
パソ君
・slickのスライダーをスマホのみ無効にしたい?
こんな疑問にお答えします。
デザインカンプによっては、PCはスライダーでもスマホ時は無効にしたいときありますよね。
実はそれ簡単に実装可能です。

ジト
すぐにできるよ!
ということで、この記事では「slickのスライダーをスマホのみ無効にする」について解説していきます!
この記事でわかること
slickのスライダーをスマホのみ無効にする
 【jQuery】slickの使い方|初心者向けに解説【レスポンシブ対応】
【jQuery】slickの使い方|初心者向けに解説【レスポンシブ対応】 【解決】slickのスライダーをスマホのみ無効にする【コピペOK】
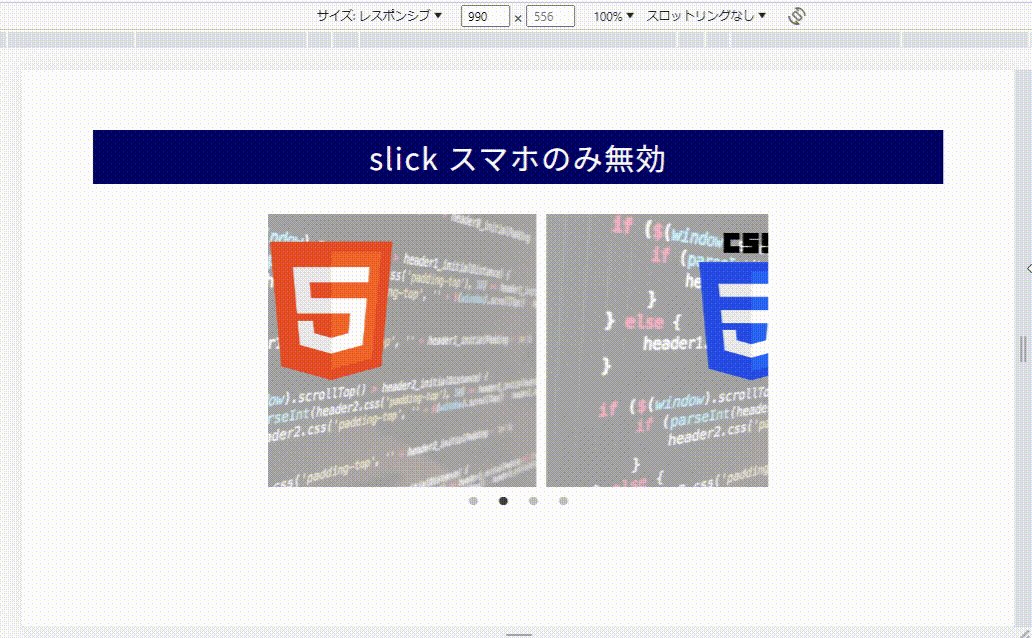
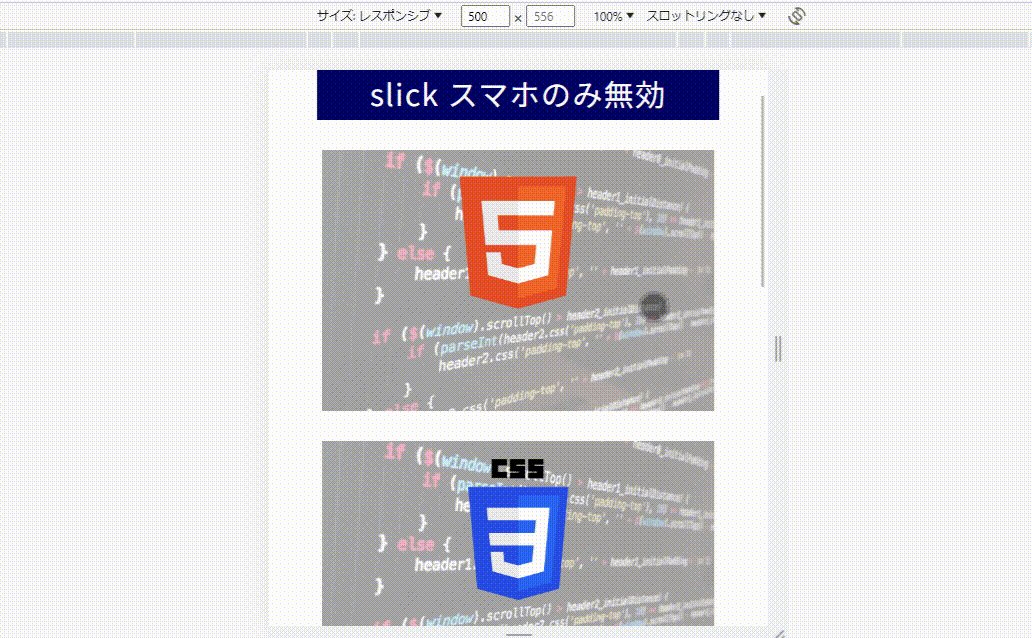
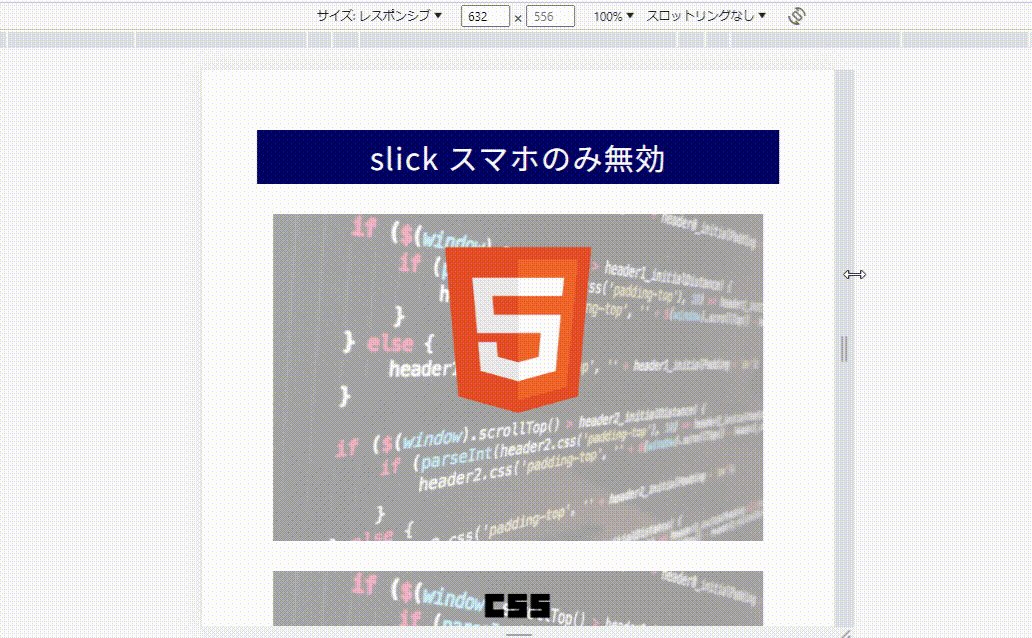
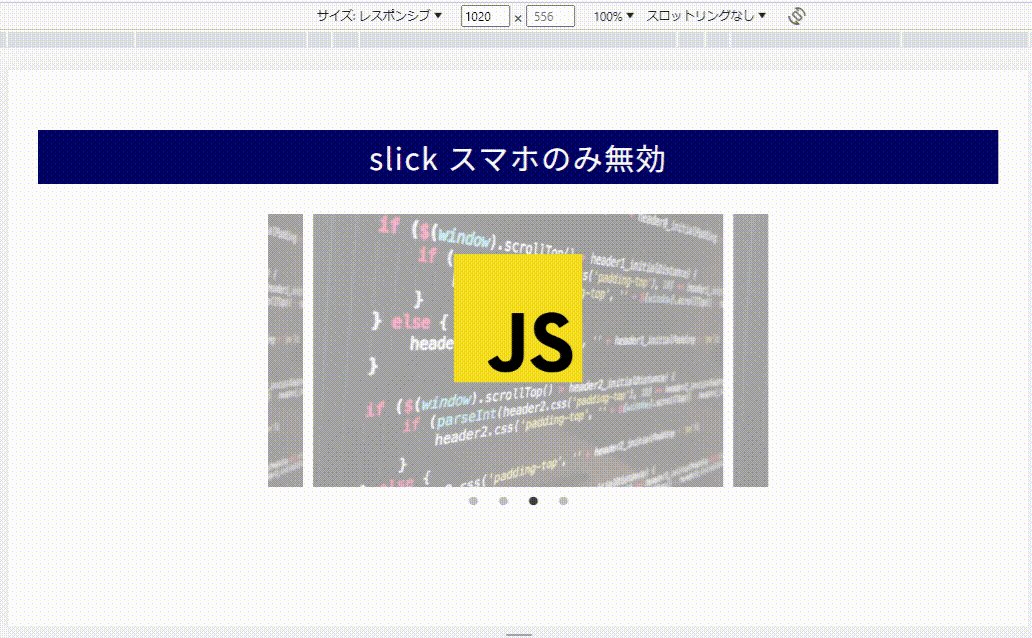
そんなスマホのみスライダーを無効にしたサンプルがこちら↓
HTMLやCSSをクリックして、横幅を小さくしてみてください!
See the Pen slick左右透過➁ by jito-coder (@jito-coder) on CodePen.
下記のように横幅を変えると、slickが無効になります。

重要なコードとしてはjQuery部分ですね。
それがこちら↓
$(function () {
$(".test-slick").slick({
dots: true,
arrows: false,
autoplay: true,
centerMode: true,
centerPadding: "8%",
slidesToShow: 1,
responsive: [
{
breakpoint: 640,
settings: "unslick",
},
],
});
});
$(window).on("resize orientationchange", function () {
$(".test-slick").slick("resize");
});「responsive」オプションを使い、640px以下になったら「unslick」を指定しています。
「unslick」を指定することで、slickを破棄できちゃいます。
つまり横幅が640px以下だったら、スライダーを無効にするということですね。
また最後の3行、下記部分が重要です↓
$(window).on("resize orientationchange", function () {
$(".test-slick").slick("resize");
});これによりウインドウの横幅が変わるたび、もしくは端末が回転したときにスライダーを再調整してくれます。
【解決】slickのスライダーをスマホのみ無効にする【コピペOK】:まとめ
- 「responsive」オプションを使う
- 「unslick」を指定することでスライダーを無効に

ジト
スマホのみスライダーを無効にしたいときは試してみてね!
 【解説】slickのオプション一覧【カスタマイズまとめ】
【解説】slickのオプション一覧【カスタマイズまとめ】  【最新】slickのスライダー実装サンプル25選【コピペOK】
【最新】slickのスライダー実装サンプル25選【コピペOK】




