・font-sizeを10px以下にする方法ある?
こんな疑問にお答えします。
デザインカンプによっては、フォントサイズが10pxより小さい場合があります。
実はブラウザ上、最小のフォントサイズは約10pxなんですよね。
つまりデフォルト状態だと、反映ができない。。
が、実はあるコードを使えば、10px以下でも反映可能です。

すぐにできるよ!
ただ注意点もあるので気を付けるべし。
ということで、この記事では「CSSでfont-sizeを10px以下にする方法」について解説していきます!
・CSSでfont-sizeを10px以下にする方法
・CSSでfont-sizeを10px以下にする注意点
目次
【大前提】font-sizeは10px以下にならない?
ブラウザ上、font-sizeの最小サイズは約10pxとなっています。
- Chrome⇒最小フォントサイズ10px
- safari⇒最小フォントサイズ9px
つまり10px以下にすることができません。
ユーザーの設定を変えれば可能ではありますが。。
が、裏技を使えば10px以下にすることができます。
【裏技】CSSでfont-sizeを10px以下にする方法
See the Pen 10px未満より小さくする➀ by jito-coder (@jito-coder) on CodePen.
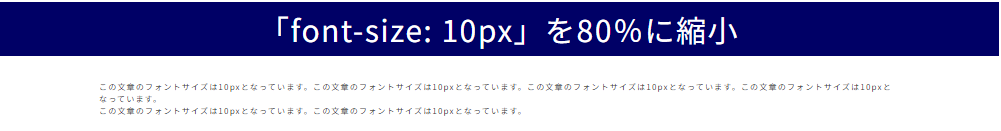
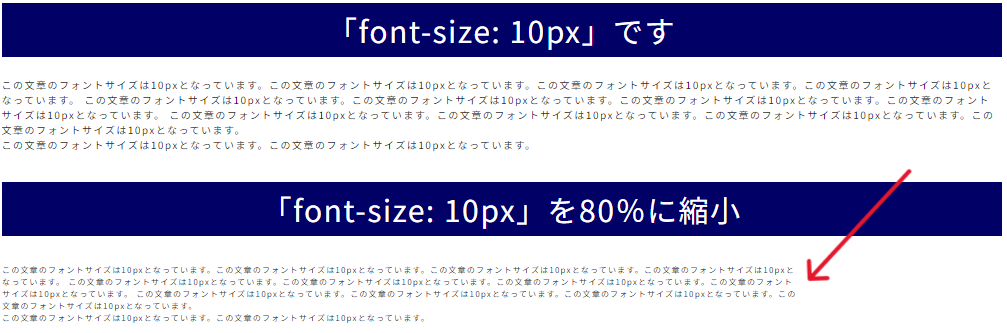
上がフォントサイズ10px。
下がフォントサイズ8pxとなります。(実際は10pxですが)
下行の文章コードがこちら↓
<p class="text02">
この文章のフォントサイズは10pxとなっています。この文章のフォントサイズは10pxとなっています。この文章のフォントサイズは10pxとなっています。この文章のフォントサイズは10pxとなっています。<br>
この文章のフォントサイズは10pxとなっています。この文章のフォントサイズは10pxとなっています。
</p>.text02 {
font-size: 10px;
line-height: 1.5;
transform: scale(.8);
transform-origin: 0;
}コードの中で重要な点がこちら↓
- 「scale」を使って縮小させる
- 「transform-origin」で位置を指定する
順に解説してきます。
まず「transform: scale」を使って、フォントサイズを縮小させます。

.text02 {
font-size: 10px;
line-height: 1.5;
transform: scale(.8);
}この縮小率で10px以下よりも小さく反映させます。
つまり実際は10pxだけど、縮小させることで小さく反映させるってことですね。
まとめると下記になります↓
- transform: scale(.9);⇒フォントの見え方が9pxに
- transform: scale(.8);⇒フォントの見え方が8pxに
- transform: scale(.7);⇒フォントの見え方が7pxに
- transform: scale(.6);⇒フォントの見え方が6pxに
ただこのままでは縮小しただけなので、テキストが真ん中の位置に反映されてしまいます。
そこで「transform-origin」を使い、元の位置に戻しましょう。

.text02 {
font-size: 10px;
line-height: 1.5;
transform: scale(.8);
transform-origin: 0;
}これでfont-sizeが10px以下の実装をすることができました!
【注意点】CSSでfont-sizeを10px以下にする【デメリット】
font-sizeを10px以下に反映さえることは可能です。
ただ注意点があります。
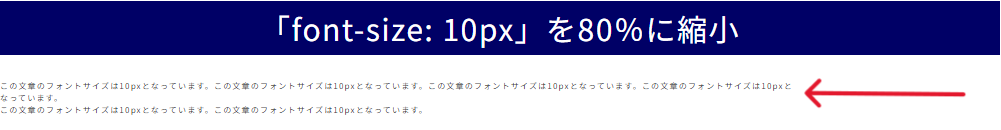
それが要素の幅自体は変わらないということ。
10px以下にしたわけではなく、10pxのフォントを縮小させただけなため、幅自体は変わりません。
つまり下記みたいに、brタグを用いてなくても、元々の幅時点で改行されてしまいます。

そのため反映時に注意する必要があります。
できる限り10px以上でコーディングしたいところではありますね。
ただデザインによっては今回の方法を使い、10px以下で反映してみてはいかがでしょうか。
【裏技】CSSでfont-sizeを10px以下にする方法【注意点あり】:まとめ
- ブラウザ上、font-sizeの最小サイズは約10px
- 「transform: scale」を使えば、フォントサイズを縮小可能
- 位置が変わるので「transform-origin」を使い修正
- ただ要素の幅自体は変わらないので反映時に注意すべき

font-sizeを10px以下にする時はためしてみてね!