
・MW WP Formの使い方は?
こんな疑問にお答えします。
MW WP Formはお問い合わせフォームを簡単に作成できるWordPressプラグインの一つ。
必須項目などの設定も可能。
カスタマイズ性が高く、フォームを作成するさいに重宝しております。

使い方も覚えれば簡単!
ということで、この記事では「MW WP Formの使い方」について解説していきます!
・MW WP Formとは?
・MW WP Formの使い方
・MW WP Formの設定方法
目次
【WordPress】MW WP Formとは?【お問い合わせフォーム】
MW WP Formとは、お問い合わせフォームを簡単に作成できるプラグイン。
簡単に下記をすることができます。
- カスタムフォームを簡単に作成可能。
- フォームに様々な項目を追加できる。
- フォームの項目の配置を変更できる。
- フォームのデザインをカスタマイズできる。
入力・確認・完了画面が作成でき、カスタマイズ性が高いのが特徴です。
【WordPress】MW WP Formの使い方【お問い合わせフォーム】
MW WP Formの使い方はこちらの手順。
- インストールして有効化
- 管理画面の「MW WP Form」項目をクリック
順に見ていきましょう。
まずMW WP Formプラグインをインストールして有効化しましょう。

MW WP Formと検索すればでてきますよ。
有効化すると管理画面の設定に「MW WP Form」の項目がでてきます。

あとはここから新規追加して、フォームを作成・設置していく感じですね。
【WordPress】MW WP Formのフォーム作成・設置方法【お問い合わせフォーム】
というわけでここからは、MW WP Formを使ったフォームの作成と設置についてみていきます。
手順としてはこちら。
- 新規追加
- コードを記述
- コードをフォーム用に修正
- URLを設定
- バリデーションルールを設定
- メールの設定
- 確認・完了ページ作成
- フォームを設置
順に見ていきましょう。
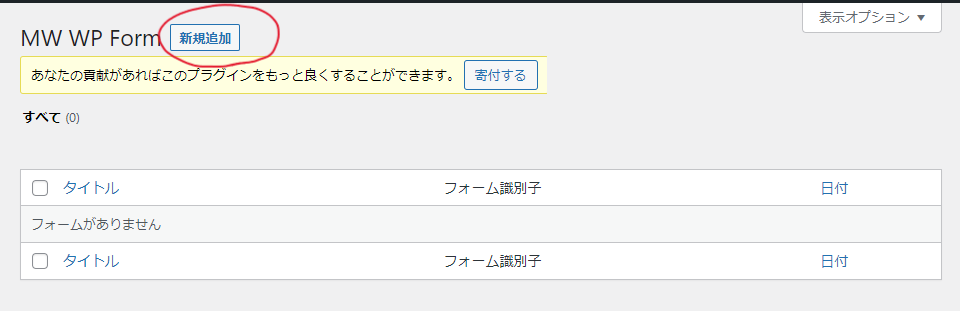
まず新たにフォームを追加していきます。
やり方としては「新規追加」ボタンをクリック。

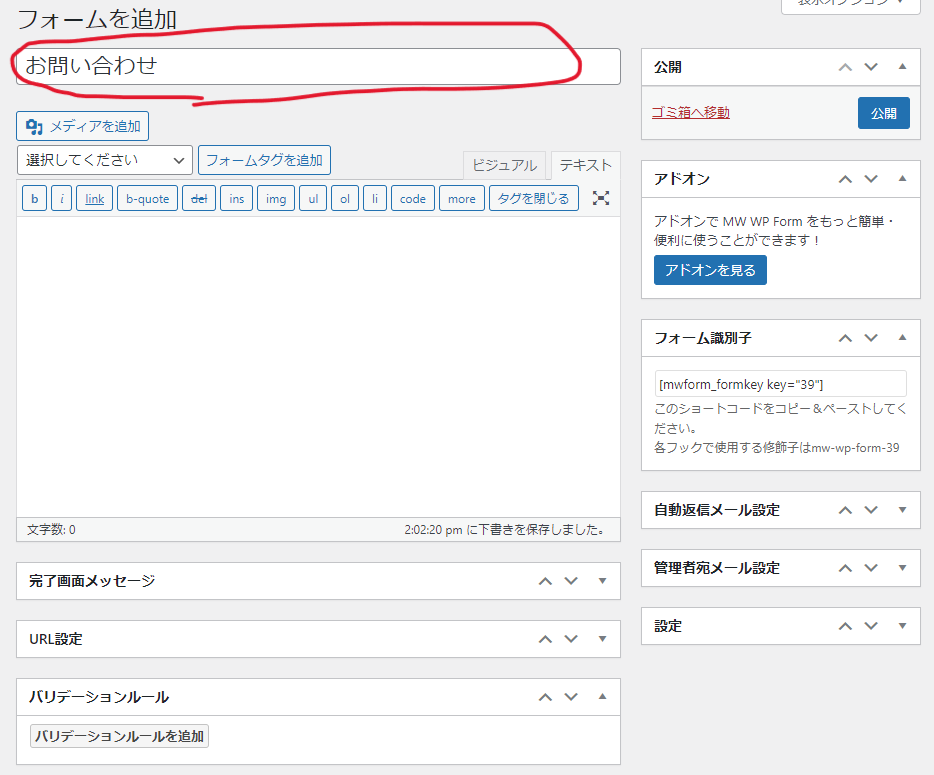
そしてタイトル部分に「お問い合わせ」など、わかりやすい名前をつけましょう。

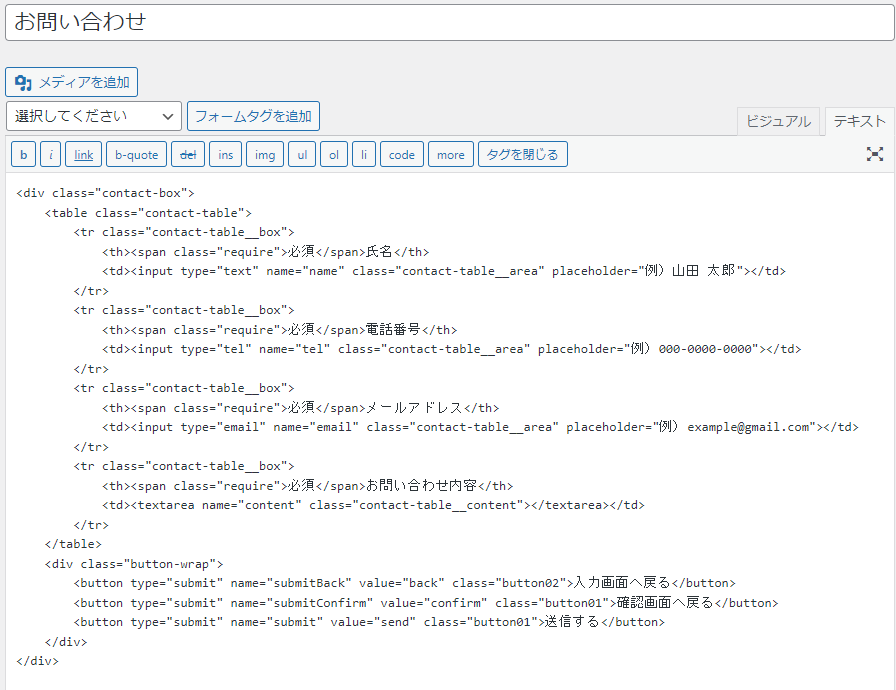
そしたら本文入力エリアに、お問い合わせ部分のコードをコピペしていきます。
今回は例として下記のコードを使いますね。
<div class="contact-box">
<table class="contact-table">
<tr class="contact-table__box">
<th><span class="require">必須</span>氏名</th>
<td><input type="text" name="name" class="contact-table__area" placeholder="例)山田 太郎"></td>
</tr>
<tr class="contact-table__box">
<th><span class="require">必須</span>電話番号</th>
<td><input type="tel" name="tel" class="contact-table__area" placeholder="例)000-0000-0000"></td>
</tr>
<tr class="contact-table__box">
<th><span class="require">必須</span>メールアドレス</th>
<td><input type="email" name="email" class="contact-table__area" placeholder="例)example@gmail.com"></td>
</tr>
<tr class="contact-table__box">
<th><span class="require">必須</span>お問い合わせ内容</th>
<td><textarea name="content" class="contact-table__content"></textarea></td>
</tr>
</table>
<div class="button-wrap">
<button type="submit" name="submitBack" value="back" class="button02">入力画面へ戻る</button>
<button type="submit" name="submitConfirm" value="confirm" class="button01">確認画面へ</button>
<button type="submit" name="submit" value="send" class="button01">送信する</button>
</div>
</div>この部分は案件ごとのデザインに合わせてHTMLコーディングをしていきましょう。
コードを本文入力エリアにコピペしていきます↓


テキストエディタで入力しよう!
続いて先ほどのコードを「MW WP Form」のフォーム用に修正していきます。
やり方は簡単。
- フォームタグを選択
- フォームタグを追加をクリック
- 「mwform_~」画面に項目を入力
- 「Insert」をクリックしてコード部分に上書き
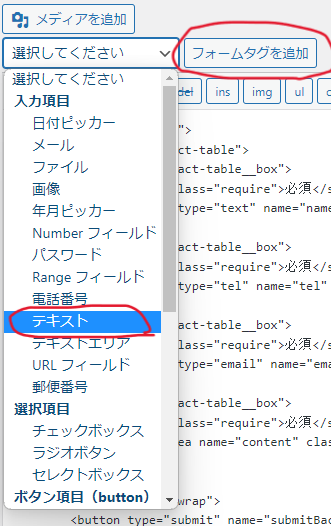
まずフォームタグを選択して追加していきます。
例として「テキスト」を選択しました。この部分はinputタグによって、電話番号だったりメールだったり選択しましょう。

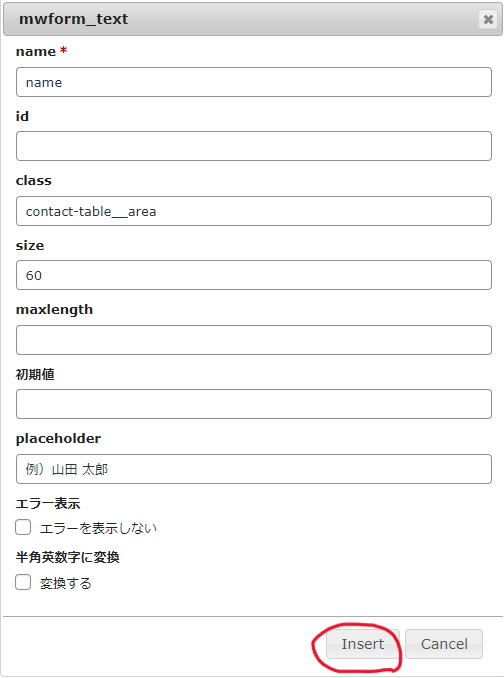
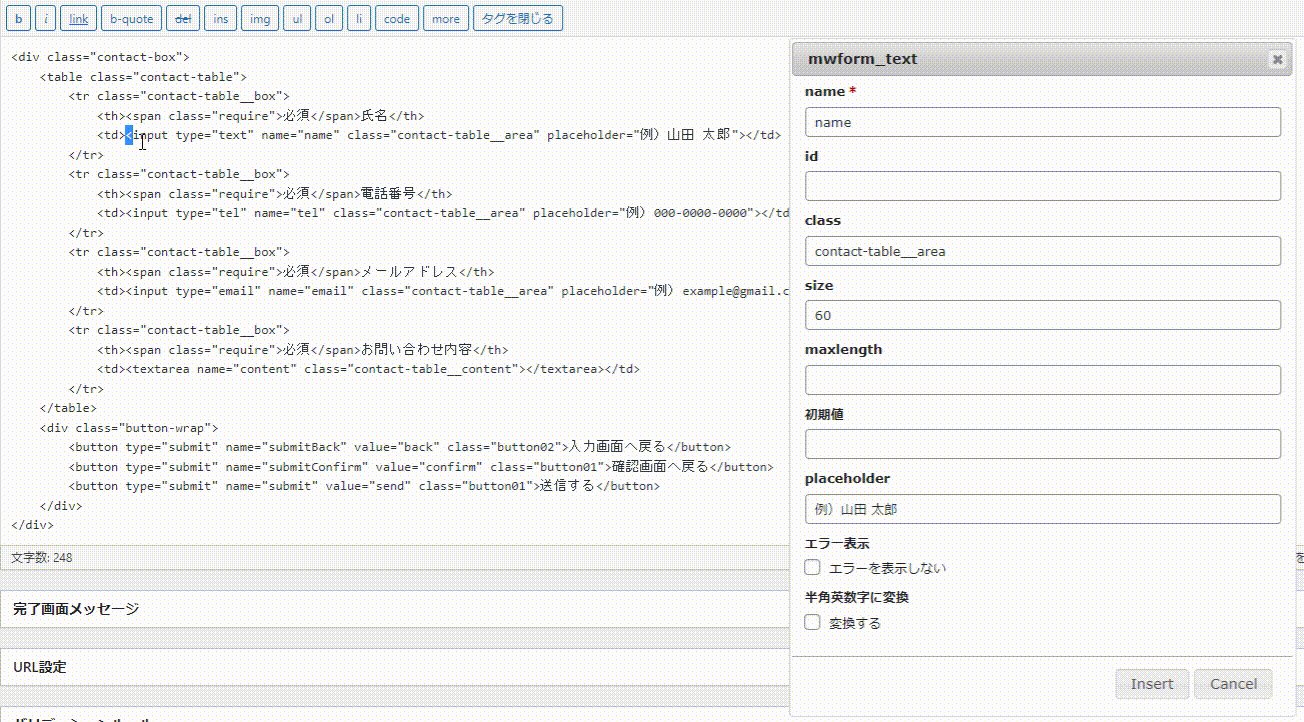
そしたら下記画面がでてきます。
name値、id、class名、placeholderの値を設定できますので入力していきます。

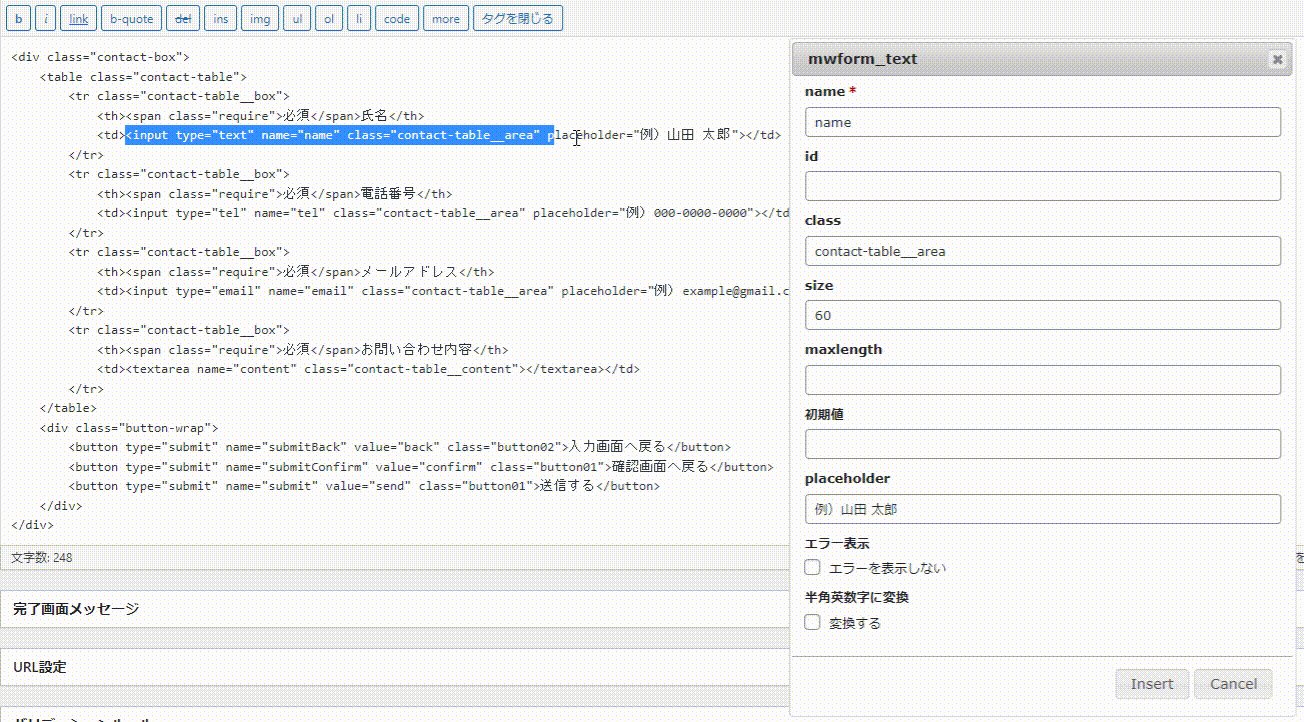
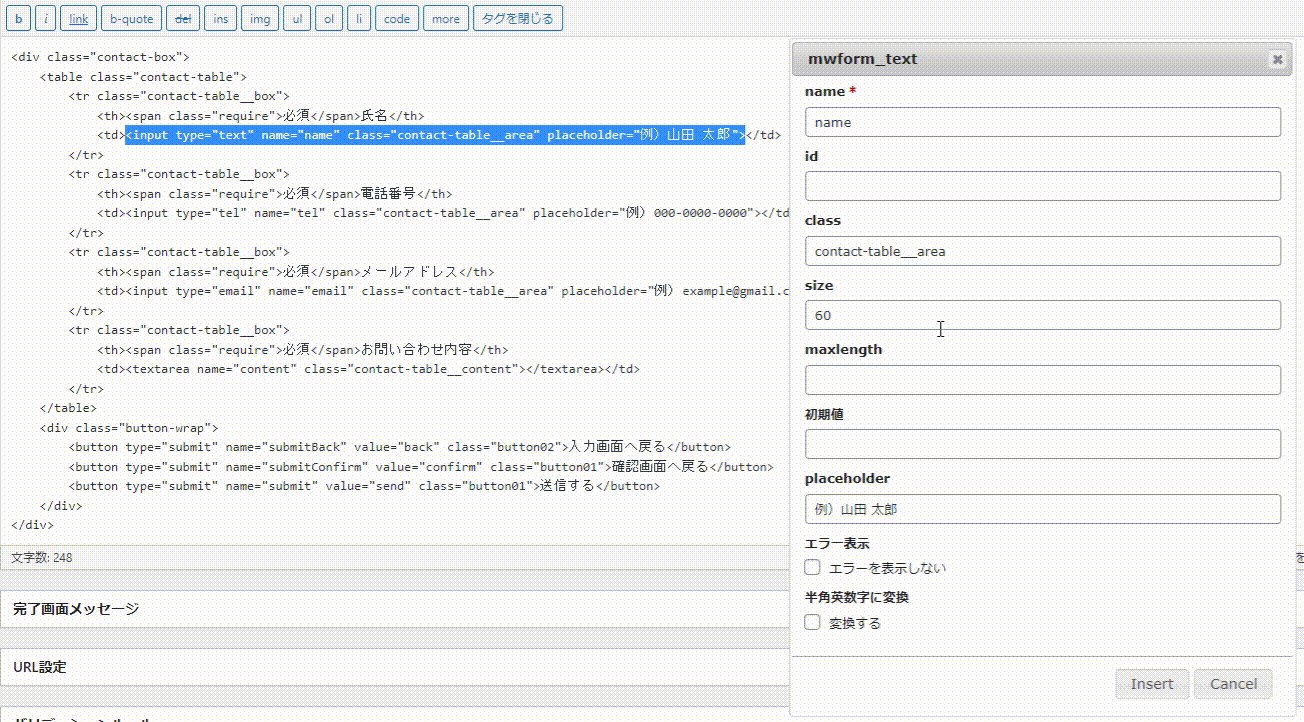
入力が終わったら、上書きしたいコード部分を選択して「Insert」をクリックしましょう。
こんな感じ↓

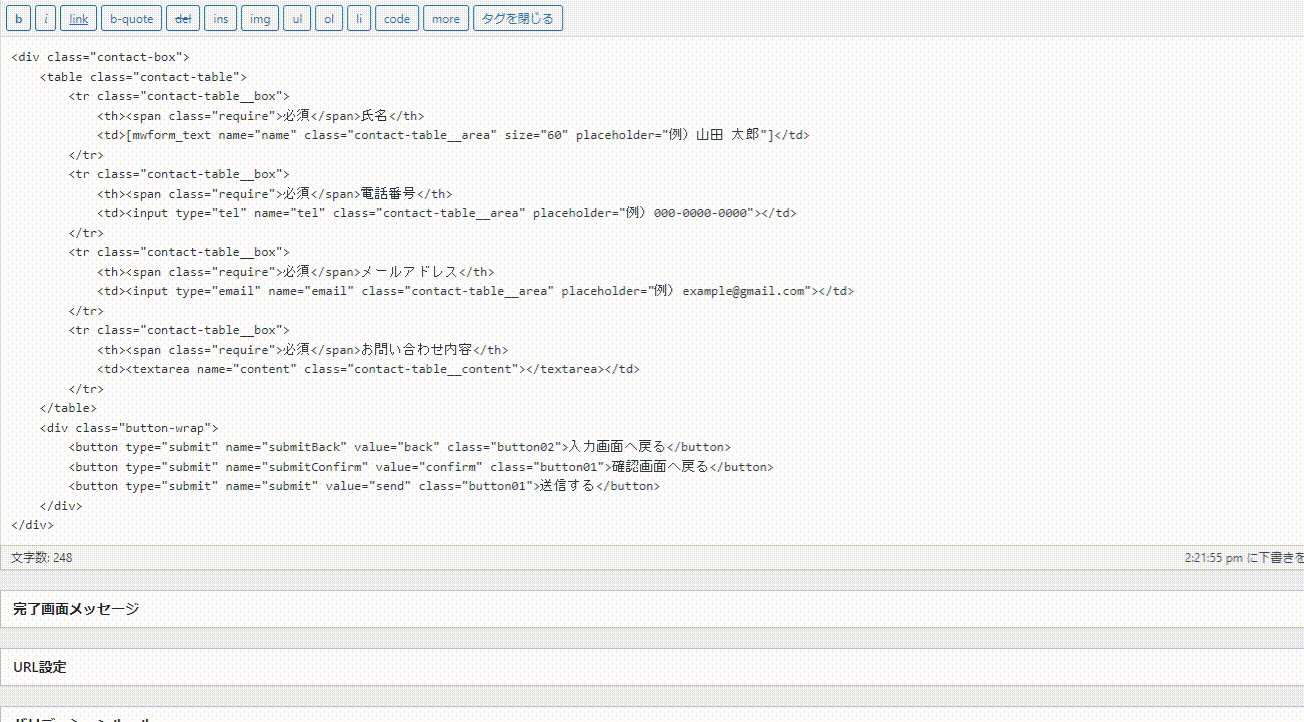
で、実際に修正して完成したコードがこちらになります。
<div class="contact-box">
<table class="contact-table">
<tr class="contact-table__box">
<th><span class="require">必須</span>氏名</th>
<td>[mwform_text name="name" class="contact-table__area" size="60" placeholder="例)山田 太郎"]</td>
</tr>
<tr class="contact-table__box">
<th><span class="require">必須</span>電話番号</th>
<td>[mwform_text name="tel" class="contact-table__area" size="60" placeholder="例)000-0000-0000"]</td>
</tr>
<tr class="contact-table__box">
<th><span class="require">必須</span>メールアドレス</th>
<td>[mwform_email name="email" class="contact-table__area" size="60" placeholder="例)example@gmail.com"]</td>
</tr>
<tr class="contact-table__box">
<th><span class="require">必須</span>お問い合わせ内容</th>
<td>[mwform_textarea name="content" class="contact-table__content" cols="50" rows="5"]</td>
</tr>
</table>
<div class="button-wrap">
[mwform_bback class="button02" value="back"]入力画面へ戻る[/mwform_bback]
[mwform_bconfirm class="button01" value="confirm"]確認画面へ[/mwform_bconfirm]
[mwform_bsubmit name="submit" class="button01" value="send"]送信する[/mwform_bsubmit]
</div>
</div>ちなみにボタン項目部分は「button」の方を使うようにしましょう。
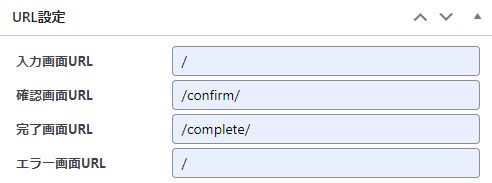
続いてURL設定をしていきます。
これはこのお問い合わせフォームが位置するURLと、確認ページ・完了ページに遷移するURLを入力していきます。
今回はTOPページにお問い合わせフォームを置くとして、下記のように設定しました。

注意点として必ずスラッシュ「/」をつけることを忘れずに。
エラー画面URLは、「記入されていません」などのバリデーションルールに引っかかったときに反映する画面。入力画面URLと同じURLで良いかと。
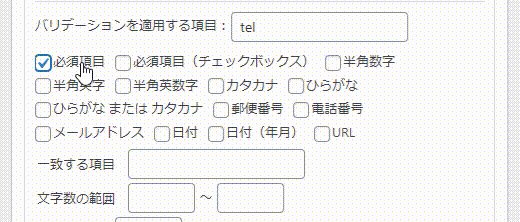
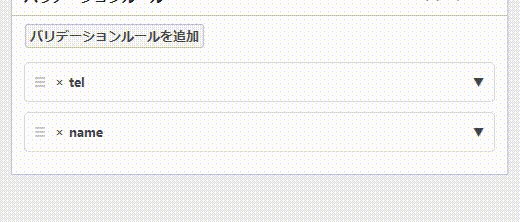
そしたらバリデーションルールを設定していきます。
これは必須項目だったり、電話番号やメール形式で入力してないと送信できないようにする設定です。
やり方は簡単です。
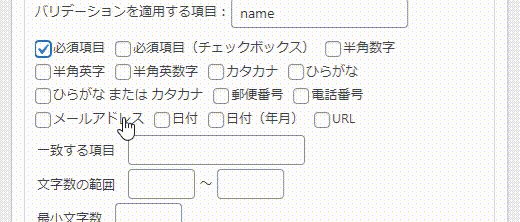
- 「バリデーションルールを追加」をクリック
- name値を入力
- 設定項目にチェックを入れる

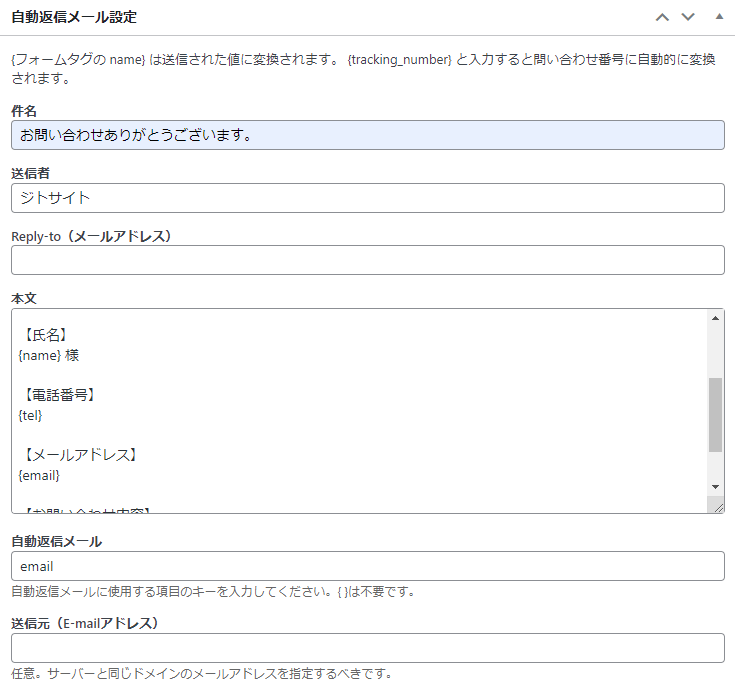
続いてメールの設定をしていきます。
自動返信メールと管理者宛てに届くメールのことですね。

| 件名 | 自動返信のタイトル |
| 送信者 | 自動返信の送信者名 |
| Reply-to | 自動返信に対する返信をするときの送信元アドレス |
| 本文 | 自動返信の本文 |
| 自動返信メール | 自動返信先のアドレス メール項目のname値を入れましょう。今回なら「email」 |
| 送信元 | 自動返信の送信元アドレス |
自動返信メール部分は、必ずメール項目の値を入れましょう。
今回の例だと「email」です。
本文はname値を使い{name値}のように出力します。
お問い合わせ内容
---------------------------------------------
【氏名】
{name} 様
【電話番号】
{tel}
【メールアドレス】
{email}
【お問い合わせ内容】
{content}
---------------------------------------------
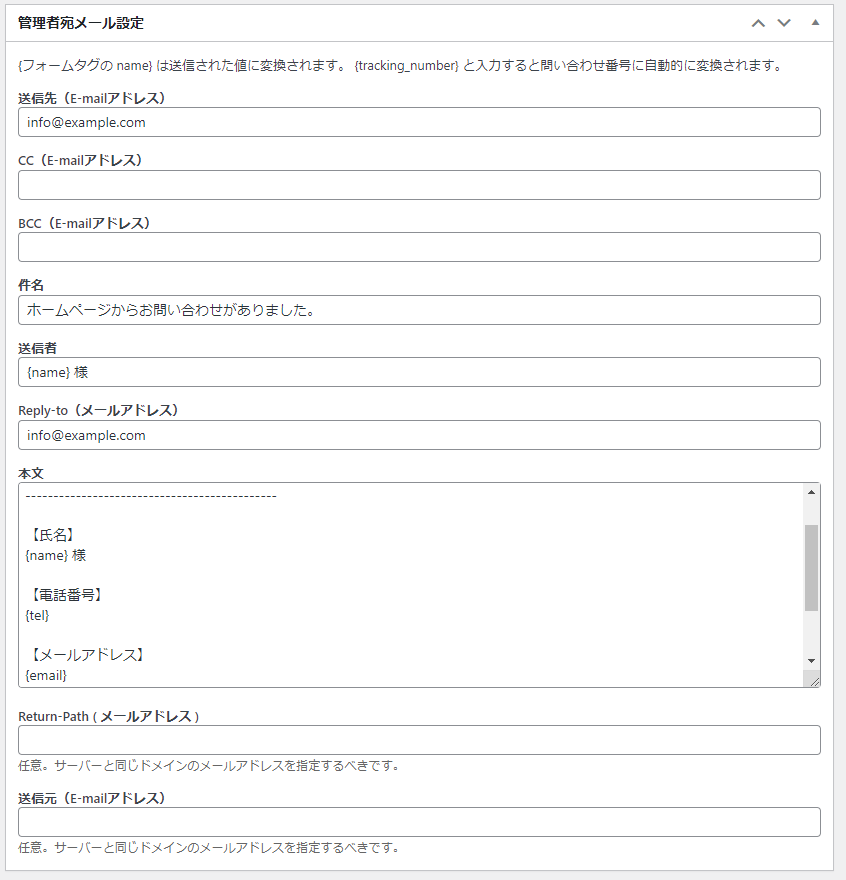
| 送信先 | 管理者宛に届くメールアドレス |
| CC | CCのメールアドレス |
| BCC | BCCのメールアドレス |
| 件名 | 管理者宛に届くメールのタイトル |
| 送信者 | 管理者宛に届く送信者名 |
| Reply-to | 管理者宛に届くメールの返信先アドレス |
| 本文 | 管理者宛に届くメールの本文 |
| Return-Path | エラーなどで正常に送信できない時に 送信するメールアドレス |
| 送信元 | 管理者宛の送信元メールアドレス |
送信者部分に名前のname値を入れることで、送信者名を出力することができます。
本文はname値を使い{name値}のように出力します。
下記のお問い合わせがありました。
お問い合わせ内容
---------------------------------------------
【氏名】
{name} 様
【電話番号】
{tel}
【メールアドレス】
{email}
【お問い合わせ内容】
{content}
---------------------------------------------もう少しで終わります!
続いて確認・完了ページを作成しましょう。
先ほど設定したURL通りの固定ページを作っていきます。
確認画面URL
/confirm/
完了画面URL
/complete/
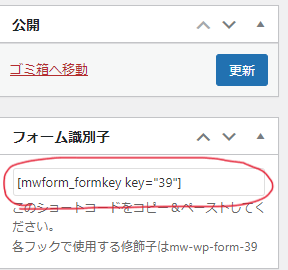
あとは入力・確認・完了ページに作成したフォームの、ショートコードを記述すればOK。
下記部分ですね。

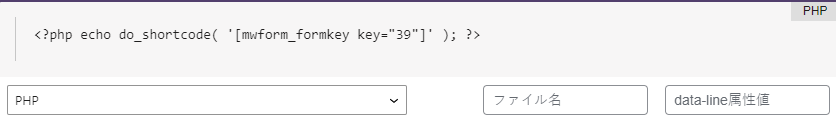
この部分をphpのテンプレートコードにて下記のように記述します。
<?php echo do_shortcode( '[~~]' ); ?>
入力・確認・完了ページそれぞれに、このショートコードを記述する必要があるので注意しましょう。
【WordPress】MW WP Formの使い方【あとは送受信確認】
フォームの設置ができたら、あとは送受信確認をするのみです!
- 確認画面に遷移するか
- 確認画面から入力画面に戻れるか
また戻った時、入力項目が消えてないか - バリデーションルールが機能してるか
- 完了画面に遷移するか
- 自動返信メールは届いているか
- 管理者宛てメールは届いているか
- 他ブラウザでもうまくいくか(safari,firefox,edgeなど)
上記らの確認をしていきましょう。
ちなみに上手く動かない場合は、下記記事を参考にどうぞ↓
 【解決】MW WP Formが動かない時の対策5選【メール届かない】
【解決】MW WP Formが動かない時の対策5選【メール届かない】 また入力画面が下の方にある場合、スクロールさせたい場合もあるはず。
そんなときの対策がこちら↓
 【MW WP Form】画面遷移時のスクロール位置を変える方法
【MW WP Form】画面遷移時のスクロール位置を変える方法 【WordPress】MW WP Formの使い方【お問い合わせフォーム】:まとめ
- 新規追加
- コードを記述
- コードをフォーム用に修正
- URLを設定
- バリデーションルールを設定
- メールの設定
- 確認・完了ページ作成
- フォームを設置

カスタマイズ性のあるお問い合わせフォームを簡単に作成おすすめだよ!



