・文字の左右に横線を作る方法は?
こんな疑問にお答えします。
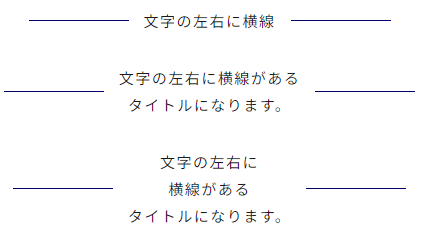
見出しなどのタイトルで、左右に横線がある場合ありますよね。
下記みたいなやつ↓

実はこれCSSで簡単に実装可能です。

すぐにできるよ!
ということで、この記事では「文字の左右に横線を作る方法」について解説していきます!
文字の左右に横線を作る方法
目次
【CSS】文字の左右に横線を作る方法【タイトル・見出し】
そんな文字の左右に斜め線があるサンプルがこちら↓
See the Pen 文字の左右に横線を作る➀ by jito-coder (@jito-coder) on CodePen.
<h3 class="title">文字の左右に横線</h3>.title {
display: flex;
justify-content: center;
align-items: center;
}
.title::before,.title::after {
content: "";
height: 1px;
flex-grow: 1;
background-color: #000066;
}
.title::before {
margin-right: 15px;
}
.title::after {
margin-left: 15px;
}コードの重要な点がこちら↓
- フレックスボックスを使い中央寄せ
- 疑似要素で線を2つ作る
順に見ていきましょう。

.title {
display: flex;
justify-content: center;
align-items: center;
}テキストに対して、flexを用いて上下中央寄せしております。
これをやることで、➁で作成する疑似要素の位置調整が簡単に。
 【最新】CSSで上下・左右に中央寄せする方法8選【Gridなら2行】
【最新】CSSで上下・左右に中央寄せする方法8選【Gridなら2行】 あとはテキストに対してbefore,afterを使い線を作ります。
.title::before,.title::after {
content: "";
height: 1px;
flex-grow: 1;
background-color: #000066;
}「flex-grow: 1;」を指定することで、横幅が幅いっぱいにできます。
そしたらそれぞれ違う向きに「margin」を指定↓
.title::before {
margin-right: 15px;
}
.title::after {
margin-left: 15px;
}テキストとの間隔をカスタマイズできます。
【横幅を変える】文字の左右に斜め線を作る方法【タイトル・見出し】
最後に横幅をカスタマイズする方法を紹介します。
先ほどの例では「flex-grow: 1;」を指定したため、横幅いっぱいに線が伸びていました。
ただデザインによって、横幅が違う場合もありますよね。
そんなサンプルがこちら↓
See the Pen 文字の左右に横線を作る➁ by jito-coder (@jito-coder) on CodePen.
行数が多くなるにつれ、斜め線の高さも変わってますよね。
<h3 class="title02">文字の左右に斜め線</h3>.title02 {
display: flex;
justify-content: center;
align-items: center;
}
.title02::before,.title02::after {
content: "";
height: 1px;
width: 100px;
background-color: #000066;
}
.title02::before {
margin-right: 15px;
}
.title02::after {
margin-left: 15px;
}変更した部分は下記の「width」部分です。
.title02::before,.title02::after {
content: "";
height: 1px;
width: 100px;
background-color: #000066;
}「flex-grow」ではなく、通常通り「width」で指定することで横幅をカスタマイズすることが可能です。
【CSS】文字の左右に横線を作る方法【タイトル・見出し】:まとめ
- flexを使い中央寄せをする
- 疑似要素で線を2つ作りflex-growで線を伸ばす
- 横幅をカスタマイズする場合はwidthで指定する

見出しの左右に横線を作るときは試してみてね!