フッター手前で止まる「ページトップへ戻るボタン」は
どうやって実装するの?
こんな疑問にお答えします。
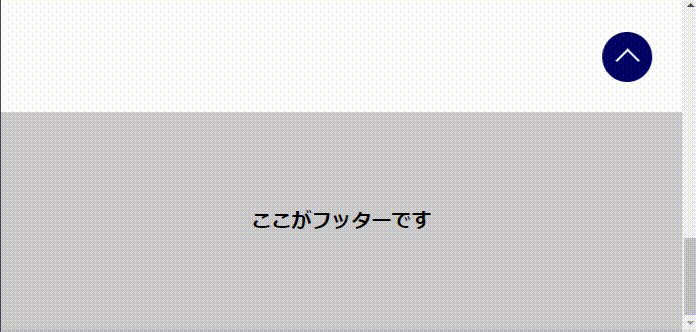
よくフッター手前になったら、ページトップボタンが止まるサイトを見ますよね。
下記みたいに↓

これ実は簡単に実装できちゃいます。

すぐにできるよ!
ということで、この記事では「ページトップへ戻るボタンリンクを作成」について解説していきます!
基本的なページトップボタンの作り方は下記をどうぞ↓
 【jQuery・CSS】ページトップへ戻るボタンリンクを作成【コピペOK】
【jQuery・CSS】ページトップへ戻るボタンリンクを作成【コピペOK】 ・ページトップへ戻るボタンリンクを作成【jQuery】
・ページトップへ戻るボタンリンクを作成【CSS】
・ページトップへ戻るボタンリンクを作成【サンプル】
ページ内リンクのスクロール方法を調整したいなら下記記事をどうぞ↓
 【CSS・jQuery】ページ内リンクのスムーススクロール作り方【コピペOK】
【CSS・jQuery】ページ内リンクのスムーススクロール作り方【コピペOK】 目次
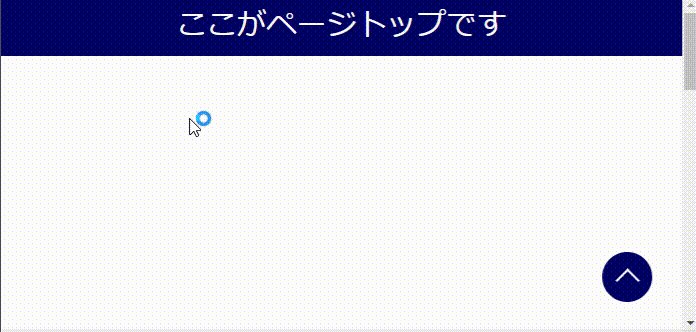
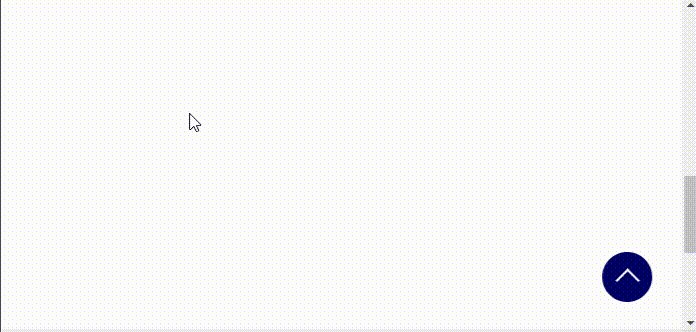
【jQuery】ページトップへ戻るボタン【フッター手前で止まる】
See the Pen ➂:ページトップボタン by jito-coder (@jito-coder) on CodePen.
フッター部分まで行くと、ページトップボタンが止まりますよね。
重要なコードがこちら↓
<main class="main">
<h1 class="title">ここがページトップです</h1>
<a href="#" class="page-top">
<div class="page-top__arrow"></div>
</a>
</main>
<footer class="l-footer">
ここがフッターです
</footer>.page-top {
display: flex;
justify-content: center;
align-items: center;
position: fixed;
right: 30px;
bottom: 30px;
width: 50px;
height: 50px;
background-color: #000066;
border-radius: 100%;
cursor: pointer;
transition: opacity .3s ease;
z-index: 5;
}$(function () {
$(window).on("scroll", function () {
scrollHeight = $(document).height();
scrollPosition = $(window).height() + $(window).scrollTop();
footHeight = $(".l-footer").innerHeight();
if (scrollHeight - scrollPosition <= footHeight) {
$(".page-top").css({
position: "absolute",
});
} else {
$(".page-top").css({
position: "fixed",
});
}
});
});$(function () {
$(window).on("scroll", function () {
scrollHeight = $(document).height();
scrollPosition = $(window).height() + $(window).scrollTop();
footHeight = $(".l-footer").innerHeight();
if (scrollHeight - scrollPosition <= footHeight) {
$(".page-top").css({
position: "absolute",
});
} else {
$(".page-top").css({
position: "fixed",
});
}
});
});このコードを簡単に説明すると
「スクロール時にフッター手前まできたらページトップボタンのpositionをabsoluteに。フッターより上の場合は、ページトップボタンのpositionをfixedに」
という意味。
ページトップボタンのHTMLをどこに作成するのかで、absoluteの指定場所は変えるのが注意点。
今回はmainに対して「bottom: 30px」という指定。
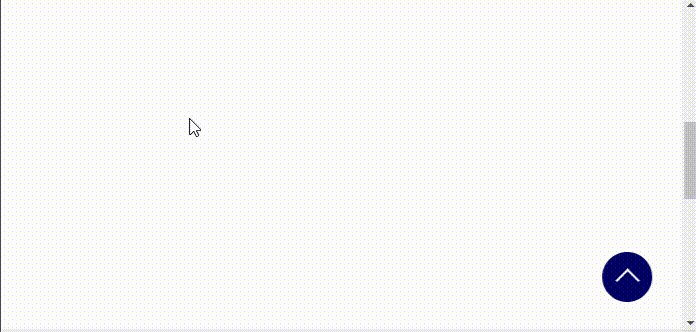
【jQuery】ページトップへ戻るボタン【フッターあたりで消える】
これはちょっとおまけ。自分用のメモみたいなものです!
フッターあたりで消えるページトップボタンを作成してみました。
途中から出現して、フッター部分になったら消えるという仕様。
See the Pen ➃:ページトップボタン by jito-coder (@jito-coder) on CodePen.
重要なコードがこちら↓
$(function () {
$(window).on('load scroll', function(){
scrollHeight = $(document).height();
scrollPosition = $(window).height() + $(window).scrollTop();
footHeight = $(".l-footer").innerHeight();
if($(this).scrollTop() > 1) {
$('.page-top').addClass('show');
if (scrollHeight - scrollPosition <= footHeight) {
$('.page-top').removeClass('show');
} else {
$('.page-top').addClass('show');
}
}else{
$('.page-top').removeClass('show');
}
});
});「スクロール時に、もし1pxよりウインドウの位置が上なら非表示。もし1pxよりウインドウの位置が下にあり、そしてもしフッターが見える位置より上なら表示。フッターが見える位置より下なら非表示に」
文字で説明すると難しいですね(笑)
フッター位置に来た時のif分に追加するクラスを変えれば、フッター位置で非表示になるときのアニメーションなどをカスタマイズできるかと。
ちなみに下記記事の方法と合体した感じです↓
 【jQuery】ページトップへ戻るボタン【スクロール途中から表示】
【jQuery】ページトップへ戻るボタン【スクロール途中から表示】 【jQuery】ページトップへ戻るボタン【フッター手前で止まる】:まとめ
- フッター手前まできたかでif文指定
- 「fixed」から「absolute」にcssを変更させる
- 手前で非表示にさせるやり方もある

フッター手前で止まる「ページトップ位置へ戻るボタン」はよく使うので覚えておこう!
他の記事も参考にどうぞ↓
 【jQuery】ページトップへ戻るボタン【上スクロールで消えて、下スクロールで出てくる】
【jQuery】ページトップへ戻るボタン【上スクロールで消えて、下スクロールで出てくる】