(※<?php?>は記事上わざと大文字で記載しています)

パソ君
・VS Codeでphpのスニペットを使うにはどうすればよいの?
こんな疑問にお答えします。
VS Codeにあるスニペット機能で、<?php ?>のタグも効率化して表示したいですよね。
が、実は普通にやっても機能しない。。
利用するには裏技的な知識が必要です。

ジト
ある場所に記述する必要があります。。
ということで、この記事では「VS Codeで<?php ?>のスニペットを使う方法」について解説していきます!
スニペット自体の登録方法が知りたい人は
以下を参考に↓
 【解説】VS Codeでスニペットを登録する方法【HTML,CSS,SCSS,JavaScript】
【解説】VS Codeでスニペットを登録する方法【HTML,CSS,SCSS,JavaScript】 この記事でわかること
・VS Codeで<?php ?>のスニペットを使う方法
目次
VS Codeで<?php ?>のスニペットにてハマる罠
実は<?php ?>のスニペットを、php.jsonに記述しても反映されません。
理由としてはこの<?php ?>というコードはHTMLに埋め込む文字列のため。
HTML用のスニペットという認識になります。

ジト
初見だと絶対ハマる罠だよね。。
そのためphp.jsonでは反映されないんですよね。
【裏技】VS Codeで<?php ?>のスニペットを使う方法
ではVS Codeで<?php ?>のスニペットを使うには、どうすればよいのか?
結論:html.jsonに記載する。
HTML用のスニペットと認識されるので、php.jsonではなくて、html.jsonに記載すれば使えることができます!
実際に下記コードを「html.json」に記述しました。
{
"php": {
"prefix": "php",
"body": [
"<?php $0 ?>"
],
"description": "php tag"
},
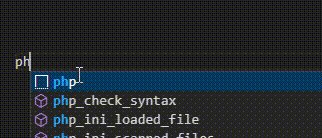
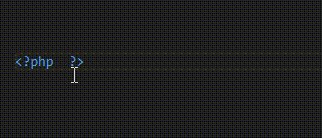
}これで「php」と記述したら「<?php ?>」が反映されるはず!
できました!!
↓↓↓↓↓↓↓

ちなみに$0と記載してる理由は、emmetのエラー対策です。
気になる方は以下の記事をどうぞ↓
 【解決】VS Codeの自作スニペットでEmmet機能が出ない【対策あり】
【解決】VS Codeの自作スニペットでEmmet機能が出ない【対策あり】 【裏技】VS Codeで<?php ?>のスニペットを使う方法:まとめ
- php.jsonに記述しても反映されない
- HTML用のスニペットと認識されるため
- 結論:html.jsonに記載する

ジト
<?php ?>をスニペット化すれば、かなり効率化できるので覚えておこう!