
パソ君
・SourceTreeでファイル名の大文字や小文字検知できる?
こんな疑問にお答えします。
デフォルトではファイル名を大文字・小文字に変更しても検知しないようになっているんですよね。
変更の検知がされないと、あとあとトラブルの元になることも。
実はSourceTreeでは検知されるように設定が可能です。

ジト
すぐにできるよ!
ということで、この記事では「SourceTreeでファイル名の大文字・小文字変更を検知する方法」について解説していきます!
この記事でわかること
SourceTreeでファイル名の大文字・小文字変更を検知する方法
目次
【解決】SourceTreeでファイル名の大文字・小文字変更を検知する
検知する設定手順がこちら↓
- 前提:デフォルトだと検知されない
- 「設定」より「Configファイルを編集」をクリック
- 「ignorecase」を「false」に修正
順に解説してきます。
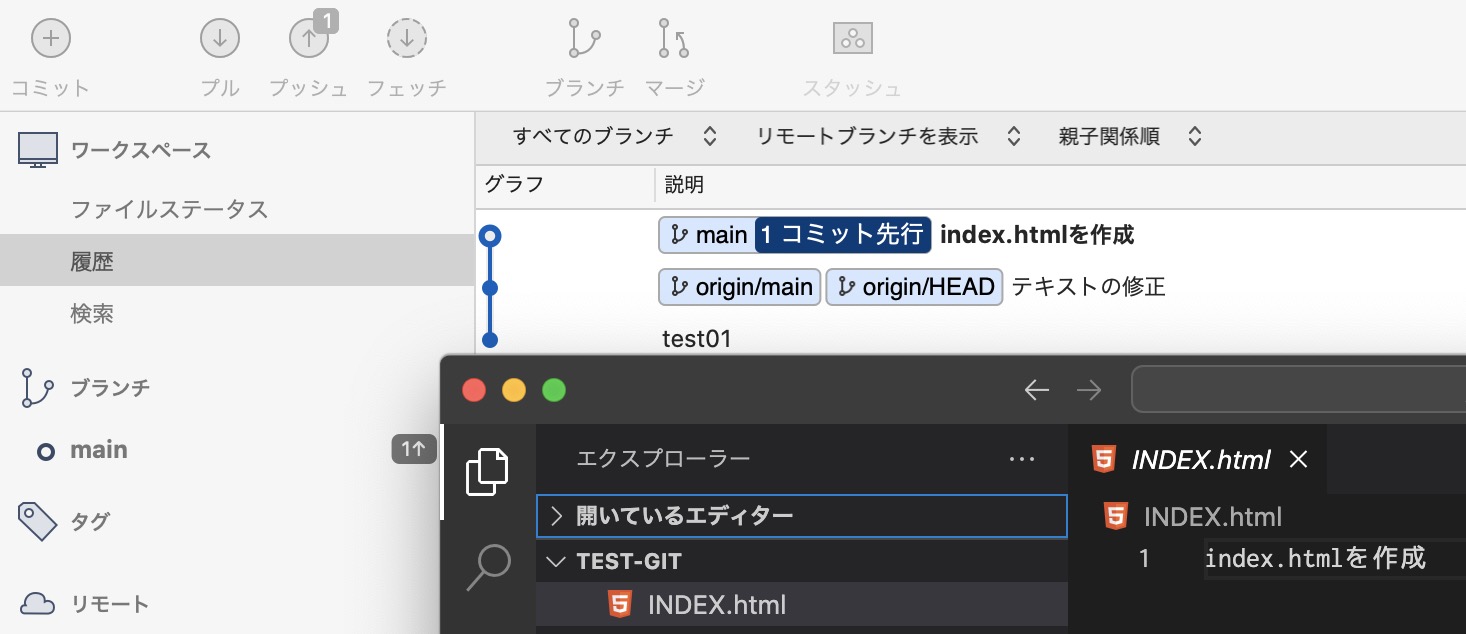
まず前提としてファイル名を大文字・小文字に変更しても、デフォルトでは検知されません。
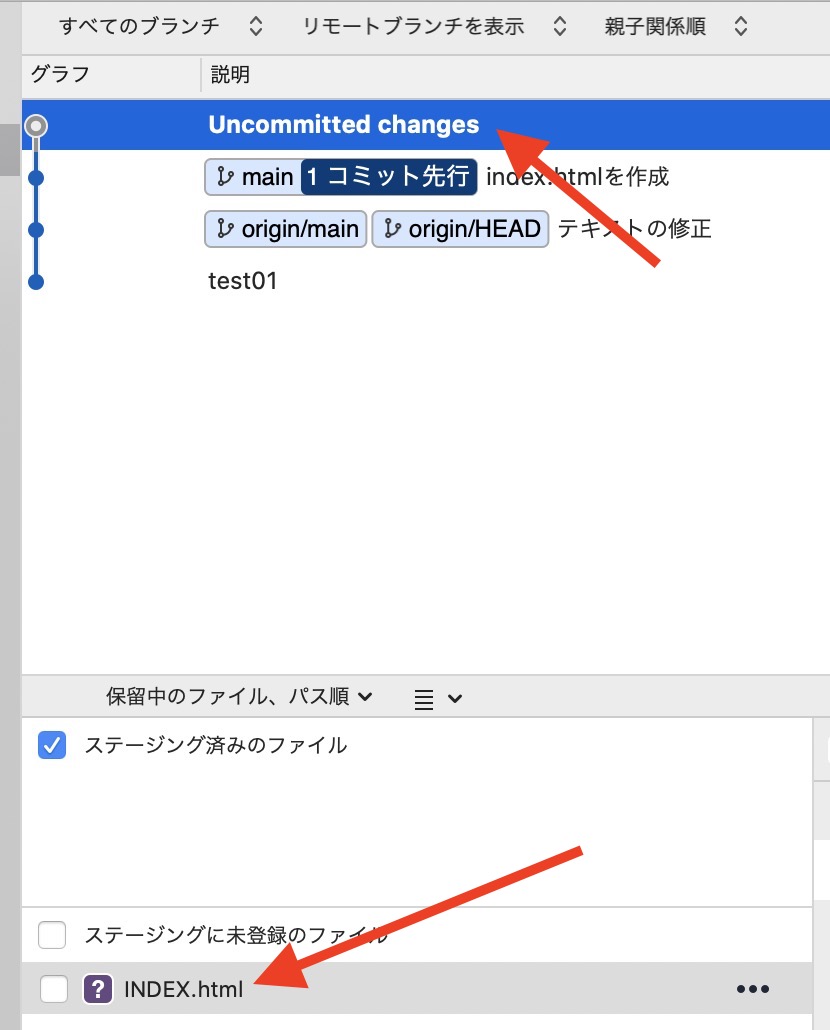
下記のように「index.html」を「INDEX.html」と名前を変更しましたが、変更の検知がされていません↓

そのためデフォルトの設定を変更します。
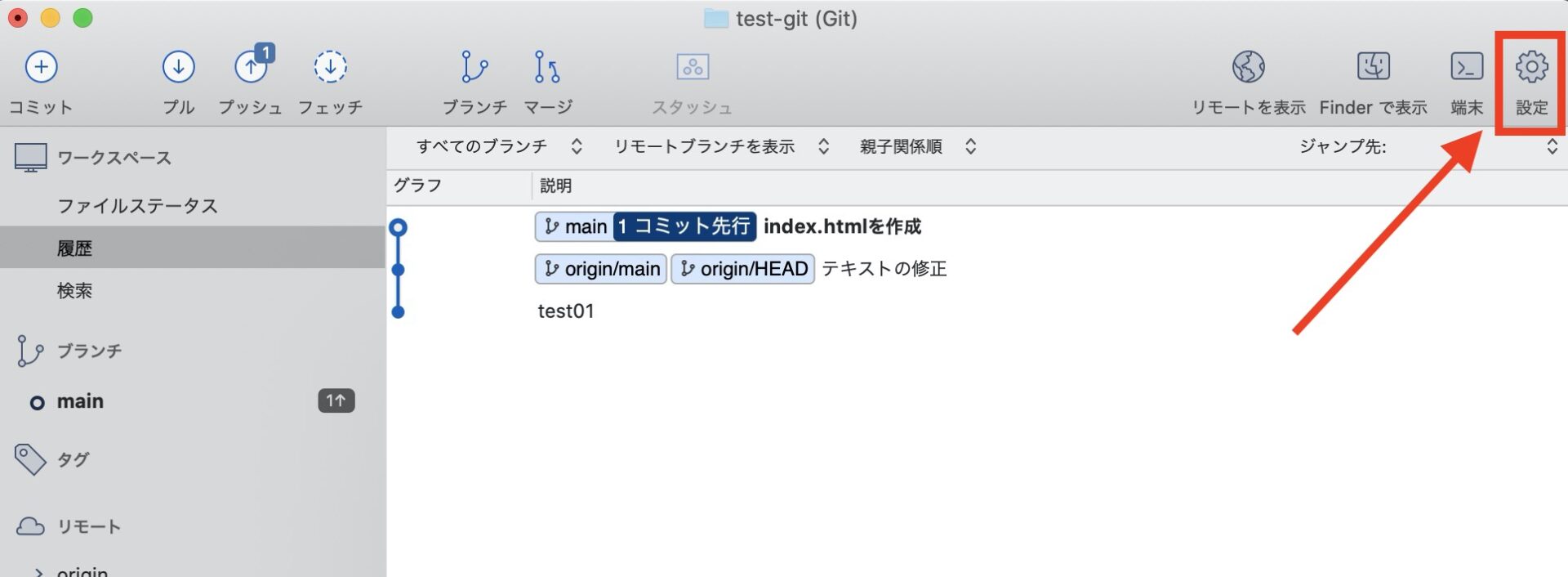
下記のように右上にある「設定」をクリック。

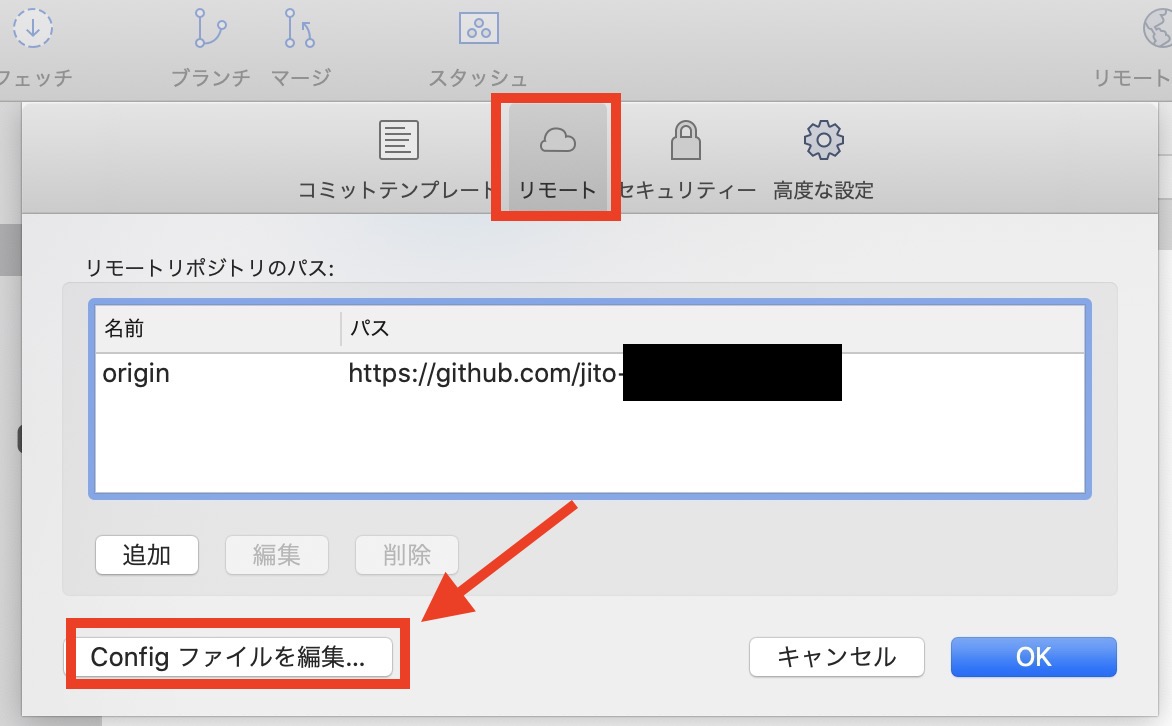
続いて「リモート」タブを押して、左下にある「Configファイルを編集」をクリックしましょう。

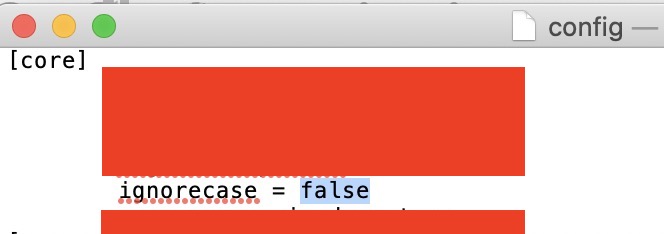
するとファイル画面になるので、下記のように「ignorecase」を「false」に修正しましょう。

設定を保存してSourceTreeの画面を見てみると、下記画像のようにファイル名の大文字・小文字変更が認知されました!

これで検知されるようになります!
ちなみにリポジトリそれぞれで設定する必要があるので、そこは注意しましょう。
他にもSourcetreeで使えるものをまとめていますので参考にどうぞ↓
 【解説】SourceTreeでよく使うものをまとめてみた
【解説】SourceTreeでよく使うものをまとめてみた 【解決】SourceTreeでファイル名の大文字・小文字変更を検知する:まとめ
- 「設定」より「Configファイルを編集」をクリック
- 「ignorecase」を「false」に修正

ジト
SourceTreeでファイル名の大文字・小文字変更を検知したい時はためしてみてね!




