・MTS Simple Booking Cの使い方は?
こんな疑問にお答えします。
MTS Simple Booking Cは予約システムを作れるWordPressプラグインの一つ。
美容院などを予約するときに使うようなあれですね。
実はMTS Simple Booking Cを使えば、簡単に実装できちゃいます。

使ってみよう!
ということで、この記事では「MTS Simple Booking Cの使い方」について解説していきます!
・MTS Simple Booking Cとは?
・MTS Simple Booking Cの使い方
・MTS Simple Booking Cの設定方法
目次
【WordPress】MTS Simple Booking Cとは?【予約システム】
MTS Simple Booking Cとは、予約システムを簡単に作成できるプラグイン。
簡単に下記を作成することができます。
- 予約フォーム
- 予約カレンダーから選択
- 予約メールを送信できる
あの予約システムが、簡単に実装できてしまう。。かなり便利。
【WordPress】MTS Simple Booking Cの使い方【予約システム】
MTS Simple Bookingの使い方はこちらの手順。
- ダウロード
- アップロードして有効化
- 管理画面の「予約品目」と「予約システム」項目をクリック
順に見ていきましょう。
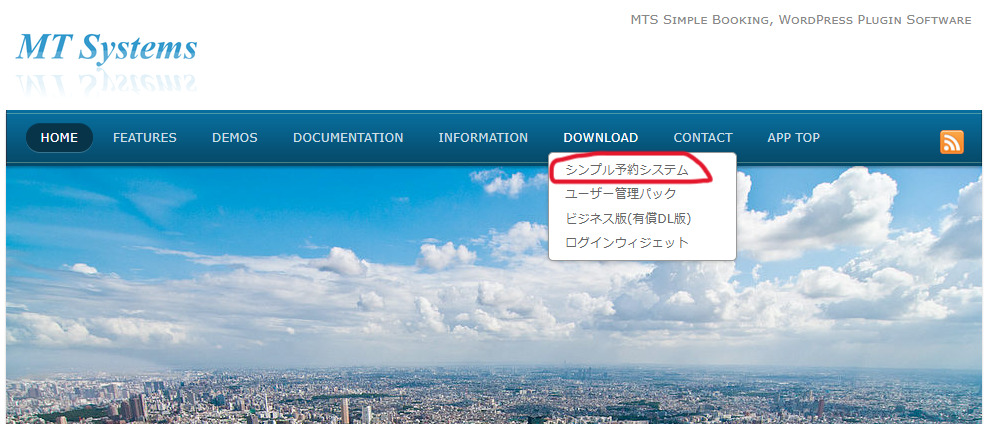
「MTS Simple Booking」のプラグインは、管理画面からの検索では出てきません。
そのため公式サイトよりダウンロードします。
下記画面より「シンプル予約システム」をクリック。

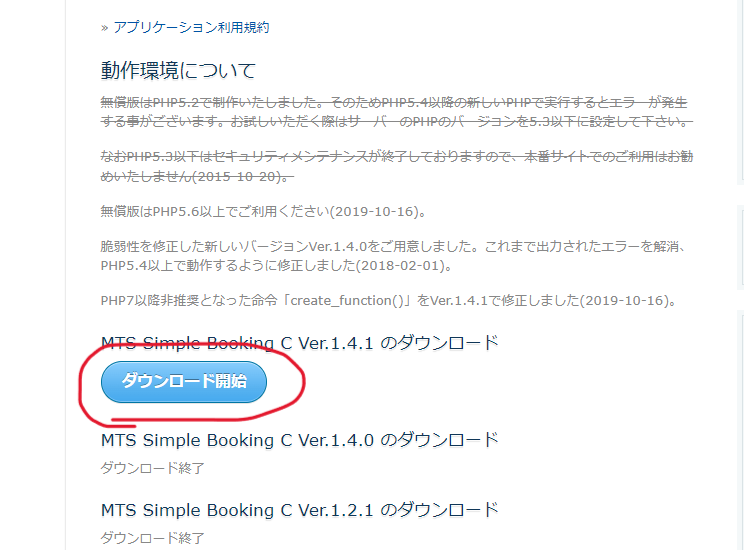
「ダウンロード開始」ボタンをクリックしましょう↓

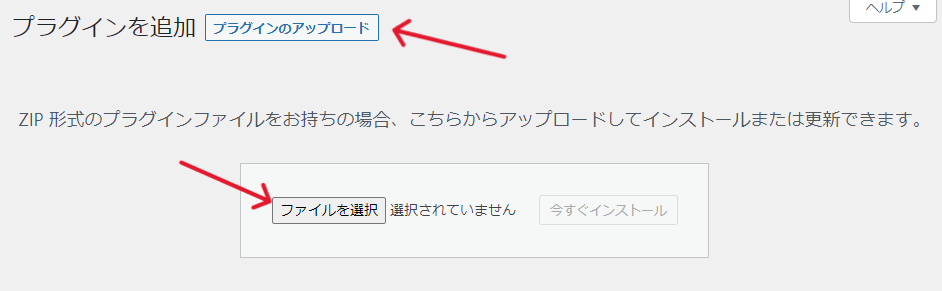
あとはダウンロードしたファイルをアップロードします。

プラグインを有効化すると「予約品目」と「予約システム」という項目がでます。


| 予約品目 | 予約項目の追加や修正 |
| 予約システム | 予約カレンダーやメールの設定 |
こちらの項目より設定していきます。
【WordPress】MTS Simple Booking Cの設定方法【予約システム】
設定方法を紹介していきます。
- 「予約システム」⇒「各種設定」の設定
- 「予約品目」⇒「新規予約品目」を作成
- 「予約システム」⇒「予約カレンダー」の設定
- 表示用と予約フォームと予約完了ページを作成
- 予約カレンダーを表示
- 予約フォームの動作確認
順に見ていきましょう。
まず各種設定です。といってもやることは主に3つ。
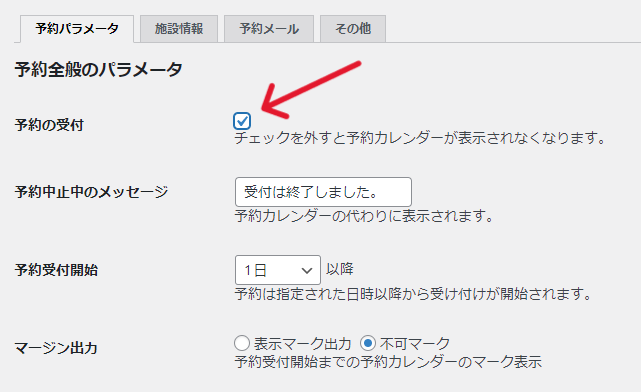
- 「予約パラメーター」⇒「予約の受付」にチェック
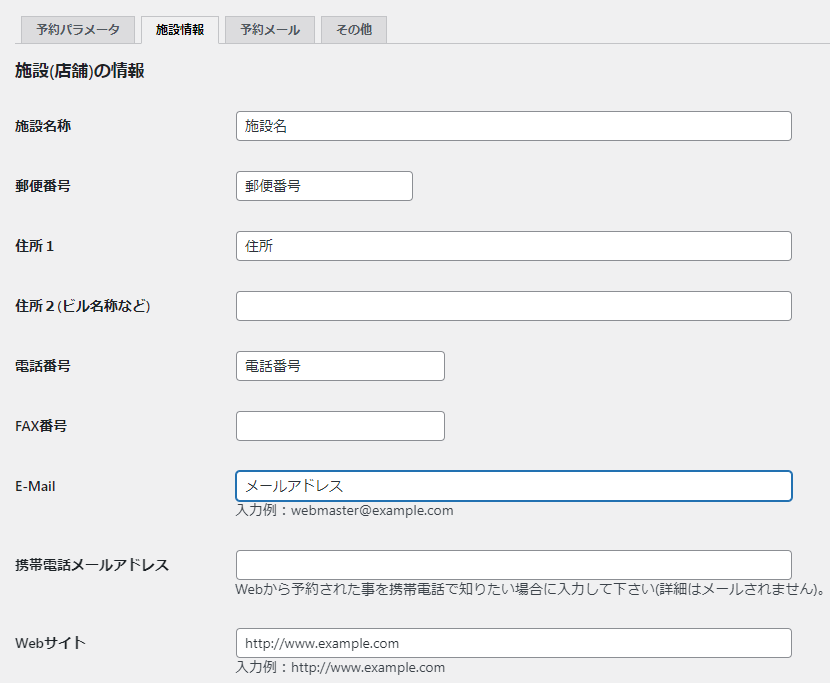
- 「施設情報」に入力
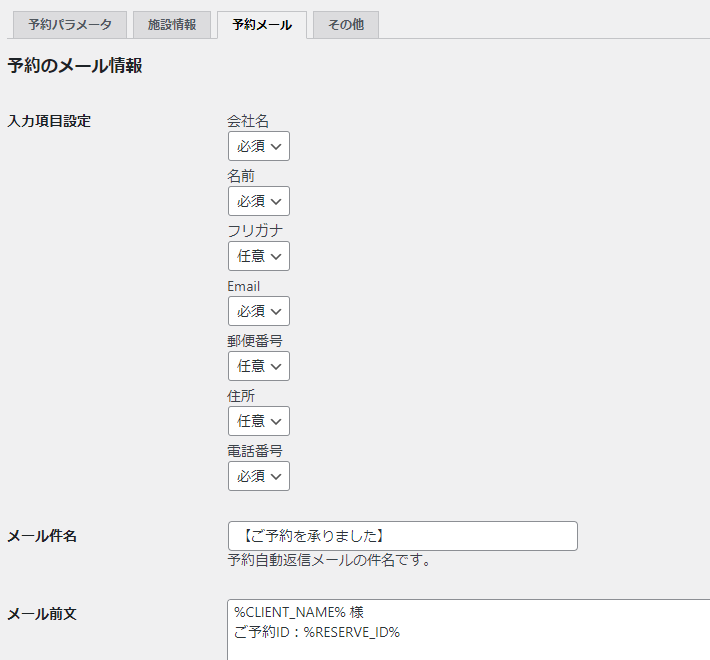
- 「予約メール」の設定

ここにチェックをいれます。
他部分に関しては案件ごとにカスタマイズを。(通常そのままで良いかと)

予約サービスを使う施設の情報を入力していきましょう。
「E-Mail」には予約を受信したいメールアドレスを記述します。

ここで予約フォームにて使う「項目」の設定や、メール送信文章を設定できます。
続いて「予約品目」を作成していきましょう。
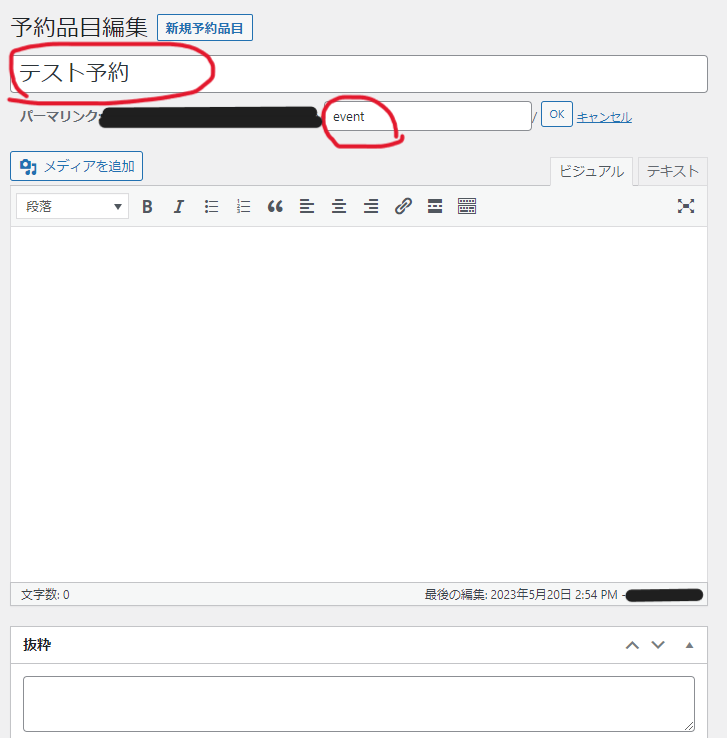
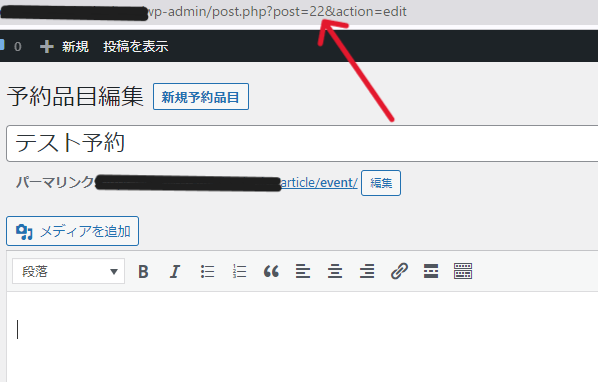
「新規予約品目」をクリックすれば作成できます。
タイトルとパーマリンクを記述します。

本文エリアと抜粋には何も記述しなくてOKです。
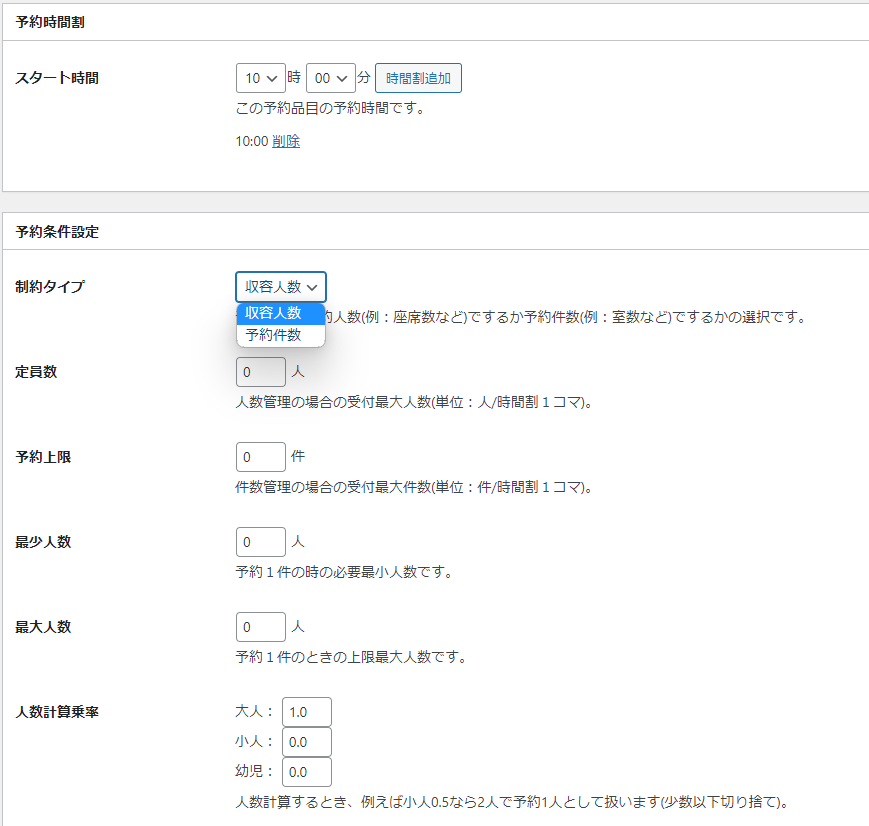
その下の下記画像部分にて、予約の詳細を設定します。

| 予約時間割 | 予約の時間割を利用したい場合活用。 「時間割追加」をクリックで複数設定。 終日の場合はデフォルトからある「10:00」を削除 |
| 予約条件設定 | 「人数」か「件数」で管理するか設定。 上限や定員数を指定。 |
定員や予約上限や最大人数に関しては、1以上にしておきましょう。
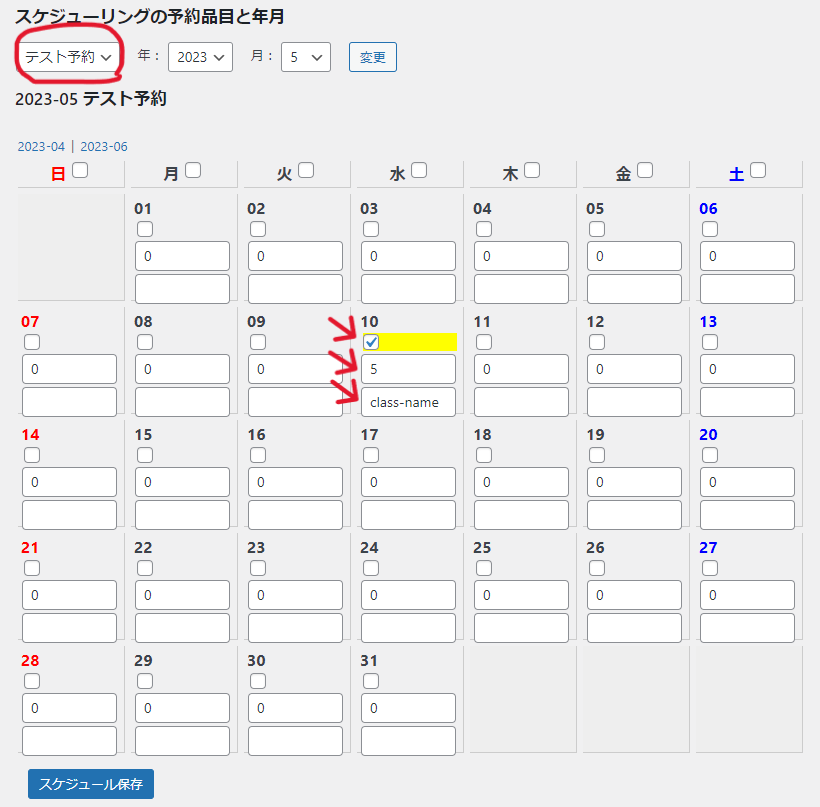
続いて「予約システム」の予約カレンダーを設定していきます。
まず選択ボックスから先ほど作成した「予約品目」を設定します。今回でいうと「テスト予約」ですね。

そしてチェックなどを入れていきます。詳細は下記。
| チェック部分 | チェックがあると予約受付する |
| 入力枠 (デフォルトだと0) | 予約人数・件数を設定 |
| 入力枠 (デフォルトだと空白) | クラスを付与する (予約できる日付に対してデザインをカスタマイズするときに活用) |
つまり今回の画像例でいうと「10日が予約受付可能。上限は5人・件。class-nameというクラスを付与)」という意味。
そしたら表示用と予約フォームと予約完了ページを作成していきましょう。
作成方法は簡単で「固定ページ」から新規追加するだけです。

「予約カレンダーを表示する用のページ」と「予約フォーム用のページ」と「予約完了ページ」の3つを作成。
パーマリンクは下記↓
- 予約カレンダー表示用ページ⇒「任意」
- 予約フォーム⇒「booking-form」
- 予約完了 ⇒「booking-thanks」
「booking-form」と「booking-thanks」のパーマリンク名を使いましょう。
あとは作成した予約カレンダーを表示させるのみ。
表示方法はショートコードを記述すること。
<?php echo do_shortcode('[monthly_calendar id="〇〇"]'); ?>(予約カレンダー用ページに張り付けます)
この〇〇に入る部分が、予約品目を作成したときのアドレスバーに表示される数字をいれます。
今回でいうと「22」ですね。

そのためこうなります↓
<?php echo do_shortcode('[monthly_calendar id="22"]'); ?>これをテンプレートファイルに記述して反映。
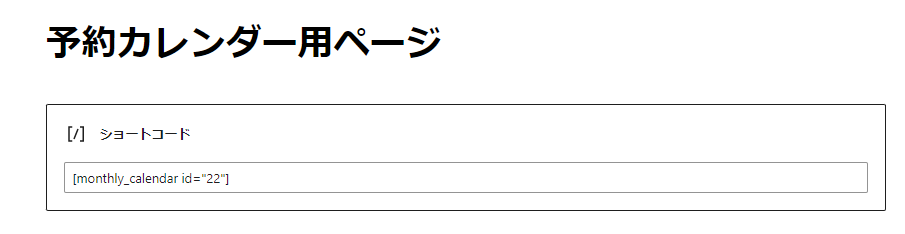
もしくはエディターにて下記のように貼り付けしましょう↓

これで実装は完了です。
あとは動作確認するのみ。
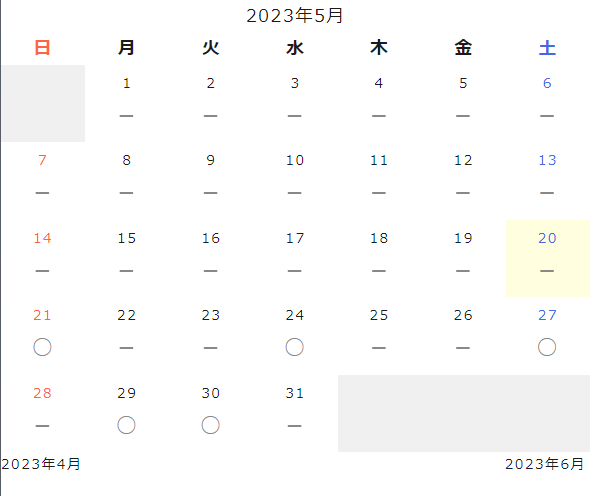
予約カレンダー用ページを見てみると、下記のようにカレンダーが表示されているはず。

〇ボタンがあるところをクリックすると、、、下記のように時間の選択ができる画面になります↓

時間の〇を選択すると、下記予約フォーム「booking-form」のページに遷移します↓

あとは「予約確認」ボタンをクリックするのみ。
そしたらメールを確認しましょう。
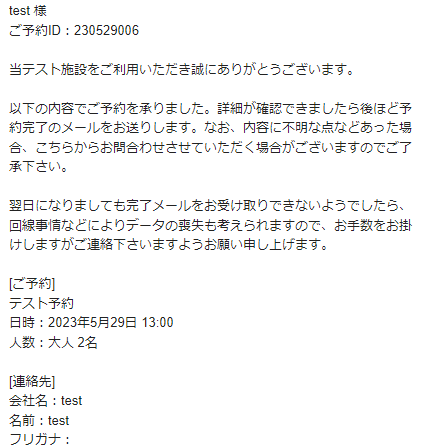
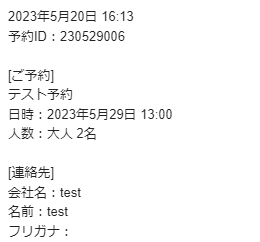
【相手に届くメール】↓

【自分側に届くメール】↓

メールが届いていたら送受信の確認完了です。
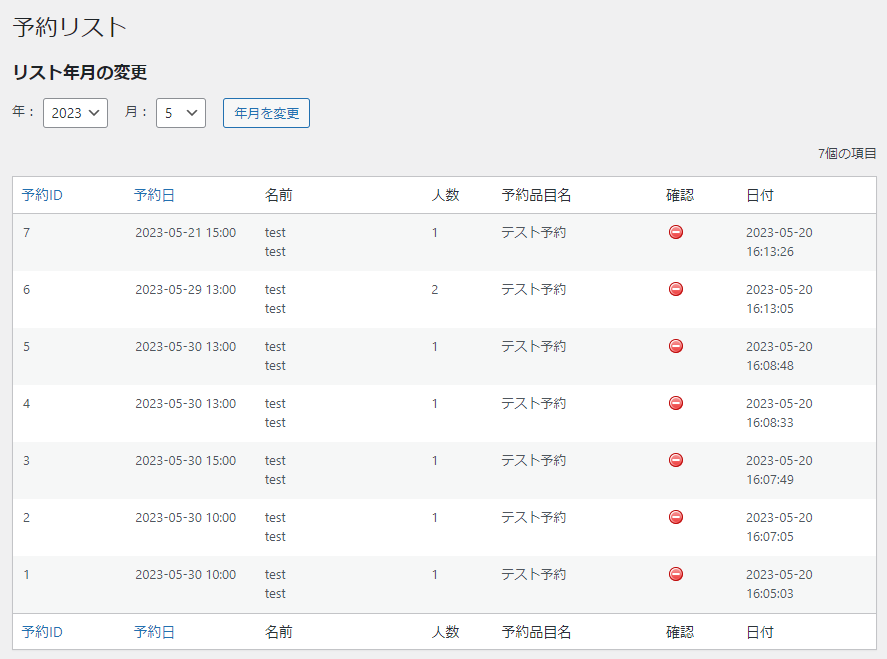
また「予約システム」⇒「予約リスト」を見てみると、下記のように予約した方々のリストが確認できますよ。

【WordPress】MTS Simple Booking Cが動かない【予約システム】
MTS Simple Booking Cを初めて使うかたは、上手く動かないという謎原因が発生するかもしれません。。
僕自身もありました。
設定などにより、動かない場合があります。
特に気を付けるべきことがこちら↓
- 「予約システム」⇒「予約パラメータ」⇒「予約の受付」にチェック入ってるか
- 「予約システム」⇒「施設情報」⇒「E-Mail」にメールアドレスは設定しているか
- 「予約品目」⇒「定員数」「予約上限」「最大人数」を0にしてないか
- 固定ページに「予約カレンダーを表示する用のページ」と「予約フォーム用のページ」と「予約完了ページ」の3つを作成したか
- 「予約カレンダーを表示する用のページ」にショートコードを記述したか
- ショートコードの数字部分はあってるか。半角にしているか
- 「予約フォーム用のページ」⇒「booking-form」のパーマリンク名にしたか
- 「予約完了ページ」⇒「booking-thanks」のパーマリンク名にしたか
参考になれば幸いです。
【WordPress】MTS Simple Booking Cの使い方【予約システム】:まとめ
- 予約フォーム
- 予約カレンダーから選択
- 予約メールを送信できる

予約システムを実装するときは試してみてね!