パソ君
・slickでスライダー要素の高さを揃える方法は?
こんな疑問にお答えします。
slickでスライダーを実装するとき、要素の高さを揃えたいときありますよね。
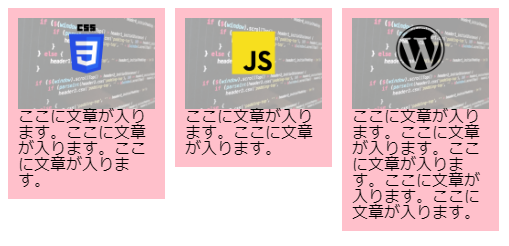
通常だとこうなりますから↓

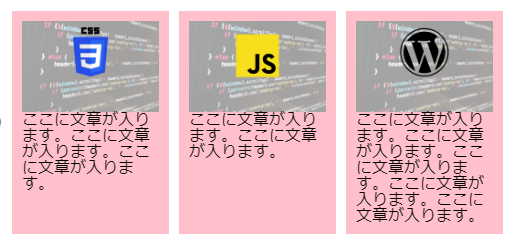
これをこうしたいはず↓

実は簡単に実装可能です。

ジト
すぐにできるよ
ということで、この記事では「slickでスライダー要素の高さを揃える方法」について解説していきます!
この記事でわかること
slickでスライダー要素の高さを揃える方法
 【jQuery】slickの使い方|初心者向けに解説【レスポンシブ対応】
【jQuery】slickの使い方|初心者向けに解説【レスポンシブ対応】 【疑問】slickでスライダー要素の高さが揃わない
通常のままスライダーを実装すると、下記のように要素の高さが揃わないですよね↓
See the Pen slick2つのスライダーを連動➂ by jito-coder (@jito-coder) on CodePen.
背景色があると、縦がバラバラに見えるためあまり見映えがよくありません。
もしデザインカンプの縦幅が揃ってる時、改善する必要があります。
【解決】slickでスライダー要素の高さを揃える方法【裏ワザ】
そんな疑問を解決したサンプルがこちらです↓
See the Pen slick高さ揃える➀ by jito-coder (@jito-coder) on CodePen.
要素の高さが揃ってますよね。
解決方法の結論としては、下記のコードを記述すること↓
.slick-track {
display: flex;
}
.slick-slide {
height: auto !important;
}これをコピペして使うだけで、高さを揃えることができます。
コードの意味がこちら↓
- 「flex」を使い、「align-items: stretch」が適用され高さが揃う。
- ただし「align-items: stretch」が適用されるには、子要素に「height: auto」の指定が必要。
- そこで各要素に対して「height: auto !important;」を指定。これで適用されます。
【解決】slickでスライダー要素の高さを揃える方法【裏ワザ】:まとめ
- スライダーを実装すると通常要素の高さはそろわない
- そこで「display: flex;」と「height: auto !important;」を使う

ジト
slickで要素の高さを揃えたいときは試してみてね!
 【解説】slickのオプション一覧【カスタマイズまとめ】
【解説】slickのオプション一覧【カスタマイズまとめ】  【最新】slickのスライダー実装サンプル25選【コピペOK】
【最新】slickのスライダー実装サンプル25選【コピペOK】