
パソ君
・MW WP Formでスクロール位置を変える方法は?
こんな疑問にお答えします。
MW WP Formでお問い合わせフォームをつくるさい、LP型などの場合、下の方に設置しますよね。
でもその場合、確認画面に飛ぶと一番上まで戻ってしまう。。
ちゃんと画面遷移時にスクロールしたいですよね。
でも大丈夫!実はそれ可能です!!

ジト
簡単にできるよ!
ということで、この記事では「画面遷移時のスクロール位置を変える方法」について解説していきます!
この記事でわかること
画面遷移時のスクロール位置を変える方法
目次
【MW WP Form】画面遷移時のスクロール位置を変える方法
MW WP Formにて画面遷移時のスクロール位置を変える方法は、主に2つあります。
それがこちら↓
- 管理画面にて設定
- MW WP Formの「scroll.js」を調整
順に見ていきましょう。
1つ目の方法は、管理画面から設定することです。
これが一番主流でシンプルに設定可能。
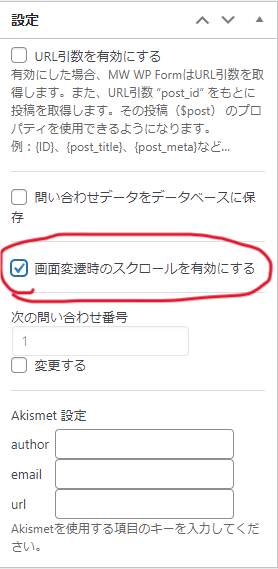
やり方は下記部分にチェックをいれるだけ✔

「画面変遷時のスクロールを有効にする」部分にチェックを入れることで、スクロールしてくれるようになります。
1つ目の方法でもスクロールすることは可能です。ただ微調整ができません。。
そこで使うのが2つ目の方法。
MW WP Formの「scroll.js」にてコードを記述することです。
これをすることでスクロール位置を調整することができます。
やり方としては下記。
- 「scroll.js」ファイルを開く
- コードを修正
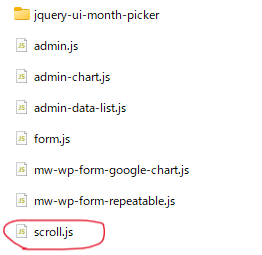
「scroll.js」ファイルの位置がこちら。
\wp-content\plugins\mw-wp-form\js\scroll.js
で、ファイルを開くと下記コードが書いてあります↓
jQuery( function( $ ) {
var posy = $( '.mw_wp_form' ).offset().top;
posy = posy + parseInt( mwform_scroll.offset );
$( window ).scrollTop( posy );
} );jQuery( function( $ ) {
var posy = $( '.mw_wp_form' ).offset().top;
posy = posy + parseInt( mwform_scroll.offset );
posy = posy - 50;
$( window ).scrollTop( posy );
} );このコードにて4行目に「posy = posy – 数値;」を記述すればOK。
今回の例では50を記述しました。
これで50pxずらした位置にスクロールさせることができます!
【MW WP Form】画面遷移時のスクロール位置を変える方法:まとめ
- 管理画面にて設定
- MW WP Formの「scroll.js」を調整

ジト
画面遷移時のスクロール位置を変えたい場合は試してみよう!
 【WordPress】MW WP Formの使い方【お問い合わせフォーム】
【WordPress】MW WP Formの使い方【お問い合わせフォーム】




