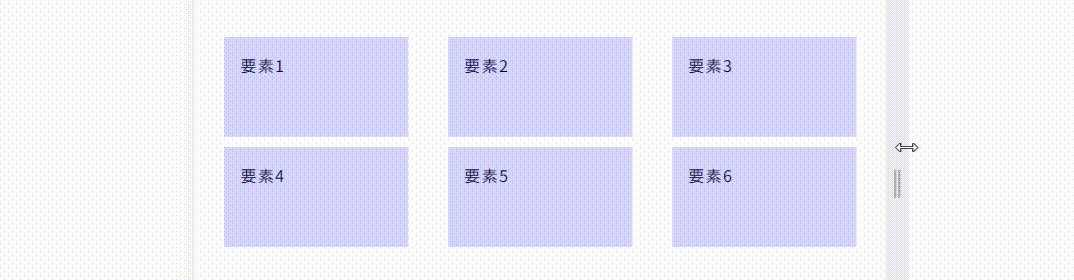
列に40pxの余白、行に10pxの余白をつけました。
基本的なgridの使い方としてはこんな感じです。ここからは補足を紹介していきます。
「display: grid」では「fr」という単位が使えます。
この単位を使えば数値ではなく、比率で指定することが可能です。
わかりやすいようにコードを見てみましょう。
grid-template-columnsに対して「100px 1fr 1fr」と指定します。
.grid {
display: grid;
grid-template-columns: 100px 1fr 1fr;
grid-template-rows: 100px 100px;
column-gap: 40px;
row-gap: 10px;
}
すると上記のように、1行目が100px、2~3行目は親要素から見た残りの幅を等分した幅になっています。
grid-template-rowsに対して「1fr 1fr 1fr」と指定します。
.grid {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 100px 100px;
column-gap: 40px;
row-gap: 10px;
}
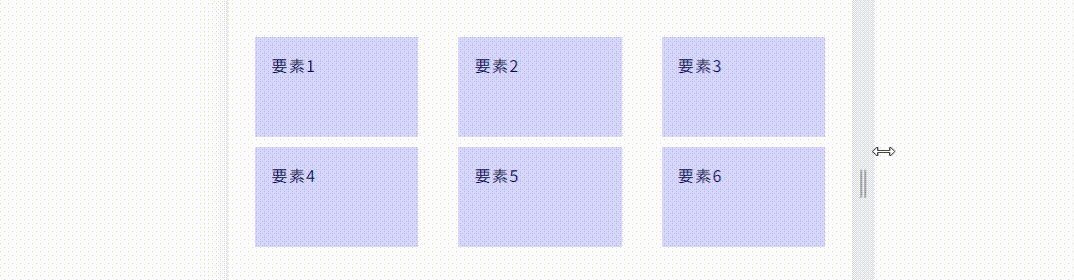
すると上記のように「1:1:1」の比率になります。
親要素の幅が小さくなると、同じように縮小。

「fr」の単位はかなり便利!
「1fr」だけでなく、「2fr」など数値を変えることも可能です。
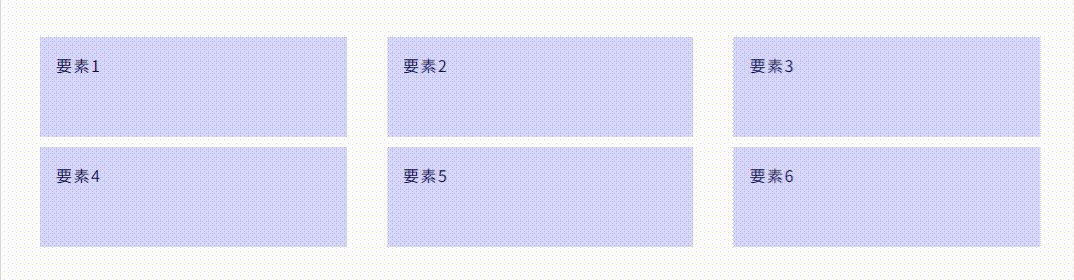
下記の場合「1:2:1」の比率になります。
.grid {
display: grid;
grid-template-columns: 1fr 2fr 1fr;
grid-template-rows: 100px 100px;
column-gap: 40px;
row-gap: 10px;
}
先ほど「1fr 1fr 1fr」と連続して記述しましたよね。
これ実は「repeat()」という関数を使えば、もっと効率よく記述することができます。
それがこちら↓
.grid {
display: grid;
grid-template-columns: repeat(3, 1fr);
column-gap: 40px;
row-gap: 10px;
}「1frを3回繰り返す」という意味ですね。
この方が先ほどよりも見やすく、効率よく記述可能です。
先ほどの「repeat()」関数の例ですと、常時3列のまま表示されますよね。
ただ場合によっては、親要素の横幅が縮小するにつれ、列数を変えたいはず。
その時につかるのが「auto-fitとminmax」です。
使い方が下記になります。
.grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
column-gap: 40px;
row-gap: 10px;
}
簡単に説明すると
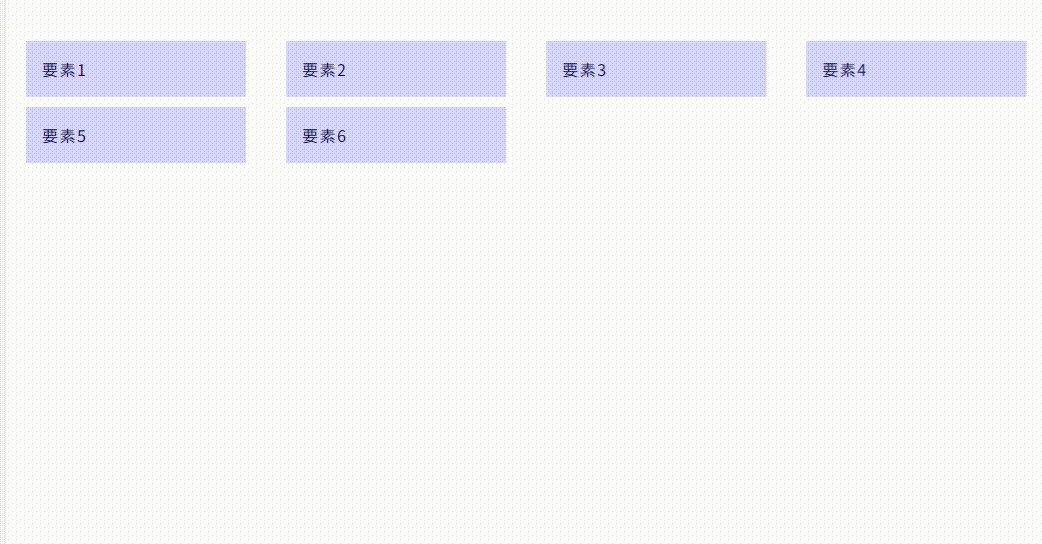
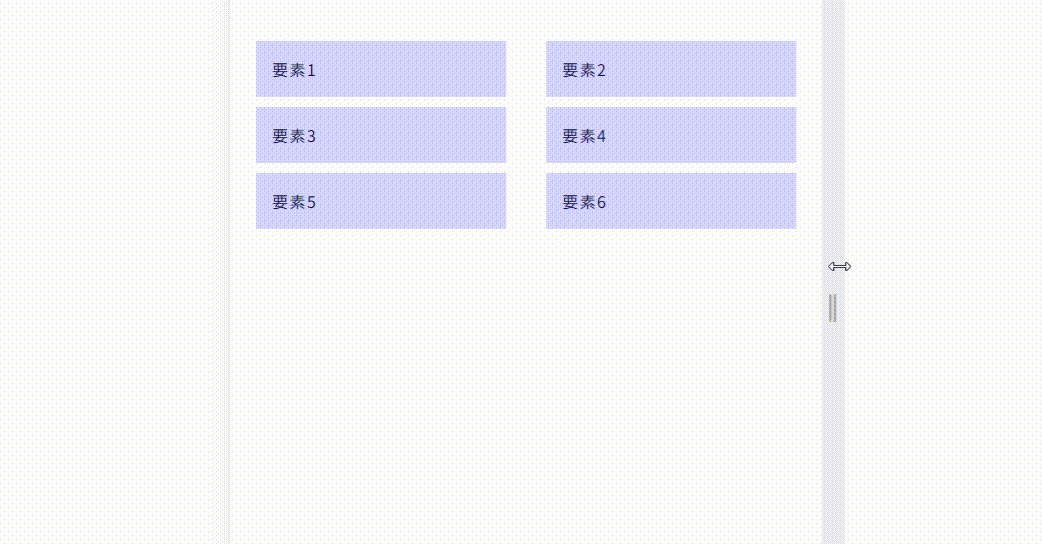
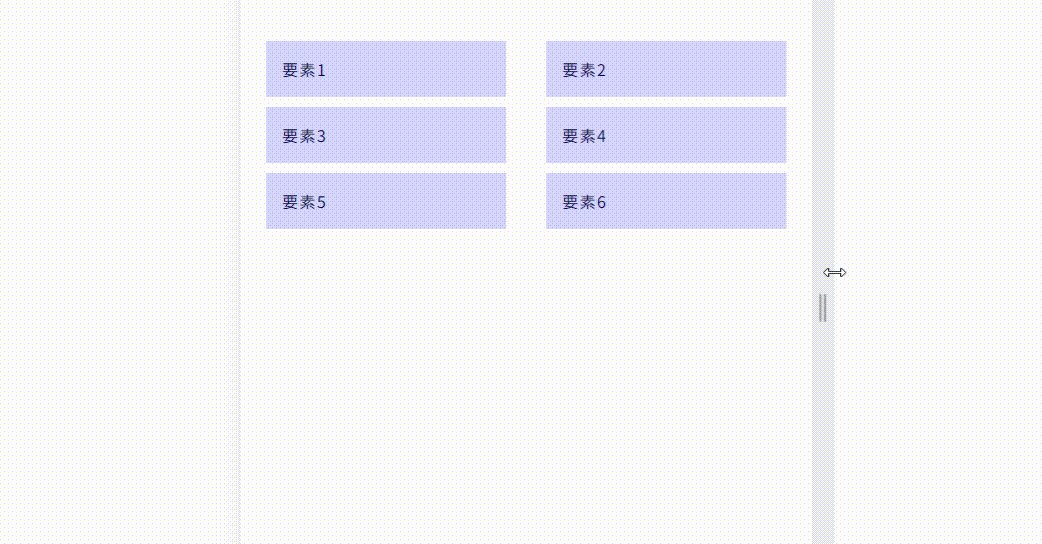
「200pxの要素が入る分、自動的に列数を調整。余った幅については自動的に均一に増やす」
という意味ですね。
| repeat | 繰り返し回数と繰り返すパターンを指定 |
| auto-fit | 幅に応じて自動的に列を調整 |
| minmax(200px, 1fr) | 最小幅が200px、最大幅が1fr |
これを利用すれば横並びのレスポンシブ対応が、かなり簡単に実装できるのではないでしょうか。
是非参考に!
【CSS】display: gridの使い方を解説【Grid Layout】:まとめ
- 親要素と子要素をHTMLで作成
- 親要素に対して「display: grid」を指定
- 「grid-template-columns」で列の幅を指定
- 「grid-template-rows」で行の高さを指定
- 「gap」で余白を指定
- 「fr」という単位が使える
- 「repeat()」関数を使えば効率的に記述可能
- 「auto-fitとminmax」を使えば自動的に列数の調整可能

display: gridを使う時はためしてみてね!




