
・特定の横幅以下にした時、レイアウトをその状態で固定したいけどどうやるの?
こんな疑問にお答えします。
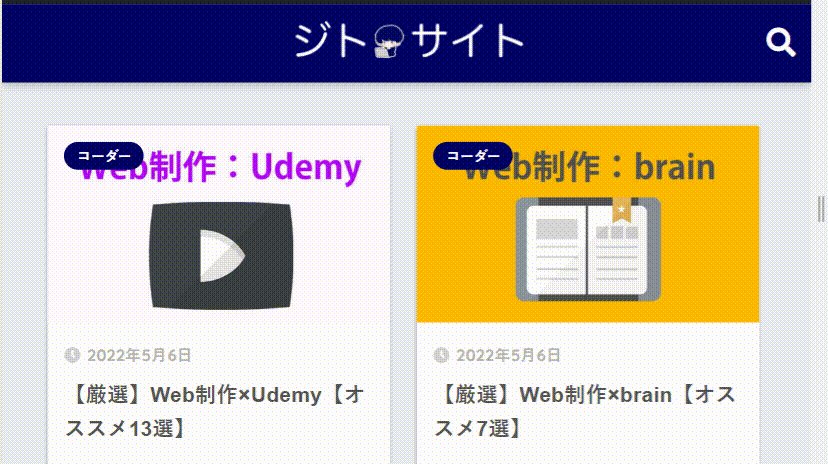
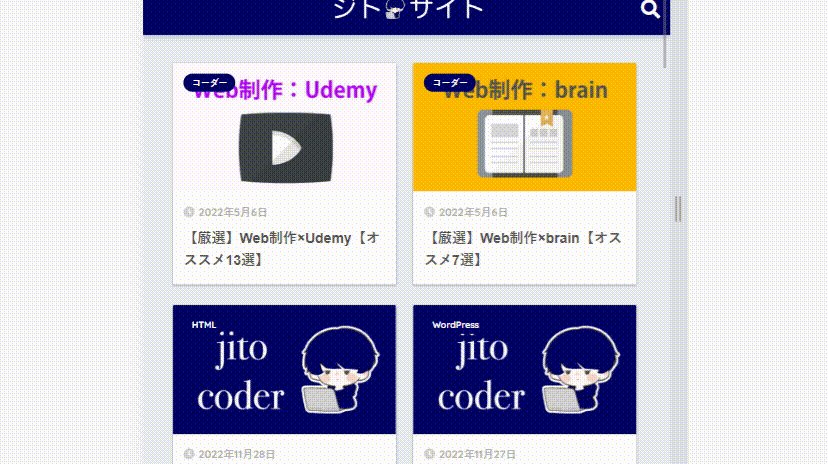
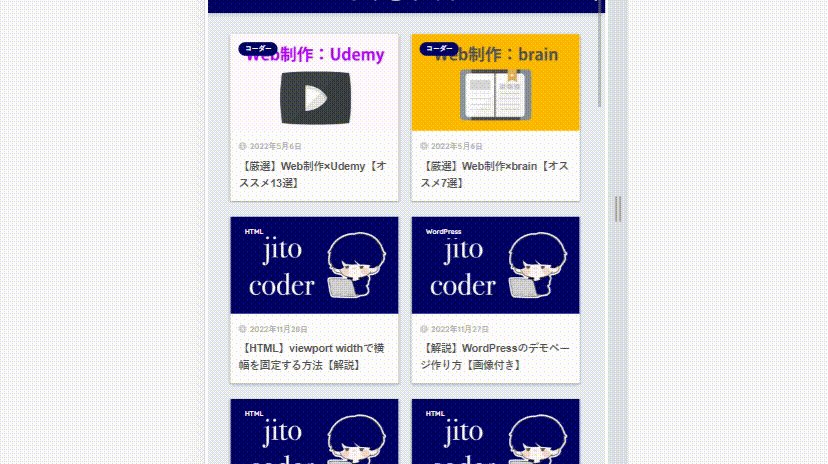
通常横幅を小さくしたとき、下記のようにレイアウトが変わりますよね。

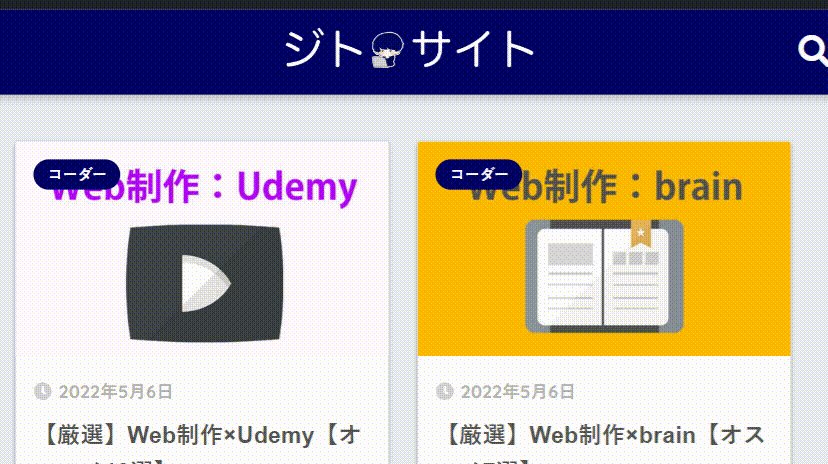
ただ案件によってはスマホの時も、PC表示のレイアウトをそのまま反映したいときがあるはず。
こんな感じで↓

そんな時はmetaタグの「viewport」を使えば固定することができます。

簡単にできるよ!
ということで、この記事では「viewport widthで横幅を固定する方法」について解説していきます!
・viewport widthで横幅を固定する方法
目次
【HTML】viewport widthで横幅を固定する方法【解説】
横幅が小さくなっても、同じレイアウトを固定で表示したい場合は、metaタグ「viewport」のwidth部分をいじれば可能です。
下記の部分ですね↓
<meta name="viewport" content="width=device-width">大体の案件では「”width=device-width”」を使ってるかと。(※initial-scale=1などは今回は省略してます)
さきほどの「”width=device-width”」を、「”width=数値px”」と記載すればOK。
つまり下記コードの感じに↓
<meta name="viewport" content="width=640">この場合、横幅640pxが最小サイズとなります。
つまり横幅640px以下のデバイスでみても、640pxで反映されてるレイアウトがそのまま固定して表示されるということ。
ちなみに指定できる数値は「200px~10000px」となっています。
初期値は「980px」だそう。
今回のようにviewporのwidthを数値で固定すると、android端末ではバグが起こるらしいんです。。
対策としては「target-densitydpi=device-dpi」というプロパティを指定すること。
<meta name="viewport" content="width=640, target-densitydpi=device-dpi">これで制御してくれるそうです!
ちなみにですがJavaScriptでviewportを変え、固定する方法もあります。
コードとしてはこちら
!(function () {
const viewport = document.querySelector('meta[name="viewport"]');
function switchViewport() {
const value =
window.outerWidth > 640
? 'width=device-width,initial-scale=1'
: 'width=640';
if (viewport.getAttribute('content') !== value) {
viewport.setAttribute('content', value);
}
}
addEventListener('resize', switchViewport, false);
switchViewport();
})();横幅640px以下になったら、width=640になり固定してくれます。
このJavaScriptのコードはTAKさんの記事から引用させていただきました。
https://zenn.dev/tak_dcxi/articles/690caf6e9c4e26
【HTML】viewport widthで横幅を固定する方法【解説】:まとめ
- viewportのwidthを数値に変える
- 指定できる数値は「200px~10000px」
- android端末のバグ対策に「target-densitydpi=device-dpi」プロパティを使う
- JavaScriptを使って固定させることも可能

横幅を固定させて表示させる仕様は、たまに使うので覚えておこう!




