・WordPressのアイキャッチ画像を表示させる方法は?
こんな疑問にお答えします。
ブログや記事にはアイキャッチ画像を設定している場合が多いですよね。
テーマ制作する際、そのアイキャッチ画像を表示したり、取得したいときがあるはず。
実はちょっとしたコードを書けば、表示・取得可能です。

簡単にできるよ!
ということで、この記事では「アイキャッチ画像の表示方法」について解説していきます!
・アイキャッチ画像の有効化
・アイキャッチ画像の表示方法
・アイキャッチ画像のその他の取得や表示
目次
【簡単】アイキャッチ画像を表示するための準備【WordPress】
まずは準備から。
デフォルトの設定状態だと、アイキャッチ画像を埋め込むフィールド自体が表示されません。
アイキャッチ画像を有効化させるには、functions.phpに下記を記述する必要があります。
add_theme_support('post-thumbnails');
functions.phpを触るときは、バックアップをとっておこう。
これでアイキャッチ画像が有効化されました。

カスタム投稿にてアイキャッチ画像を有効化するには、別に記述する必要があります。
register_post_type(
'分類名',
array(
'supports' => array('title','editor','thumbnail')
)
);supportsの値に対して「thumbnail」を入れましょう。
これでカスタム投稿タイプでもアイキャッチ画像を有効化することができました。
【簡単】アイキャッチ画像の表示方法【WordPress】
ここからがアイキャッチ画像を表示するための方法を紹介します。
- 通常の表示
- 条件分岐の表示
順に見ていきましょう。
通常の表示方法は下記コードを記述します。
<?php the_post_thumbnail(); ?>「the_post_thumbnail」関数を使用。
アイキャッチ画像の表示はループ内で使うため、実際に下記のように記述。
<?php if(have_posts()): ?>
<?php while(have_post()): the_post(); ?>
<?php the_post_thumbnail(); ?>
<?php endwhile; ?>
<?php endif; ?>アイキャッチ画像があればアイキャッチ画像を表示。なければ別画像を表示。というような条件分岐をする場合は、このように記述しましょう。
<?php if(has_post_thumbnail()): ?>
<?php the_post_thumbnail(); ?>
<?php else: ?>
<img src="<?php echo get_template_directory_uri(); ?>/image/hoge.png" />
<?php endif; ?>アイキャッチ画像がなかったら「hoge.png」画像が表示されるということ。
実際はループ処理内で使われるため、このように記述。
<?php if(have_posts()): ?>
<?php while(have_post()): the_post(); ?>
<?php if(has_post_thumbnail()): ?>
<?php the_post_thumbnail(); ?>
<?php else: ?>
<img src="<?php echo get_template_directory_uri(); ?>/image/hoge.png" />
<?php endif; ?>
<?php endwhile; ?>
<?php endif; ?>【簡単】アイキャッチ画像のその他の取得・表示方法【WordPress】
最後にアイキャッチ画像の、その他の取得や表示方法について紹介していきます。
- サイズ変更
- imgタグを取得
- URLを取得・出力
- idを取得
- alt,id,クラスを付与する
- wp_get_attachment_image_src()を使った場合
1つずつ見ていきましょう。
表示するアイキャッチ画像のサイズを変更することが可能です。
やり方はパラメーターの中に、値を入れるだけ。
<!-- サムネイル (デフォルトサイズ 150x150px) -->
the_post_thumbnail( 'thumbnail' );
<!-- 中 (デフォルトサイズ 300x300px) -->
the_post_thumbnail( 'medium' );
<!-- 大 (デフォルトサイズ 640x640px) -->
the_post_thumbnail( 'large' );
<!-- フル (画像の元サイズ) -->
the_post_thumbnail( 'full' );
<!-- 画像サイズ指定 -->
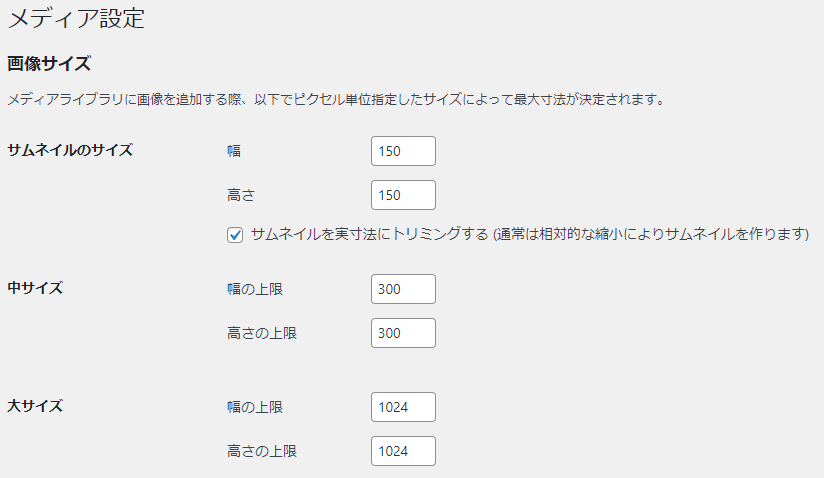
the_post_thumbnail(array(100, 100));デフォルトサイズは、WordPressの管理画面のメディアから変更可能です。

ちなみに自分好みの画像サイズにカスタマイズしたい場合は、下記の記事を参考にどうぞ。
 【WordPress】画像サイズのリサイズ・カスタマイズ方法【add_image_size()】
【WordPress】画像サイズのリサイズ・カスタマイズ方法【add_image_size()】 「the_post_thumbnail()」を使うと、imgタグを出力しますが、時によっては取得だけしたいはず。
取得の場合は「get_the_post_thumbnail()」を使えばOK。
<!-- 取得 -->
get_the_post_thumbnail();
<!-- 取得して出力 -->
echo get_the_post_thumbnail();URLを出力するには「the_post_thumbnail_url()」を使えばOK。
the_post_thumbnail_url();引数に値を入れることでサイズ指定が可能です。
URLを取得するには「get_the_post_thumbnail_url()」を使えばOK。
出力するにはechoを使います。
<?php
$thumbnail_url = get_the_post_thumbnail_url();
echo $thumbnail_url;
?>idを取得するには「get_post_thumbnail_id();」を使えばOK。
get_post_thumbnail_id();alt,id,クラスを付与するには、第二引数に配列で指定すればOK。
the_post_thumbnail("thumbnail",
array(
"alt" => get_the_title(),
"class" => "hoge",
"id" => "hoge",
)
);「get_the_post_thumbnail()」を使う場合はこちら↓
$thumbnail_url = get_the_post_thumbnail( get_the_ID(), 'thumbnail',
array(
"alt" => get_the_title(),
"class" => "hoge",
"id" => "hoge",
)
);
echo $thumbnail_url;wp_get_attachment_image_src()を使った場合は、下記のように記述します。
<?php
$thumb_id = get_post_thumbnail_id();
$thumb_url_array = wp_get_attachment_image_src($thumb_id, 'thumbnail', true);
$thumb_url = $thumb_url_array[0];
$thumb_width = $thumb_url_array[1];
$thumb_height = $thumb_url_array[2];
?>
<img src="<?php echo $thumb_url; ?>" alt="<?php the_title(); ?>" width="<?php echo $thumb_width; ?>" height="<?php echo $thumb_height; ?>">必要な属性のみ反映したい場合は、この方法がオススメ。
 【解決】wp_get_attachment_image_src()とは?【WordPress】
【解決】wp_get_attachment_image_src()とは?【WordPress】 【簡単】アイキャッチ画像の表示・取得方法【WordPress】:まとめ
- まずアイキャッチ画像を有効化させる
- 表示方法は「the_post_thumbnail」関数を使う
- 他にもURLを取得したり、クラス付与したり可能

アイキャッチ画像の表示方法を覚えておこう!