パソ君
上スクロールで消えて、下スクロールで出てくる
ページトップへ戻るボタンはどうやって実装するの?
こんな疑問にお答えします。
よく上にスクロールしたらボタンが消えて、下にスクロールしたらボタンが出てくるサイトありますよね。
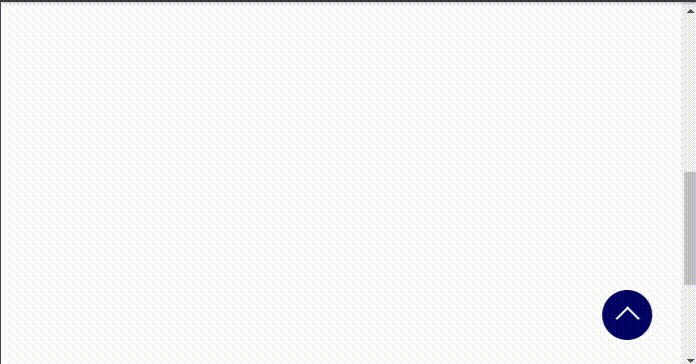
下記みたいに↓

これ実は簡単に実装できちゃいます。

ジト
すぐにできるよ!
ということで、この記事では「上スクロールで消えて、下スクロールで出てくるページトップへ戻るボタンリンク作成」について解説していきます!
ページトップボタンの基本的な作成方法は下記をご覧ください↓
 【jQuery・CSS】ページトップへ戻るボタンリンクを作成【コピペOK】
【jQuery・CSS】ページトップへ戻るボタンリンクを作成【コピペOK】 この記事でわかること
ページトップへ戻るボタン【上スクロールで消えて、下スクロールで出てくる】
ページ内リンクのスクロール方法を調整したいなら下記記事をどうぞ↓
 【CSS・jQuery】ページ内リンクのスムーススクロール作り方【コピペOK】
【CSS・jQuery】ページ内リンクのスムーススクロール作り方【コピペOK】 目次
【jQuery】ページトップへ戻るボタン【上スクロールで消えて、下スクロールで出てくる】
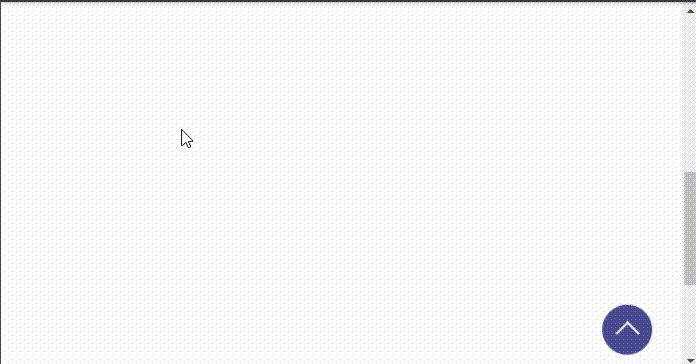
下にスクロールした時だけページトップボタンが出現し、上にスクロールするとページトップボタンが消える実装サンプルがこちら↓
See the Pen ➄:ページトップボタン by jito-coder (@jito-coder) on CodePen.
<main class="main">
<h1 class="title">ここがページトップです</h1>
<a href="#" class="page-top">
<div class="page-top__arrow"></div>
</a>
</main>.page-top {
display: flex;
justify-content: center;
align-items: center;
position: fixed;
right: 30px;
bottom: 30px;
width: 50px;
height: 50px;
background-color: #000066;
border-radius: 100%;
cursor: pointer;
z-index: 5;
opacity: 0;
visibility: hidden;
transform: translateY(50px);
transition: opacity 1s,visibility 1s, transform 1s;
}
.page-top.show {
opacity: 1;
visibility: visible;
transform: translateY(0px);
}$(function () {
var pos = 0;
$(window).on('load scroll', function(){
if($(this).scrollTop() > 1) {
$('.page-top').addClass('show');
if($(this).scrollTop() < pos ) {
$('.page-top').removeClass('show')
} else {
$('.page-top').addClass('show')
}
pos = $(this).scrollTop();
}else{
$('.page-top').removeClass('show');
}
});
});上にスクロールしたら表示され、下に表示されたら非表示になりますよね!
上下スクロールによる表示非表示は、下記jQueryにて行っております。
$(function () {
var pos = 0;
$(window).on('load scroll', function(){
if($(this).scrollTop() > 1) {
$('.page-top').addClass('show');
if($(this).scrollTop() < pos ) {
$('.page-top').removeClass('show')
} else {
$('.page-top').addClass('show')
}
pos = $(this).scrollTop();
}else{
$('.page-top').removeClass('show');
}
});
});「pos」という変数に、スクロールが終わるたび現時点のウインドウ位置を代入。
そして次スクロールした時に、先ほど代入したposの数値より、スクロール位置が大きいか小さいかをif分で判定して、クラスの付け外しをしています。
これにより上スクロールで消えて、下スクロールで出てくるページトップへ戻るボタンを実装可能に。
【jQuery】ページトップへ戻るボタン【上スクロールで消えて、下スクロールで出てくる】:まとめ
- スクロールの度、ウインドウ位置を変数を代入
- その変数の数値と、次スクロールした時の位置を大なり小なりでif文作成

ジト
スクロールで消えて、上スクロールで出てくる
ページトップ位置へ戻るボタンはよく使うので覚えておこう!
下記に関連記事をまとめました↓
 【jQuery】ページトップへ戻るボタン【スクロール途中から表示】
【jQuery】ページトップへ戻るボタン【スクロール途中から表示】  【jQuery】ページトップへ戻るボタン【フッター手前で止まる】
【jQuery】ページトップへ戻るボタン【フッター手前で止まる】