・カーソルにくっついてくるのってどう実装するの?
こんな疑問にお答えします。
カーソルに丸いドットみたいなものが、ついてくるサイトありますよね。

あれ「マウスストーカー」と言われています。
どうやって実装してるんだ。。??と思いますが、実は簡単に実装可能。

すぐにできるよ!
ということで、この記事では「マウスストーカーの作り方」について解説していきます!
jQuery,JavaScript,ホバー時についてそれぞれ紹介しますね。
・マウスストーカーの作り方【ドット丸1つ】
・マウスストーカーの作り方【ドット丸2つ】
・マウスストーカーの作り方【ホバー時のイベント】
・マウスストーカーの作り方【特定エリアのみ実装】
目次
【ドット丸1つ】マウスストーカーの作り方【jQuery・JavaScript】
ドット丸が1つのマウスストーカーを見ていきましょう。
サンプルがこちらになります。
マウスを下サンプルに入れてみてください!
See the Pen ➀マウスストーカー by jito-coder (@jito-coder) on CodePen.
紺色の丸ドットが表示されますよね。
<body>
<div id="js-mouse"></div>
</body>#js-mouse {
pointer-events: none;
position: fixed;
top: -15px;
left: -15px;
width: 30px;
height: 30px;
background-color:rgba(0,0,102,0.5);
border-radius: 50%;
transform: translate(0,0);
transition: transform 0.3s ease-out;
z-index: 9999;
opacity: 0;
}$(function(){
const mouse = $("#js-mouse");
$(document).on("mousemove",function(e){
const x=e.clientX;
const y=e.clientY;
mouse.css({
"opacity": "1",
"transform": "translate(" + x + "px," + y + "px)",
});
});
});丸1つのマウスストーカーを作成する手順がこちら↓
- カーソル用のdivタグ作成
- 左上に丸ドットを半分見える形で作成
- transitionを設定
- マウスを動かす度に座標位置をtransfromに反映
順に見ていきましょう!
まずbodyタグ直下に、カーソル用のdivタグを作成しましょう。
<body>
<div id="js-mouse"></div>
<!-- ここからコンテンツが入ります -->
<main>
</main>
<!-- ここまでコンテンツが入ります -->
</body>今回は「js-mouse」というクラスをつけたものを作成しました。
これがマウスカーソルの丸ドットの役割をもたらします。
次に先ほど作ったdivタグに対してCSSを記述します。
ドット丸の形にして、左上に配置しましょう。
#js-mouse {
pointer-events: none;
position: fixed;
top: -15px;
left: -15px;
width: 30px;
height: 30px;
background-color:rgba(0,0,102,0.5);
border-radius: 50%;
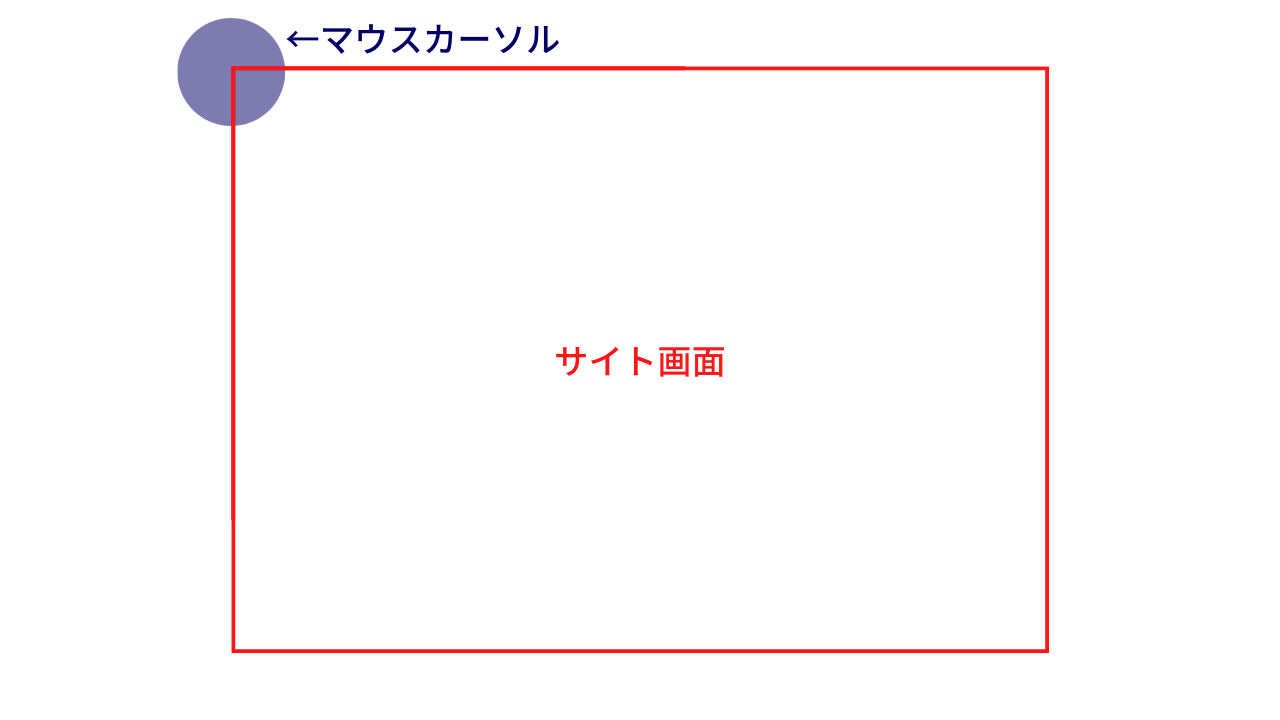
}直径30pxの丸を、-15pxの左上位置に置いています。
「直径÷2」の数値を、topとleftにマイナス値で記入しましょう。
すると下記画像の感じになります↓

こうすることでマウスカーソルが画面外ギリギリにでるまで、良い感じにドット丸が表示されるようになりますよ。
CSSにてtransitionなどの設定を追加しましょう。
これはマウスカーソルをストーカーしているような反映にするための記述となります。
#js-mouse {
pointer-events: none;
position: fixed;
top: -15px;
left: -15px;
width: 30px;
height: 30px;
background-color:rgba(0,0,102,0.5);
border-radius: 50%;
transform: translate(0,0);
transition: transform 0.3s ease-out;
z-index: 9999;
opacity: 0;
}- transform ⇒ここの数値をjQueryを使い座標位置で変える
- transition ⇒遅れてついてくるように設定(今回は0.3秒後)
- z-index ⇒一番上に表示されるように
- opacity ⇒初期値は非表示にしておく
あとはドット丸の位置を、カーソルの位置と同じになるような記述をjQueryですれば実装完了です。
コードがこちら↓
$(function(){
const mouse = $("#js-mouse");
$(document).on("mousemove",function(e){
const x=e.clientX;
const y=e.clientY;
mouse.css({
"opacity": "1",
"transform": "translate(" + x + "px," + y + "px)",
});
});
});このコードを簡単に説明すると
「ドキュメント内でマウスポインターが移動してる時、変数XとYに座標位置を代入。そしてtransform: translateの値に、その変数XとYを入れる。かつopacityを1に。」
という意味。
つまりマウスカーソルの位置に丸ドットがついてくるようになります。
先述した「transition: transform 0.3s ease-out;」のおかげで、ちょっと遅れてついてくるように反映可能。
aタグのリンクにホバーした時だけ、ドットが大きくなるような実装をすると見た目的に良いですよね!
サンプルがこちらになります。
See the Pen ➀マウスストーカー by jito-coder (@jito-coder) on CodePen.
やり方としてはaタグにホバーした時にクラスを付与。そのクラスがついた時のCSSを記述すれば実装できます!
#js-mouse.js-hover {
width: 50px;
height: 50px;
background-color:rgba(255,191,0,0.5);
}$(function(){
const mouse = $("#js-mouse");
$(document).on("mousemove",function(e){
const x=e.clientX;
const y=e.clientY;
mouse.css({
"opacity": "1",
"transform": "translate(" + x + "px," + y + "px)",
});
$("a").on({
"mouseenter": function() {
mouse.addClass("js-hover");
},
"mouseleave": function() {
mouse.removeClass("js-hover");
}
});
});
});本当はtransform: scaleで指定したかったんですが、jQueryでの指定がうまくいかなかった。。わかる人教えてください!
See the Pen ➁マウスストーカー by jito-coder (@jito-coder) on CodePen.
// 代入
const mouse = document.getElementById('js-mouse');
const link = document.getElementsByTagName("a")[0];
// マウスを動かした時のイベント
document.addEventListener('mousemove', function (e) {
mouse.style.transform = 'translate(' + e.clientX + 'px, ' + e.clientY + 'px)';
mouse.style.opacity = '1';
});
// ホバーイベント
link.addEventListener('mouseenter', () => {
mouse.classList.add('js-hover');
}, false);
link.addEventListener('mouseleave', () => {
mouse.classList.remove('js-hover');
}, false);【ドット丸2つ】マウスストーカーの作り方【jQuery・JavaScript】
ドット丸が2つのマウスストーカーを見ていきましょう。
サンプルがこちらになります。
See the Pen ➁マウスストーカー by jito-coder (@jito-coder) on CodePen.
紺色のドット丸がカーソルになり、オレンジ色のドット丸がついてくるようになっていますよね。
<body>
<div id="js-cursor"></div>
<div id="js-mouse"></div>
</body>html,body,a {
cursor: none;
}
#js-mouse{
pointer-events: none;
position: fixed;
top: -30px;
left: -30px;
width: 60px;
height: 60px;
background-color:rgba(255,191,0,0.5);
border-radius: 50%;
transform: translate(0,0);
transition: all 0.3s ease-out;
z-index: 9999;
opacity: 0;
}
#js-cursor{
pointer-events: none;
position: fixed;
top: -15px;
left: -15px;
width: 30px;
height: 30px;
background-color:rgba(0,0,102,0.5);
border-radius: 50%;
transform: translate(0,0);
z-index: 10000;
opacity: 0;
}$(function(){
const cursor = $("#js-cursor");
const mouse = $("#js-mouse");
$(document).on("mousemove",function(e){
const x=e.clientX;
const y=e.clientY;
cursor.css({
"opacity": "1",
"transform": "translate(" + x + "px," + y + "px)",
});
setTimeout(function(){
mouse.css({
"opacity": "1",
"transform": "translate(" + x + "px," + y + "px)",
});
},150);
});
});やり方はいろいろありますが、今回の作成手順はこちら↓
- カーソル用のdivタグを2つ作成
- カーソル丸とストーカー丸を作成
- デフォルトのカーソルを非表示に
- setTimeoutを使いストーカー丸を遅らせる
順に見ていきましょう!
まずカーソル用のdivタグを2つ作成しましょう。
今回は「.js-cursor」と「.js-mouse」クラスをつけたものを作成しました。
<body>
<div id="js-cursor"></div>
<div id="js-mouse"></div>
<!-- ここからコンテンツが入ります -->
<main>
</main>
<!-- ここまでコンテンツが入ります -->
</body>- js-cursor ⇒カーソル丸
- js-mouse ⇒ストーカー丸
次にカーソル用の役割をする丸と、ストーカー用の役割をする丸を作っていきます。
といっても変わるのは色・大きさ、要素の順番位置ですね。
z-indexの位置をカーソル丸の方が大きくなるようにしましょう。
// カーソルの役割
#js-cursor{
pointer-events: none;
position: fixed;
top: -15px;
left: -15px;
width: 30px;
height: 30px;
background-color:rgba(0,0,102,0.5);
border-radius: 50%;
transform: translate(0,0);
z-index: 10000;
opacity: 0;
}
// ストーカーの役割
#js-mouse{
pointer-events: none;
position: fixed;
top: -30px;
left: -30px;
width: 60px;
height: 60px;
background-color:rgba(255,191,0,0.5);
border-radius: 50%;
transform: translate(0,0);
transition: all 0.3s ease-out;
z-index: 9999;
opacity: 0;
}デフォルトで表示されるカーソルを非表示にしておきます。
html,body,a {
cursor: none;
}あとはカーソル丸とストーカー丸を、座標位置に合わせて動かすのみ。
コードとしては下記になります。
$(function(){
const cursor = $("#js-cursor");
const mouse = $("#js-mouse");
$(document).on("mousemove",function(e){
const x=e.clientX;
const y=e.clientY;
cursor.css({
"opacity": "1",
"transform": "translate(" + x + "px," + y + "px)",
});
setTimeout(function(){
mouse.css({
"opacity": "1",
"transform": "translate(" + x + "px," + y + "px)",
});
},150);
});
});setTimeoutを使ってストーカー丸のみ、遅れて位置を変えるように指定しました!
これで丸いドット2つのマウスストーカーの実装完了です。
ホバーした時だけドット丸が大きくなるサンプルがこちらになります。
See the Pen ➂マウスストーカー by jito-coder (@jito-coder) on CodePen.
といってもやり方は簡単で、ホバーした時だけクラスを付与して、そのクラスが付与した時のCSSを記述すればOK。
#js-cursor.js-hover {
width: 50px;
height: 50px;
}
#js-mouse.js-hover {
width: 80px;
height: 80px;
}$(function(){
const cursor = $("#js-cursor");
const mouse = $("#js-mouse");
$(document).on("mousemove",function(e){
const x=e.clientX;
const y=e.clientY;
cursor.css({
"opacity": "1",
"transform": "translate(" + x + "px," + y + "px)",
});
setTimeout(function(){
mouse.css({
"opacity": "1",
"transform": "translate(" + x + "px," + y + "px)",
});
},150);
$("a").on({
"mouseenter": function() {
mouse.addClass("js-hover");
cursor.addClass("js-hover");
},
"mouseleave": function() {
mouse.removeClass("js-hover");
cursor.removeClass("js-hover");
}
});
});
});See the Pen ➃マウスストーカー by jito-coder (@jito-coder) on CodePen.
// 代入
const cursor = document.getElementById('js-cursor');
const mouse = document.getElementById('js-mouse');
const link = document.getElementsByTagName("a")[0];
// マウスを動かした時のイベント
document.addEventListener('mousemove', function (e) {
cursor.style.transform = 'translate(' + e.clientX + 'px, ' + e.clientY + 'px)';
cursor.style.opacity = '1';
setTimeout(function(){
mouse.style.transform = 'translate(' + e.clientX + 'px, ' + e.clientY + 'px)';
mouse.style.opacity = '1';
},150);
});
// ホバーイベント
link.addEventListener('mouseenter', () => {
cursor.classList.add('js-hover');
mouse.classList.add('js-hover');
}, false);
link.addEventListener('mouseleave', () => {
cursor.classList.remove('js-hover');
mouse.classList.remove('js-hover');
}, false);【特定のエリアのみ】マウスストーカーの作り方【jQuery・JavaScript】:まとめ
サイト全体ではなく、特定のセクション部分だけマウスストーカーを実装したい場合もありますよね。
実はそれも簡単に実装可能です。
というのも「特定のセクションでマウスが動いたら~」みたいな記述をすればよいだけですので!
サンプルがこちらになります。
See the Pen ⑥マウスストーカー by jito-coder (@jito-coder) on CodePen.
<body>
<div id="js-cursor"></div>
<div id="js-mouse"></div>
<!-- ここからコンテンツが入ります -->
<main>
<section class="area js-area">
<a href="">ここだけマウスストーカーが実装されています!!!</a>
</section>
<section class="area">
<a href="">ここはマウスストーカーが実装されていません。。。。</a>
</section>
</main>
<!-- ここまでコンテンツが入ります -->
</body>$(function(){
const cursor = $("#js-cursor");
const mouse = $("#js-mouse");
$(".js-area").on("mousemove",function(e){
const x=e.clientX;
const y=e.clientY;
cursor.css({
"opacity": "1",
"transform": "translate(" + x + "px," + y + "px)",
});
setTimeout(function(){
mouse.css({
"opacity": "1",
"transform": "translate(" + x + "px," + y + "px)",
});
},150);
$("a").on({
"mouseenter": function() {
mouse.addClass("js-hover");
cursor.addClass("js-hover");
},
"mouseleave": function() {
mouse.removeClass("js-hover");
cursor.removeClass("js-hover");
}
});
$('.js-area').on("mouseout",function(e) {
cursor.css({
"opacity":"0",
});
setTimeout(function(){
mouse.css({
"opacity": "0",
});
},150);
})
});
});documentに対してのマウスイベントを、「.js-area」クラスがついたセクション部分に対してのマウスイベントに置き換えました。
これだけで特定部分のみのマウスストーカーを実装できます!
【簡単】マウスストーカーの作り方【jQuery・JavaScript】:まとめ
- カーソル用のdivタグを用意
- 座標位置を使ってカーソル位置に動かす
- 秒数を遅らせることでストーカー役割の要素を反映
- ホバー時のみのイベントも発動が可能
- 特定セクション部分のみマウスストーカーを実装可能

マウスストーカを作るときは参考にしてみてください!