
・Responsive Mailformってどうやって使うの?
こんな疑問にお答えします。
「Responsive Mailform」とは、簡単にレスポンシブ対応したお問い合わせフォームが作れるメールフォーム。
PHPの知識が疎くても利用することができます。
静的HTMLのページでフォーム作成する場合、こちらの「Responsive Mailform」はかなりオススメ。
実装も簡単にできますからね。

すぐにできるよ!
ということで、この記事では「Responsive Mailform」について解説していきます!
・Responsive Mailform【準備編】
・Responsive Mailform【実行編】
・Responsive Mailform【カスタマイズ編】
・Responsive Mailform【注意点など編】
目次
【解説】Responsive Mailformの使い方【準備編】
まず「Responsive Mailform」を使うための、準備をしてきましょう。
公式サイトにてファイルをダウンロードしていきます。
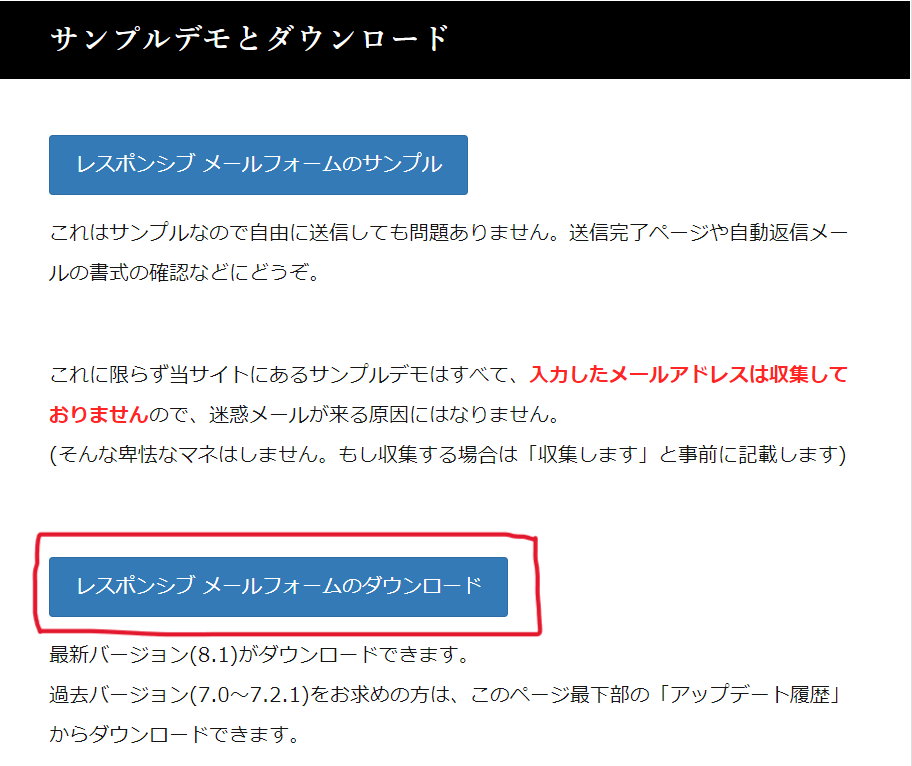
下のほうにスクロールしていき「サンプルデモとダウンロード」のタイトルにいきます。
場所としては下記リンク部分↓
「レスポンシブ メールフォームのダウンロード」と書かれたボタンをクリックしましょう。
ポップアップがでて、ダウンロード完了するとファイル一式をゲットできます。

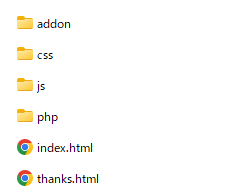
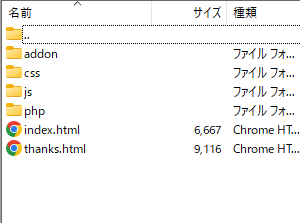
下記ファイル一式がダウンロードできたかと思います。

こちらのファイル名、フォルダ名を変えずに使用していきます。
【解説】Responsive Mailformの使い方【実行編】
次に「Responsive Mailform」を実際に使っていきます。
手順としては下記の通り↓
- 送信先メールアドレスを変更
- ファイル一式をサーバーにアップ
- 送受信できるかの確認
順に見ていきましょう。
まず、お問い合わせフォームを送信した時に届くメールアドレスを変更していきます。
フォルダから「php」⇒「config.php」を選択して開きましょう。

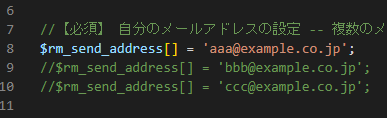
この部分のメールアドレスを変更します。ちなみに複数設定が可能。
// 変更前
$rm_send_address[] = 'aaa@example.co.jp';
// 変更後
$rm_send_address[] = '送信先メールアドレス';続いてサーバーにファイルをアップしていきます。
ダウンロードしたファイル名、位置はそのままでアップしましょう!
FTPにてサーバーにアップ↓

あとは送受信の確認をするだけ。
必須項目を入力して「送信する」ボタンをクリックしましょう。

ポップアップがでるので、OKをクリック。

ロード中のグルグルがでてきて、

お問い合わせ完了ページに飛びます。

あとは送信したメールと、自動返信メールが届いていたら送受信の確認完了です。
【解説】Responsive Mailformの使い方【カスタマイズ編】
Responsive Mailformを活用するには、カスタマイズをする必要があります。
カスタマイズ部分は主にこちら↓
- 完了ページのURL
- 管理者宛メールの文章
- 自動返信メールの文章
- ポップアップの変更
- 必須、任意文字部分の変更
- index.htmlのカスタマイズ
- thanks.htmlのカスタマイズ
- mailform.cssのカスタマイズ
1つずつ解説していきますね。
完了ページのURLは、デフォルトでthanks.htmlになっています。
ただconfig.phpの下記コード部分と、ファイル名を変更すればカスタマイズ可能です。
//【必須】 サンクスページのURL -- index.htmlからの相対パス、またはhttp://からの絶対パス --
$rm_thanks_page_url = 'thanks.html';お問い合わせが届いたときに、管理者に届くメールの文章をカスタマイズできます。
それがこちらのconfig.php部分↓
/* -- 以下、自分に届くメールの設定 ------------------------------------------------------------------------------------------------------------------------------------- */
//【任意】 自分に届くメールの題名
$rm_send_subject = 'メールフォームからお問い合わせがありました。';
//【任意】 自分に届くメールの本文 -- EOMからEOM;までの間の文章を自由に変更してください。 --
$rm_send_body = <<<EOM
メールフォームからお問い合わせがありました。
お問い合わせの内容は以下の通りです。
EOM;題名や本文など、案件にそって変更していきましょう。
お問い合わせを送信した人に届く自動返信メールの文章を変えたい場合、下記config.php部分をカスタマイズしましょう。
/* -- 以下、相手への自動返信メールの設定 ------------------------------------------------------------------------------------------------------------------------------- */
//【任意】 相手に自動返信メールを送るかどうか -- 送らない場合は0、送る場合は1にしてください。 --
$rm_reply_mail = 1;
//【だいたい必須】 メールの差出人名に表示される自分の名前 -- 相手への自動返信メールに使用されます --
$rm_send_name = 'レスポンシブメールフォーム 差出人';
//【任意】 相手に届く自動返信メールの題名
$rm_thanks_subject = 'お問い合わせありがとうございました。';
//【任意】 相手に届く自動返信メールの本文 -- EOMからEOM;までの間の文章を自由に変更してください。 --
$rm_thanks_body = <<<EOM
この度はお問い合わせをいただき、ありがとうございました。
折り返し担当者から返信が行きますので、しばらくお待ちください。
以下の内容でお問い合わせをお受けいたしました。
EOM;
//【だいたい必須】 相手に届く自動返信メールの最後に付加される署名 -- EOMからEOM;までの間の文章を自由に変更してください。 --
$rm_thanks_body_signature = <<<EOM
この度はお問い合わせを頂き、重ねてお礼申し上げます。
-----------------------------------------------------------------------------------
レスポンシブメールフォーム
〒100-0001 ここに住所など
090-111-2222
https://www.1-firststep.com
-----------------------------------------------------------------------------------
EOM;これも案件によって、変更すればよいかと思います。
送信ボタンをクリックした後に「送信してもよろしいでしょうか?」というポップアップがでますよね。
下記のやつ↓

これをカスタマイズする方法としては「js/class.mailform-js.php」の下記コード部分を修正します。
if ( window.confirm( '送信してもよろしいですか?' ) ) {
send_setup();
order_set();
send_method();
}// 初期
if ( window.confirm( '送信してもよろしいですか?' ) ) {
send_setup();
order_set();
send_method();
}
// 変更後
if ( window.confirm( 'お問い合わせを送信しますがよいでしょうか?' ) ) {
send_setup();
order_set();
send_method();
}コメントアウトします。
すると確認が入らず、そのまま送信できるように。
// 初期
if ( window.confirm( '送信してもよろしいですか?' ) ) {
send_setup();
order_set();
send_method();
}
// 変更後
// if ( window.confirm( '送信してもよろしいですか?' ) ) {
// send_setup();
// order_set();
// send_method();
// }フォームのinput部分に「必須」「任意」というテキスト部分があると思います。
レイアウトによってはこちらをカスタマイズする必要があるかと↓

「必須」⇒「任意」に、もしくは「任意」⇒「必須」にするには、ddについてるrequiredクラスを変更すれば可能です。
<!-- 必須がでる -->
<dl>
<dt><i></i>名前</dt>
<dd class="required"><input type="text" name="name_1" value="" /> <input type="text" name="name_2" value="" /></dd>
</dl>
<!-- 任意がでる -->
<dl>
<dt><i></i>名前</dt>
<dd><input type="text" name="name_1" value="" /> <input type="text" name="name_2" value="" /></dd>
</dl>必須にしたい場合はrequiredをつけ、任意にしたい場合は外しましょう。
そもそも必須や任意のラベル自体がいらないという人は、cssにて削除するコードを記載すればOK。
下記を記載すれば削除できます。
form.form-area dl dt span.required,
form.form-area dl dt span.optional {
display: none;
}※こちらは自分用のメモなので参考程度に。
index.htmlをカスタマイズする場合は、下記の感じがオススメ↓
- metaタグやtitleタグなどを案件用に変更
- cssやjsを新たに追加するなら「assets」などの新たなフォルダを作成する
- 最初からあるlinkタグやscriptタグはなるべく触らない(ほうがよい?)
- いらない項目はdlタグごと削除
- 項目を増やす場合name値は異なるように
- 送信ボタンはなるべく既存のコードのままカスタマイズ(もしくはpタグをdivで囲む)
※こちらも自分用のメモなので参考程度に
thanks.htmlをカスタマイズする場合は、下記の感じがオススメ↓
- あまり注意点はない(かと思う)
- headタグ内は案件ごとに修正
- 念のためid=”thanks”はそのままにしておく(ほうがよい?)
ただthanks.cssが読み込まれるのでそこは注意
※こちらも自分用のメモなので参考程度に
mailform.cssをカスタマイズする場合は、下記の感じがオススメ↓
- 既存の装飾がいらない場合は基本的にコメントアウト
- ただ個人的に「error message」と「loading」部分は使うのでそのままにしておく
/* -- error message -------------------------------------------------------------------------------- */
form#mail_form dl dd span.error_blank,
form#mail_form dl dd span.error_format,
form#mail_form dl dd span.error_match {
display: block;
color: #ff0000;
margin-top: 5px;
}/* -- loading -------------------------------------------------------------------------------- */
div.loading-layer {
width: 100vw;
height: 100vh;
background: rgba( 0, 0, 0, 0.7 );
position: fixed;
left: 0px;
top: 0px;
z-index: 10000;
}
span.loading {
width: 50px;
height: 50px;
border-radius: 50%;
border-top: 5px solid rgba( 255, 255, 255, 0.2 );
border-right: 5px solid rgba( 255, 255, 255, 0.2 );
border-bottom: 5px solid rgba( 255, 255, 255, 0.2 );
border-left: 5px solid #ffffff;
-webkit-transform: translateZ( 0 );
-ms-transform: translateZ( 0 );
transform: translateZ( 0 );
-webkit-animation: load-circle 1.0s linear infinite;
animation: load-circle 1.0s linear infinite;
position: absolute;
top: 50%;
left: 50%;
margin-top: -30px;
margin-left: -30px;
}
@-webkit-keyframes load-circle {
0% {
-webkit-transform: rotate( 0deg );
transform: rotate( 0deg );
}
100% {
-webkit-transform: rotate( 360deg );
transform: rotate( 360deg );
}
}
@keyframes load-circle {
0% {
-webkit-transform: rotate( 0deg );
transform: rotate( 0deg );
}
100% {
-webkit-transform: rotate( 360deg );
transform: rotate( 360deg );
}
}【解説】Responsive Mailformの使い方【注意点など】
最後に自分が出会った動かないバグなどの対策や、注意点などを紹介していきます。
「Responsive Mailform」はデフォルトでjQueryプラグインが入っているので、自動入力などの補助をしてくれます。
自動でバリデーション設定してくれます。
- 必須
- メールアドレスの書式
- メールアドレスの再入力
Responsive Mailformは無料のままでも、めちゃくちゃ使い勝手のよういフォームです。
ただ案件によっては色んな設定がしたい場合があるはず。
設定内容によっては有料アドオンが必要です。
例としては下記ですね↓
- 確認画面を出す
- 添付ファイル機能
これは僕が出会ったバグ。というか僕のせいですが。。
送信ボタンのinputタグをちょっと自分用にカスタマイズしたら、ボタンがクリックできないようになってしまいました。
そのため送信ボタンのカスタマイズは、新たにタグを囲んだりしてcssを記述したほうが良いでしょう。
これも僕が出会ったバグで、僕のミス。。
「トークンの取得に失敗しました」などのポップアップがでて、上手く送受信できなくなりました。


理由としては「config.php」を変にカスタマイズしたため。
変数に入る部分をコメントアウトしてしまったがゆえ、取得失敗になり挙動が変に。
変数に入る部分のカスタマイズは気を付けてやりましょう。
【解説】Responsive Mailformの使い方【カスタマイズ方も】:まとめ
- ファイル一式がダウンロードしてサーバーにアップ
- 送信先メールアドレスを変更しておく
- 送受信を確認

「Responsive Mailform」はかなり使いやすいので覚えておこう!




