
パソ君
・印刷画面に対してCSS指定することできる?
こんな疑問にお答えします。
たまに案件で、印刷画面の見え方を変えたいという要望があります。
実は印刷画面用にCSSを当てる方法があるんですよね。

ジト
すぐにできるよ!
ということで、この記事では「印刷用CSSのスタイル指定方法」について解説していきます!
この記事でわかること
印刷用CSSのスタイル指定方法
目次
【解説】印刷用CSSのスタイル指定方法【print css】
印刷用CSSのスタイル指定方法は、主に下記になります。
- メディアクエリを使用
- 印刷用のスタイルシートを使用
順に見ていきましょう。
1つ目の方法が「@media print」というメディアクエリを使用すること。
使い方が下記になります。
@media print {
}この中に、印刷画面に指定したいCSSを記述していきます。
サンプルが下記になります。
See the Pen 印刷用のCSS「メディアクエリ」 by jito-coder (@jito-coder) on CodePen.
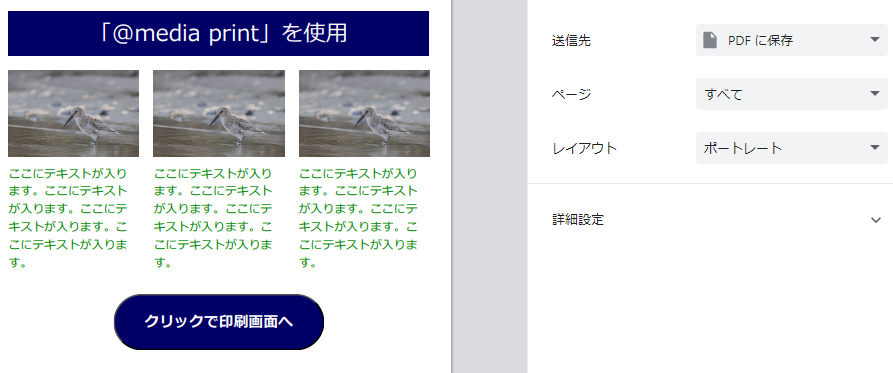
「クリックで印刷画面へ」を押してみてください。
印刷画面プレビューだと、下記のようにテキストの色が緑色になっているかと。

メディアクエリを使い、印刷時のみcolorをgreenにしました。そのため反映が変わっております。
@media print {
body {
-webkit-print-color-adjust: exact;
}
.media-print-item .text {
color: green;
}
}ちなみに「-webkit-print-color-adjust: exact;」を指定することで、背景色や背景画像も印刷画面で表示されるようになりますよ。
2つ目の方法が、印刷用のスタイルシートを新たに作成して使用することです。
それが下記になります。
<link href="print.css" rel="stylesheet" media="print" />「media=”print”」を記述することで、印刷するのみ反映することができます。
先ほどのサンプルのようにする場合、「print.css」に下記を記述すればOK。
body {
-webkit-print-color-adjust: exact;
}
.media-print-item .text {
color: green;
}【解説】印刷用CSSのスタイル指定方法【print css】:まとめ
- 印刷用のみCSSをあてて見え方を変えることが可能
- やり方1つ目:「@media print」というメディアクエリを使用
- やり方2つ目:印刷用のスタイルシートを新たに作成(「media=”print”」)して使用

ジト
印刷時に反映を変えたいときはためしてみてね!




