・文字の上に丸点をつける方法ある?
こんな疑問にお答えします。
デザインカンプによっては、強調したい文字の上に丸がある場合ありますよね。
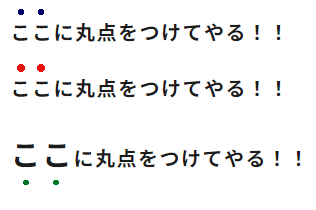
下記みたいなやつ↓

実はこれCSSを使えた用意にカスタマイズ可能です。

すぐにできるよ!
ということで、この記事では「CSSで文字の上に丸点をつける方法」について解説していきます!
CSSで文字の上に丸点をつける方法
目次
【方法①】CSSで文字の上に丸点をつける【コピペOK】
1つ目の方法が「text-emphasis」を使うこと。
See the Pen 文字の上に丸点をつける➀ by jito-coder (@jito-coder) on CodePen.
「ここ」という文字に対して、丸がついていますよね。
<p class="txt txt01"><span class="dots-text">ここ</span>に丸点をつけてやる!!</p>
<p class="txt txt02"><span class="dots-text">ここ</span>に丸点をつけてやる!!</p>
<p class="txt txt03"><span class="dots-text">ここ</span>に丸点をつけてやる!!</p>.txt01 .dots-text {
-webkit-text-emphasis: filled;
text-emphasis: filled;
}
.txt02 .dots-text {
-webkit-text-emphasis: circle;
text-emphasis: circle;
}
.txt03 .dots-text {
-webkit-text-emphasis: circle #ec1111;
text-emphasis: circle #ec1111;
text-emphasis-position: under left;
-webkit-text-emphasis-position: under left;
}使い方は簡単で「text-emphasis」に対して、つけたい丸の形を値に入れるだけです。
.txt01 .dots-text {
-webkit-text-emphasis: filled;
text-emphasis: filled;
}形の値例としてはこちら↓
| filled | 黒抜き |
| dot | 点 |
| sesame | ゴマ |
| circle | 二重丸 |
ちなみに丸の色や位置も指定可能です。
色は「text-emphasis」の値に指定。
位置は「text-emphasis-position」にて指定できます。
.txt03 .dots-text {
font-size: 30px;
-webkit-text-emphasis: circle #ec1111;
text-emphasis: circle #ec1111;
text-emphasis-position: under left;
-webkit-text-emphasis-position: under left;
}ただし丸の大きさに関しては、フォントのサイズにより比例して変わります。
先述したように丸の大きさに対しては、変更がフォントサイズによってしまいます。
また「text-emphasis」は、ブラウザによって見え方が少し変わります。
つまりデザインカンプ通りにコーディングしたい場合、利用しにくいです。
細かいカスタマイズをしたい場合は、次に紹介する方法②をオススメします
↓
↓
【方法②】CSSで文字の上に丸点をつける【コピペOK】
2つ目の方法が「radial-gradient」を使うことです。
See the Pen 文字の上に丸点をつける➁ by jito-coder (@jito-coder) on CodePen.
<p class="txt txt04"><span class="dots-text">ここ</span>に丸点をつけてやる!!</p>.txt04 .dots-text {
background-image: radial-gradient(circle at center, #000066 20%, transparent 20%);
background-position: top left;
background-repeat: repeat-x;
background-size: 1em 0.5em;
padding-top: 0.5em;
}コードの重要な点がこちら↓
- background-imageを使い「正円」を作る
- 位置を指定する
- 繰り返し表示の指定
- サイズを指定
- paddingを使い位置調整
順に見ていきましょう。
<p class="txt txt04"><span class="dots-text">ここ</span>に丸点をつけてやる!!</p>円形のグラデーションを用いて丸を実装します。
そのためにまず、「background-image」を使い正円を作りましょう↓
background-image: radial-gradient(circle at center, #000066 3px, transparent 3px);コードの意味としては
「形は正円で、中心位置はセンターに。
色は3pxの地点まで#000066、3px以降の地点から透明へ、
中央から外側に向かってグラデーションに反映」
となります。
続いて正円背景ができる位置を指定します。
background-position: top left;例として左上にしました。
background-repeat: repeat-x;X軸に対して繰り返し表示するようにしました。
これで円形の背景が、指定した場所に繰り返し表示されます。
そしたら背景の反映サイズを指定します。
background-size: 1em 0.5em;1emとすることで横幅を1文字分に。
縦幅に関してはデザインカンプに合わせて指定しましょう。

あとはpaddingを使って位置調整をします。
padding-top: 0.5em;この値もデザインカンプに合わせて修正しましょう。
これで強調したい部分に対して、丸をつけることができました。
「text-emphasis」で作成するよりも、細かいカスタマイズが可能なのでオススメです。
強調したい丸を下につけたい場合は、下記のように背景位置とpaddingの位置を変更すれば実装可能です。
background-position: bottom left;
padding-bottom: 0.5em;【解説】CSSで文字の上に丸点をつける方法2選【コピペOK】:まとめ
- 方法①「text-emphasis」を使う。
ただ細かいカスタマイズは厳しい。
ブラウザによっても見え方が変わる。 - 方法②「radial-gradient」を使う。
細かいカスタマイズが可能。

文字の上に丸を付けたい場合は試してみてね!