(※実際にフォームを使う場合は、ご自身の責任でお願いします)

・静的サイトに使える無料のお問い合わせフォームって何がある?
こんな疑問にお答えします。
WordPressではプラグインでお問い合わせフォームを作ることが多いですが、静的サイトの場合プラグインを使えません。
この場合、HTMLサイトに組み込みできるフォームを使う必要があります。
なんと無料で使えるテンプレートフォームを、インターネット上では提供してくださってる方々がいるんですよね。

ありがたい!!
そんな中でもオススメな無料フォームが3つ。
ということで、この記事では「静的サイトに使えるお問い合わせフォーム3選」について解説していきます!
・静的サイトに使えるお問い合わせフォーム3選
目次
【無料】静的サイトに使えるお問い合わせフォーム3選【オススメ】
静的HTMLのサイトで使えるオススメの無料お問い合わせフォームが、こちらの3つ↓
- PHP工房
- TransmitMail
- Responsive Mailform
それぞれの比較と解説を見ていきましょう!
簡単にそれぞれを比較してみました↓
| PHP工房 | TransmitMail | Responsive Mailform | |
|---|---|---|---|
| 確認ページ | 〇 | 〇 | ✕ (有料で拡張可能) |
| 完了ページ | 〇 | 〇 | 〇 |
| ファイル添付機能 | ✕ | 〇 | ✕ |
| CAPTCHA対応 | ✕ | 〇 | ✕ |
| 著作権リンク | ある (消せる) | 不要 | 不要 |
| カスタマイズ性 | 〇 | ◎ | 〇 |
| 利用の難易度 | 簡単 | 初見は難しい | 簡単 |

まずPHP工房のメールフォーム。
こちらはたった2つのファイルでお問い合わせフォームを作れるのが良い点。
簡単にカスタマイズできます。
著作権リンクもありますが、カスタマイズすればすぐに非表示にできます。
(MailForm01無料フォームのみ)
「確認ページ+完了ページ」を簡単に作成したいときに重宝しますね。
下記記事にて作成方法など詳しく解説↓
 【解説】PHP工房のメールフォーム使い方【カスタマイズ・確認画面】
【解説】PHP工房のメールフォーム使い方【カスタマイズ・確認画面】 
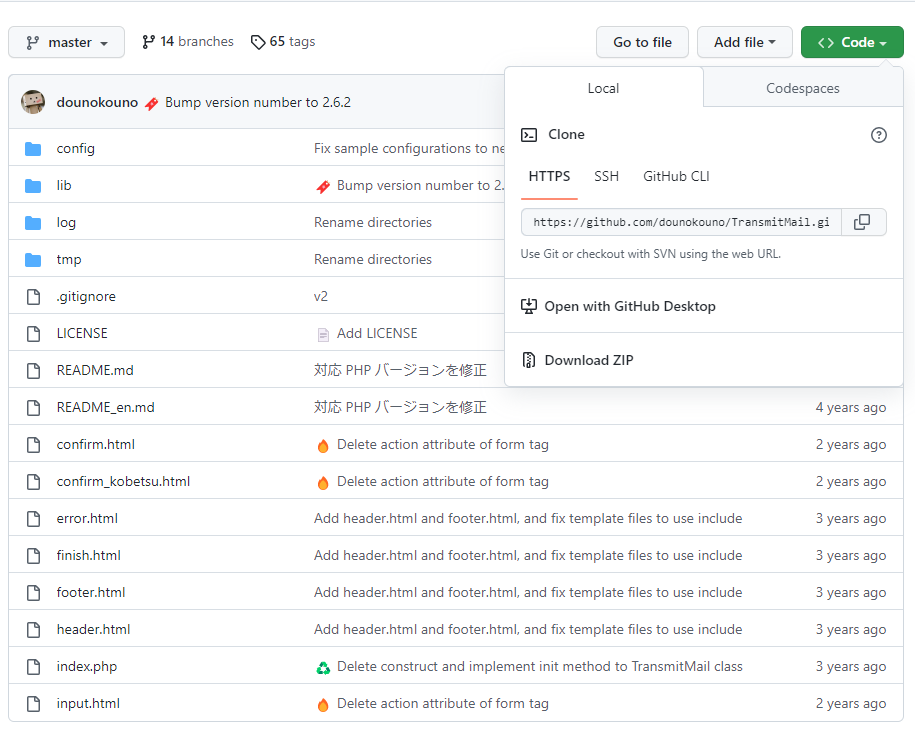
https://github.com/dounokouno/TransmitMail
次が「TransmitMail」という無料フォーム。
こちらはカスタマイズ性があり、細かいバリデーション、ファイル添付あり、CAPTCHA対応だったりと使い勝手の良いフォームです。
デメリットとしては、コードを見たとき初見だと難しいかなというところ。
ただ慣れればめちゃくちゃ使いやすいです!
バリデーションを細かく設定したい、かつ「確認ページ+完了ページ」を作る場合はこちらのフォームが重宝するでしょう。
下記記事にて作成方法など詳しく解説↓
 【解説】TransmitMail(トランスミットメール)の使い方【カスタマイズ方法】
【解説】TransmitMail(トランスミットメール)の使い方【カスタマイズ方法】 
https://www.1-firststep.com/archives/462#link-scroll-2
最後が「Responsive Mailform」です。
これは設定がめちゃくちゃ簡単で、誰でも素早く実装できる無料フォーム!といっても過言ではありません。
デフォルトで入力補助がついているが特徴。
jQueryによる住所自動入力、ふりがな自動入力が最初から設定されてるのが便利です!
デメリットは確認画面がないところですかね。。(有料で追加可能)
とはいっても確認画面なしでOKな案件では、かなり重宝するお問い合わせフォームですよ。
下記記事にて作成方法など詳しく解説↓
 【解説】Responsive Mailformの使い方【カスタマイズ方も】
【解説】Responsive Mailformの使い方【カスタマイズ方も】 静的サイトに使えるお問い合わせフォームの入力補助たち
お問い合わせフォームの入力の手間を少なくするために、入力補助機能などをつけるのがオススメ。
下記記事らを参考にどうぞ↓
 【簡単】ajaxzip3の使い方【郵便番号→住所自動入力】
【簡単】ajaxzip3の使い方【郵便番号→住所自動入力】  【簡単】jquery.autokana.jsの使い方【ふりがなを自動入力】
【簡単】jquery.autokana.jsの使い方【ふりがなを自動入力】 同意チェックボタンの切り替えもしておいた方が良いですね↓
 【jQuery】同意チェックボックスでボタンを有効に切り替え【disabled】
【jQuery】同意チェックボックスでボタンを有効に切り替え【disabled】 【無料】静的サイトに使えるお問い合わせフォーム3選【オススメ】:まとめ
- PHP工房
- TransmitMail
- Responsive Mailform

静的サイトでもお問い合わせフォーム実装はよくするので覚えておこう!



