・VS Codeでスニペットを登録したいんだけどどうやるの?
こんな疑問にお答えします。
VS Codeではスニペットを登録する機能があるのをご存じでしょうか。
スニペットとは、使いまわしができる機能のこと。特定の文字を打てば、コード一式を表示させることができます。
これを使えば効率よくコーディングが可能。
ちなみにスニペットの登録方法は簡単です。

すぐにできるよ!
ということで、この記事では「VS Codeでスニペットを登録する方法」について解説していきます!
・VS Codeでスニペットを登録する方法
目次
【解説】VS Codeでスニペットを登録する方法
スニペットの登録方法は下記手順↓
- 選択画面へ
- 言語を選択
- 「~.json」にスニペットを登録
順に見ていきましょう!!
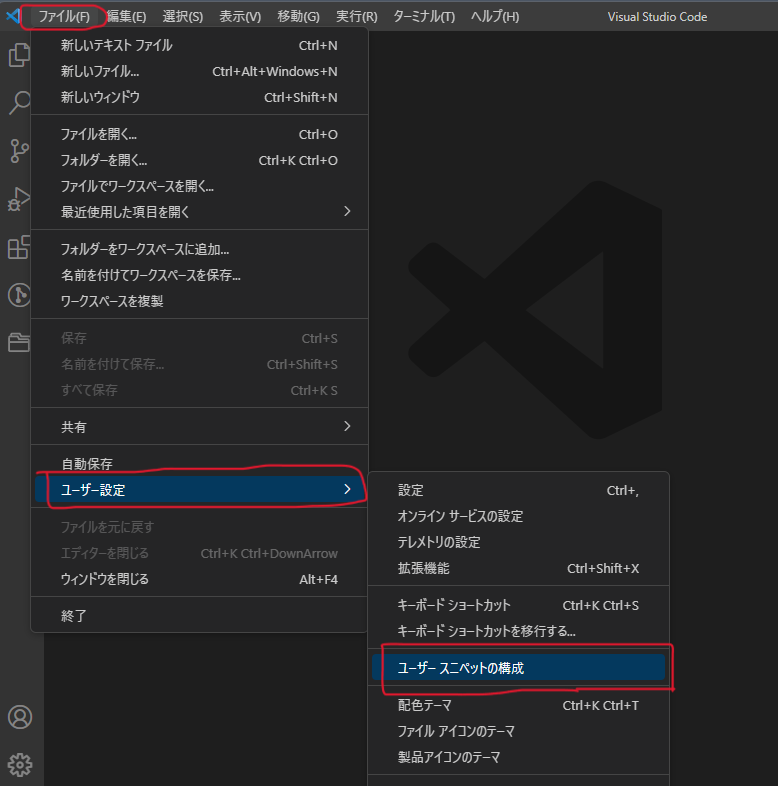
まずVS Codeにて、ユーザースニペットの選択画面までいきます。
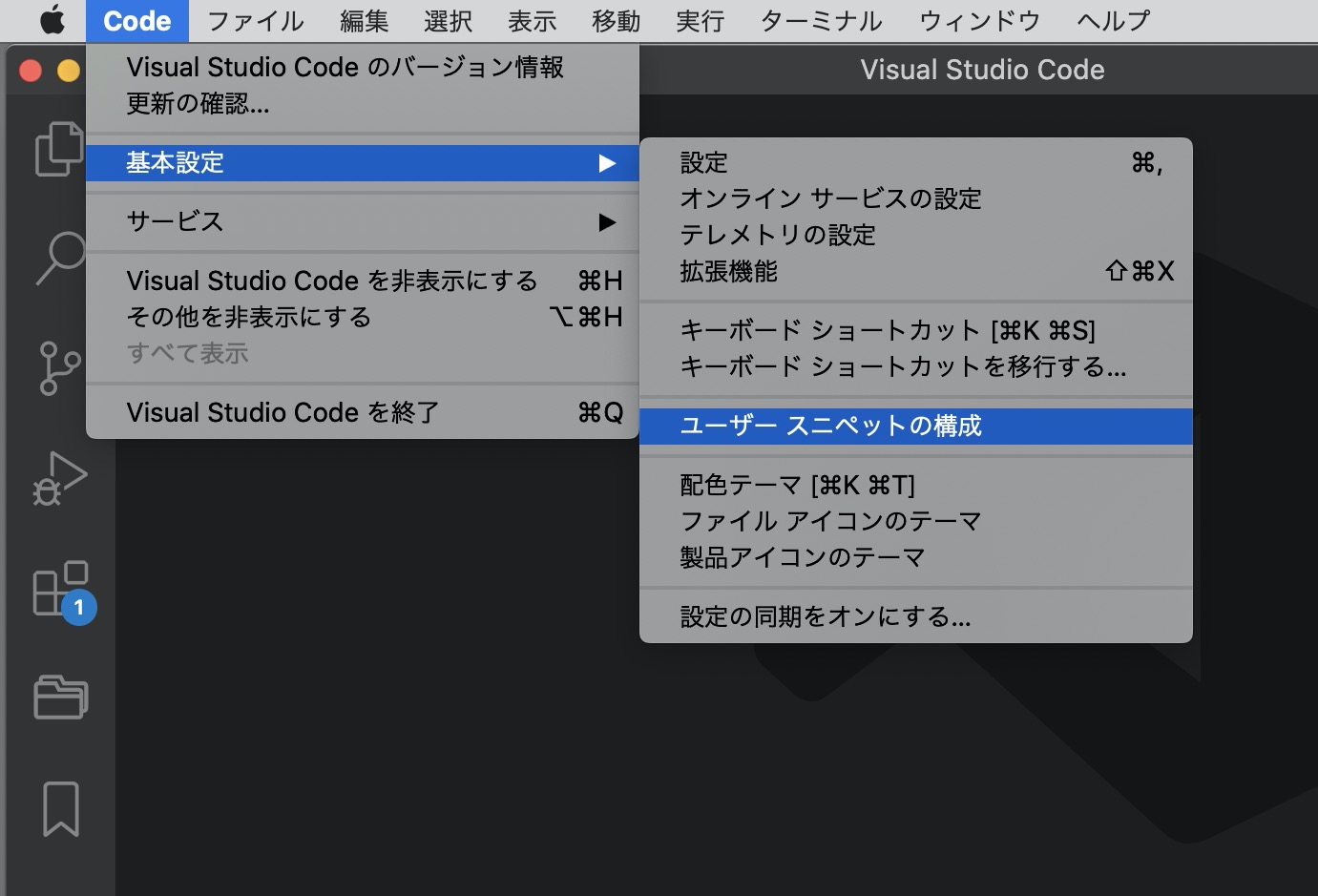
MacとWindowsですこし表示が異なるのでわけて解説しますね。
「ファイル」⇒「ユーザー設定」⇒「ユーザースニペットの構成」をクリック。

「Code」⇒「基本設定」⇒「ユーザースニペット」をクリック。

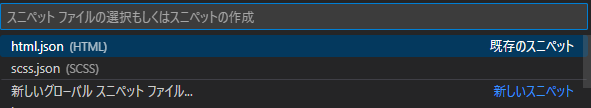
そしたら下記が表示されます。

ここで自分がスニペットを登録したい言語のを選択しましょう。
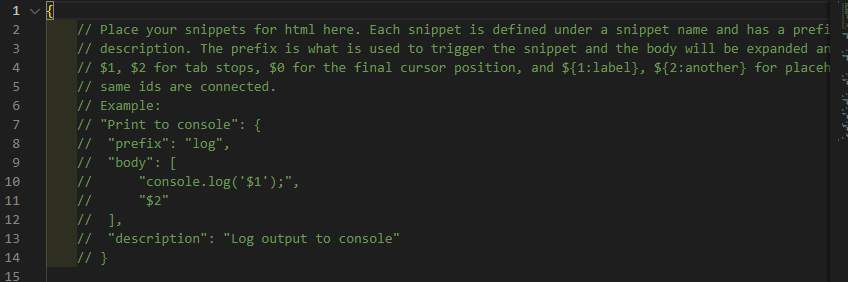
例としてhtmlを選択しました!選択すると「html.json」が作成されます。

初期ではデフォルトで上記のようなコードが入っています。書き方例となるサンプルコードですね。
これは削除してもOK!僕は何となく残していますが(笑)
そしてこのjsonファイルにスニペットを登録していきます。
例としては下記。

この場合「sec」と打つと、bodyの中に入っているHTMLコードが一式表示することができます。
次に登録方法について紹介していきますね!
【解説】VS Codeのスニペット【詳しい登録方法】
スニペットの詳しい登録方法としては、下記コードと表をご覧ください。
{
"スニペット名": {
"prefix": "入力する短縮キー",
"body": [
"出力されるコード1行目",
"出力されるコード2行目",
"出力されるコード3行目",
],
},
}| スニペット名 | 登録したスニペットの名前 |
| prefix | ここに入力した単語を打つとスニペットを呼び出せる |
| body | ここに入力したコード一式が呼び出される |
他にも下記の項目らを使用することで、効率よくコーディングが可能です↓
| \t | タブを作成(コードが整形される) |
| \”$1\” | 展開後に最初にフォーカスされる部分 |
| \”$2\” | 展開後「tabキー」を押すとフォーカスが当たる部分 |
- 「$0」とすればemmet項目がでるように
- 同じ数字を入れれば同時にフォーカスを当てれる
- 「$2」や「$3」を作ることでフォーカス順を指定可能
- 「${1:初期値}」とすればデフォルトで入る文字を指定可能
2つ以上スニペットを登録する場合は、下記みたいにします。
注意点としては、カンマをいれること。
{
"スニペット1つめ": {
"prefix": "入力する短縮キー",
"body": [
"出力されるコード1行目",
"出力されるコード2行目",
"出力されるコード3行目",
],
},// ←ここにカンマを入れましょう!
"スニペット2つめ": {
"prefix": "入力する短縮キー",
"body": [
"出力されるコード1行目",
"出力されるコード2行目",
"出力されるコード3行目",
],
},
}実際にVS Codeでスニペットを作成してみた!
わかりやすいように実際にスニペットを作成してみました!
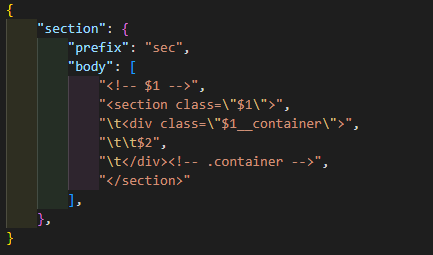
サンプルがこちら↓
{
"section": {
"prefix": "sec",
"body": [
"<!-- $1 -->",
"<section class=\"$1\">",
"\t<div class=\"$1__container\">",
"\t\t$2",
"\t</div><!-- .container -->",
"</section>"
],
},
"dltag": {
"prefix": "dltag",
"body": [
"<dl class=\"$1\">",
"\t<div class=\"$1-list\">",
"\t\t<dt class=\"$1-list__theme\">$2</dt>",
"\t\t<dd class=\"$1-list__des\">$3</dd>",
"\t</div>",
"</dl>"
],
},
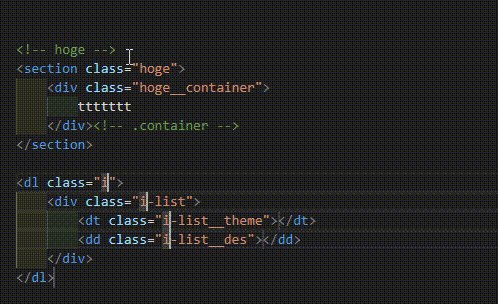
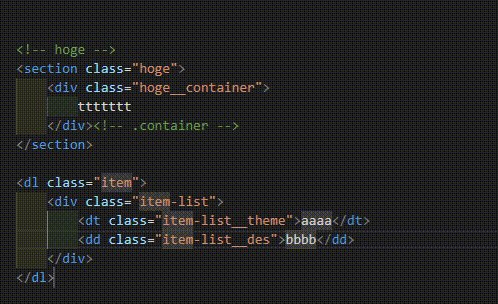
}sectionタグとdlタグを効率よく表示されるスニペットを作成。
先ほどのサンプルコードスニペットの、実際の挙動がこちら↓

めちゃくちゃ効率的ですよね!

この機能は使わないともったいない!
スニペットの別記事も参考にどうぞ↓
 【裏技】VS Codeで<?php ?>のスニペットを使う方法
【裏技】VS Codeで<?php ?>のスニペットを使う方法  【解決】VS Codeの自作スニペットでEmmet機能が出ない【対策あり】
【解決】VS Codeの自作スニペットでEmmet機能が出ない【対策あり】 【解説】VS Codeでスニペットを登録する方法:まとめ
- VS Codeにて.jsonファイルに登録
- スニペット名+prefix+bodyを記述
- 「\t」や「\”$〇\”」を使う

効率よくコーディングするためにも、スニペット登録方法は覚えておこう!