
パソ君
・SourceTreeでスタッシュに退避するにはどうする?
こんな疑問にお答えします。
スタッシュとはファイルの変更内容を、コミットせずに一時的に退避できるものです。
まだコミットはしたくないけど、ブランチを切り替えたいときに役立ちます。
SourceTreeでは簡単に対応できます。

ジト
すぐにできるよ!
ということで、この記事では「SourceTreeでスタッシュに退避する方法」について解説していきます!
この記事でわかること
SourceTreeでスタッシュに退避する方法
目次
【解説】SourceTreeでスタッシュに退避する方法【画像あり】
スタッシュの手順がこちら↓
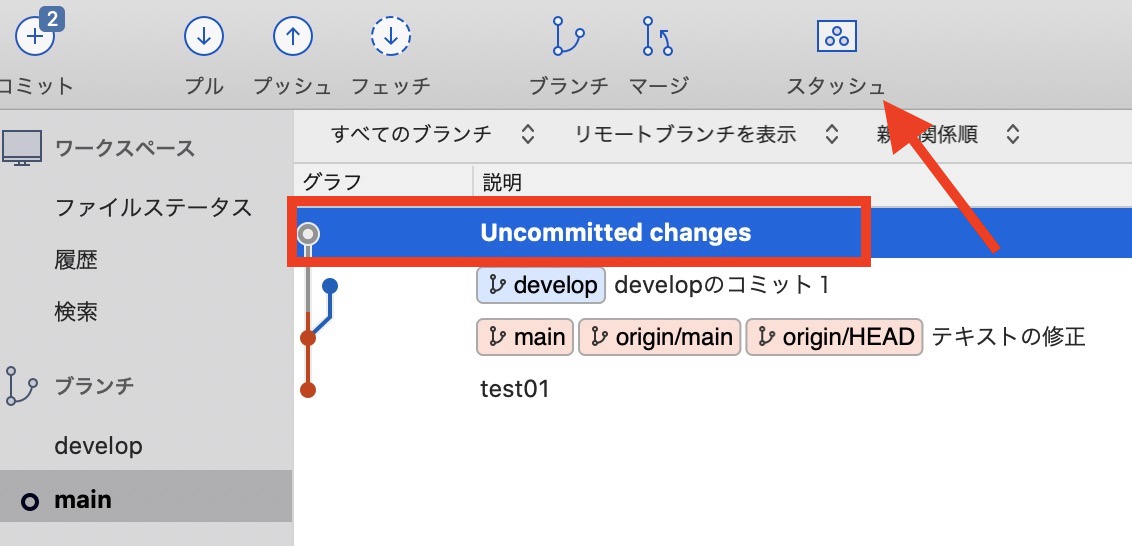
- 右上の「スタッシュ」をクリック
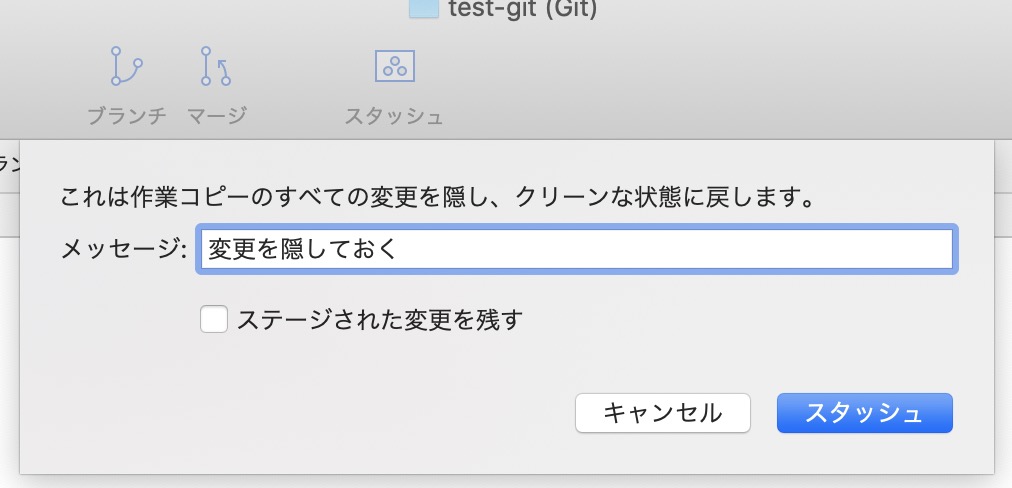
- スタッシュに名前をつけて退避
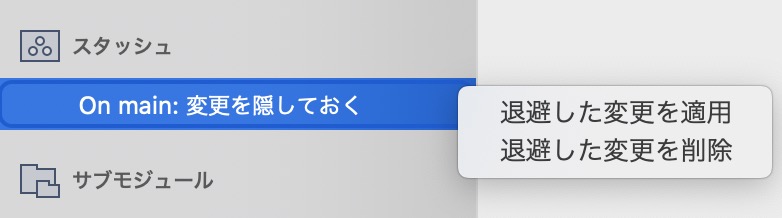
- 退避したスタッシュを「適用」or「削除」
順に解説してきます。
まず右上の「スタッシュ」とかかれたアイコンをクリックします。

なお変更ファイルがない場合は「スタッシュ」はクリックできない状態になります。
続いてスタッシュに名前をつけて、右下のスタッシュをクリックします。
今回は例として「変更を隠しておく」という名前をつけました。

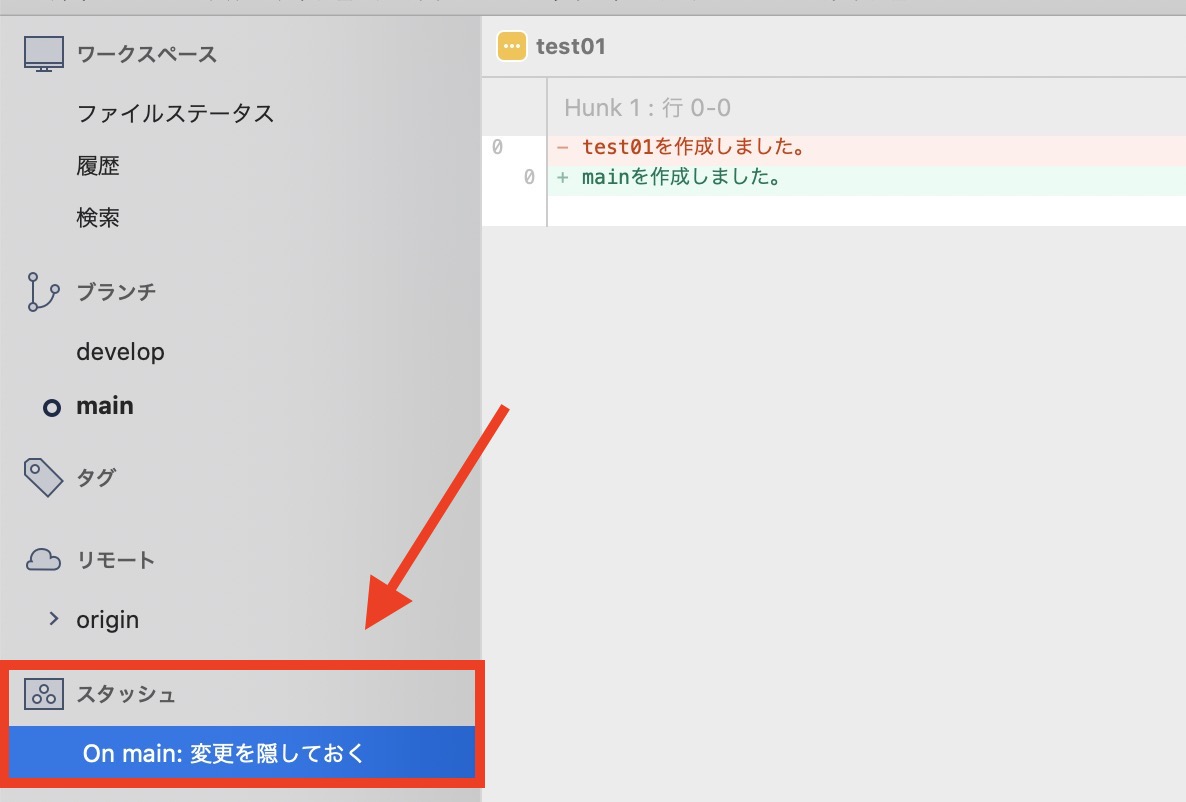
すると下記画像のように左下のスカッシュ部分に、退避させたものが表示されました。

あとはその後、退避させたスタッシュ名のものを「適用」or「削除」するかします。

- 適用→退避した内容が適用される
- 削除→退避した内容を削除する
他にもSourcetreeで使えるものをまとめていますので参考にどうぞ↓
 【解説】SourceTreeでよく使うものをまとめてみた
【解説】SourceTreeでよく使うものをまとめてみた 【解説】SourceTreeでスタッシュに退避する方法【画像あり】:まとめ
- 右上の「スタッシュ」をクリック
- スタッシュに名前をつけて退避
- 退避したスタッシュを「適用」or「削除」

ジト
SourceTreeでスタッシュに退避させたい時はためしてみてね!




