
「もっと見る」をクリックしたら、要素がでてくる実装どうやるの?
こんな疑問にお答えします。
「もっと見る」というボタンをクリックしたら、何個か要素がでてくる実装たまにみますよね。
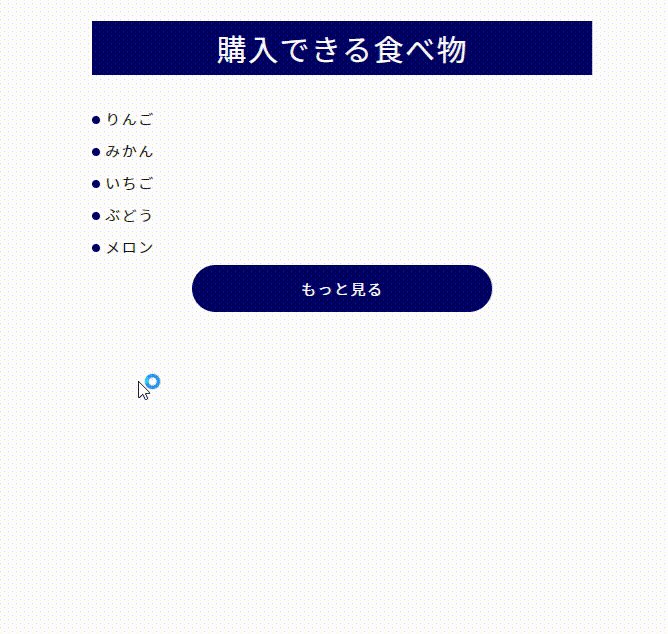
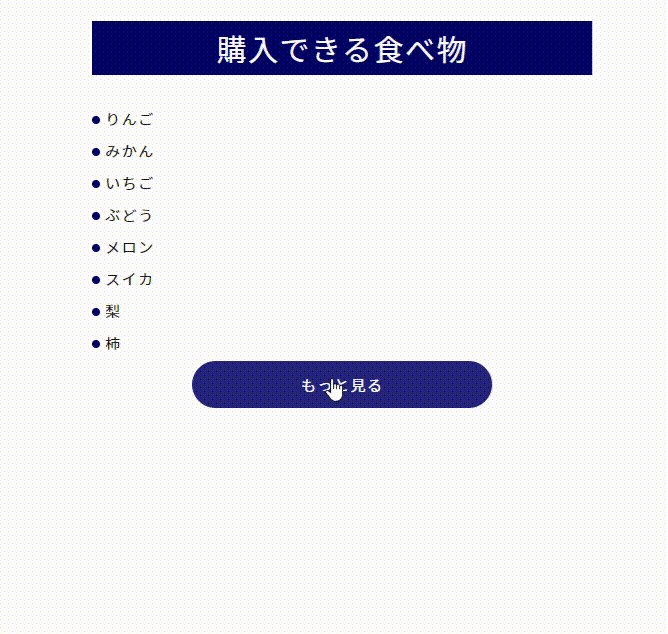
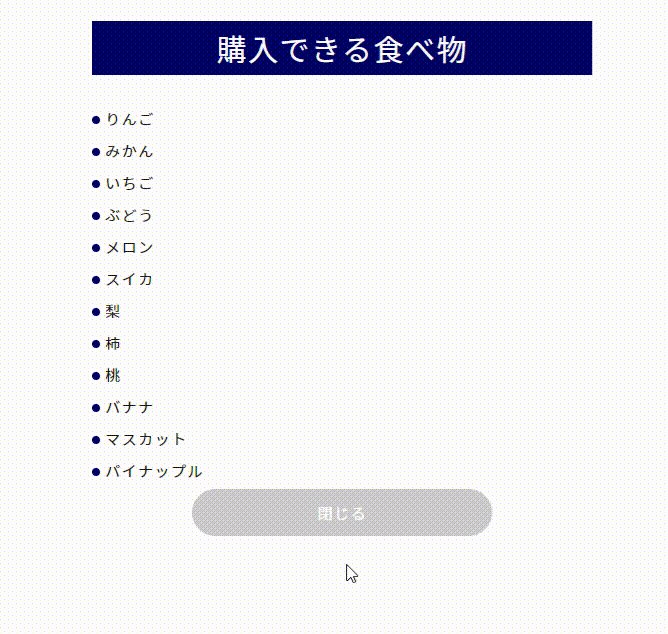
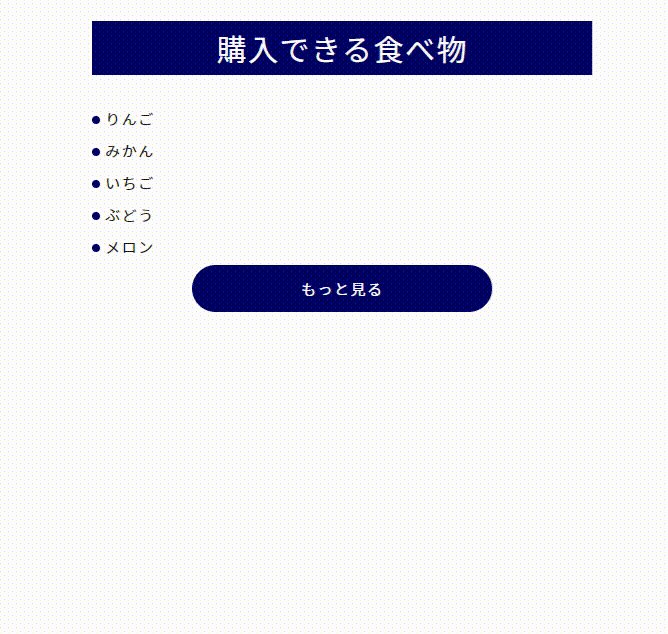
こんなやつ↓

指定した件数ごとに表示する実装ですが、jQueryを利用すれば簡単にできちゃいます。

すぐにできるよ!
ということで、この記事では「もっと見るボタンをクリックで指定件数を表示」について解説していきます!
・もっと見るボタンをクリックで指定件数を表示
目次
【jQuery】もっと見るボタンをクリックで指定件数を表示【コピペOK】
「もっと見る」をクリックしたら、n件数表示させるというイベントを記述すれば実装可能。
そんなサンプルがこちら↓
See the Pen ➀:もっと見るボタン by jito-coder (@jito-coder) on CodePen.
<div class="more">
<h1 class="more__title">購入できる食べ物</h1>
<ul class="more-list">
<li class="more-list__item">りんご</li>
<li class="more-list__item">みかん</li>
<li class="more-list__item">いちご</li>
<li class="more-list__item">ぶどう</li>
<li class="more-list__item">メロン</li>
<li class="more-list__item">スイカ</li>
<li class="more-list__item">梨</li>
<li class="more-list__item">柿</li>
<li class="more-list__item">桃</li>
<li class="more-list__item">バナナ</li>
<li class="more-list__item">マスカット</li>
<li class="more-list__item">パイナップル</li>
</ul>
<div class="more__btn js-more">もっと見る</div>
<div class="more__btn js-close">閉じる</div>
</div>$(function () {
const fruit = $(".more-list__item").length;
$(".more").each(function () {
let number = 5;
closeNumber = number - 1;
$(this).parent().find(".js-more").show();
$(this).parent().find(".js-close").hide();
$(this).find("li:not(:lt(" + number + "))").hide();
$(".more__btn").click(function () {
number += 3;
$(this).parent().find("li:lt(" + number + ")").slideDown();
if (fruit <= number) {
$(".js-more").hide();
$(".js-close").show();
$(".js-close").click(function () {
$(".more").parent().find("li:gt(" + closeNumber + ")").slideUp();
$(this).hide();
$(".js-more").show();
});
}
});
});
});もっと見るボタンをクリックしたら、3件ずつ果物の種類が表示されていきますよね。
このコードの中で重要な点がこちら↓
- 指定要素+ボタン2つ作成
- jQueryにて指定件数表示するコード記述
順に解説していきます。
まずHTMLの組み立てから。
<div class="more">
<!-- ここに指定要素を作成 -->
<ul class="more-list">
<li class="more-list__item">指定要素</li>
<li class="more-list__item">指定要素</li>
<li class="more-list__item">指定要素</li>
</ul>
<!-- ここに開閉用ボタンを2つ作成 -->
<div class="more__btn js-more">もっと見る</div>
<div class="more__btn js-close">閉じる</div>
</div>「もっと見る」をクリックした時に出現させる要素を作成すること。そして開閉用にボタンを2つ作成していきます。
今回はliタグの中に、指定要素を作成しています。
あとはjQueryで指定要素を反映させるようにコードを記述するのみ。
$(function () {
const fruit = $(".more-list__item").length;
$(".more").each(function () {
let number = 5;
closeNumber = number - 1;
$(this).parent().find(".js-more").show();
$(this).parent().find(".js-close").hide();
$(this).find("li:not(:lt(" + number + "))").hide();
$(".more__btn").click(function () {
number += 3;
$(this).parent().find("li:lt(" + number + ")").slideDown();
if (fruit <= number) {
$(".js-more").hide();
$(".js-close").show();
$(".js-close").click(function () {
$(".more").parent().find("li:gt(" + closeNumber + ")").slideUp();
$(this).hide();
$(".js-more").show();
});
}
});
});
});初見だとめちゃくちゃ難しく見えます。。
ただ実際にやっているのは
「ボタンをクリックした時に、変数に入れた件数文の要素を表示する。
変数の数が要素の数より大きくなったら、閉じるボタンを表示。閉じるボタンをクリックしたら、要素を隠す。」
ということ。
細かいコード説明を順に見ていきましょう↓
// 果物の要素の数を変数に
const fruit = $(".more-list__item").length;fruitという変数に、要素の数を入れます。
$(".more").each(function () {
});「.more」に対して関数を実行します。
// 最初の表示数
let number = 5;
// 閉じるボタンクリック後の表示数
closeNumber = number - 1;「number」が最初に表示する数を変数に。
つまり5つの要素が最初の時点では見れるということ。
「closeNumber」は閉じるボタンをクリックした時に、表示する数を変数に。
(インデックス番号が0から数えるので、number – 1にしています。つまり0,1,2,3,4のインデックス番号文の要素、合計5つが表示されるということ)
// もっと見るボタン表示
$(this).parent().find(".js-more").show();
// 閉じるボタンを非表示
$(this).parent().find(".js-close").hide();
// インデクス番号が「number」の数より下のliを非表示
$(this).find("li:not(:lt(" + number + "))").hide();まず上2行は、最初に表示されるボタンの表示非表示を表しています。
難しいのが下記かと。
$(this).find("li:not(:lt(" + number + "))").hide();「:lt」とは指定したインデックス番号より小さい要素のこと。それに対してnotが入ってるので、そのインデックス番号より大きい数が対象となります。
つまり変数numberに入ってる数のインデックス番号より、大きい数は非表示にするという意味。
numberに5を入れているので、下記みたいになります↓
<ul class="more-list">
<!-- 表示 -->
<li class="more-list__item">インデックス番号0</li>
<li class="more-list__item">インデックス番号1</li>
<li class="more-list__item">インデックス番号2</li>
<li class="more-list__item">インデックス番号3</li>
<li class="more-list__item">インデックス番号4</li>
<!-- 表示ここまで -->
<!-- ここから先非表示に -->
<li class="more-list__item">インデックス番号5</li>
<li class="more-list__item">インデックス番号6</li>
<li class="more-list__item">インデックス番号7</li>
<li class="more-list__item">インデックス番号8</li>
<li class="more-list__item">インデックス番号9</li>
</ul>今回でいうとインデックス番号5より大きい数は非表示に(0,1,2,3,4の要素は表示される)ということですね。
$(".more__btn").click(function () {
});これはそのままですね。もっと見るボタンをクリックした時にイベント発動。
number += 3;「もっと見るボタン」をクリックするたび、変数numberに+3していきます。
$(this).parent().find("li:lt(" + number + ")").slideDown();numberに入ってるインデックス番号より、小さい数を表示していきます。
つまり今回でいうと5+3=8。8以下のインデックス番号が表示されるといこと。0~7までの要素が表示されます。
(この数はクリックするたびに増えていきます)
あとは変数numberに入る数が、果物の数より大きくなったら閉じれるようにすればOK。
それが下記ですね。
if (fruit <= number) {
// もっと見るボタン非表示
$(".js-more").hide();
// 閉じるボタンを表示
$(".js-close").show();
// 閉じるボタンをクリックした時に
$(".js-close").click(function () {
$(".more").parent().find("li:gt(" + closeNumber + ")").slideUp();
// 閉じるボタンを非表示
$(this).hide();
// もっと見るボタン表示
$(".js-more").show();
});
}まず開閉用のボタンの表示非表示に対して指定します。その部分はだいたいわかるかと。
難しいのがこの部分↓
$(".more").parent().find("li:gt(" + closeNumber + ")").slideUp();「:gt」とは指定したインデックス番号より大きい要素のこと。
つまり「closeNumber」に入ってる数よりも、大きい数を非表示にするという意味。
「closeNumber」に入ってる数は、先述しましたよね。
// 閉じるボタンクリック後の表示数
closeNumber = number - 1;初期値のnumberに対してマイナス1の値。
つまり今回でいうと4です。
(インデックス番号が0から数えるので、number – 1にしています。つまり0,1,2,3,4のインデックス番号文の要素、合計5つが表示されるということ)
ということは、インデックス番号が4より大きい数は、非表示になります。
<ul class="more-list">
<!-- 表示 -->
<li class="more-list__item">インデックス番号0</li>
<li class="more-list__item">インデックス番号1</li>
<li class="more-list__item">インデックス番号2</li>
<li class="more-list__item">インデックス番号3</li>
<li class="more-list__item">インデックス番号4</li>
<!-- 表示ここまで -->
<!-- ここから先非表示に -->
<li class="more-list__item">インデックス番号5</li>
<li class="more-list__item">インデックス番号6</li>
<li class="more-list__item">インデックス番号7</li>
<li class="more-list__item">インデックス番号8</li>
<li class="more-list__item">インデックス番号9</li>
</ul>つまり「閉じるボタン」をクリックしたら、インデックス番号が4より大きい数は非表示に。
See the Pen ➀:もっと見るボタン by jito-coder (@jito-coder) on CodePen.
【jQuery】もっと見るボタンをクリックで指定件数を表示【閉じた後も元の件数に戻す】
閉じるボタンをクリックしても、また元の件数ずつ表示していく方法を紹介します。
サンプルがこちら↓
See the Pen ➀:もっと見るボタン by jito-coder (@jito-coder) on CodePen.
といっても変更したところは1か所のみ。
$(function () {
const fruit = $(".more-list__item").length;
$(".more").each(function () {
let number = 5;
closeNumber = number - 1;
$(this).parent().find(".js-more").show();
$(this).parent().find(".js-close").hide();
$(this).find("li:not(:lt(" + number + "))").hide();
$(".more__btn").click(function () {
number += 3;
$(this).parent().find("li:lt(" + number + ")").slideDown();
if (fruit <= number) {
$(".js-more").hide();
$(".js-close").show();
$(".js-close").click(function () {
$(".more").parent().find("li:gt(" + closeNumber + ")").slideUp();
$(this).hide();
$(".js-more").show();
number = 5;
});
}
});
});
});19行目の「number = 5;」です。
閉じるボタンをクリックした時に、numberの変数に対してまた5を代入。これだけで元の件数ずつ表示させていくことができます!
【jQuery】もっと見るボタンをクリックで指定件数を表示【コピペOK】:まとめ
- 開閉用のボタンを2つ作成
- 変数にて指定件数を操作して表示
- 閉じた時ようの変数も指定

「もっと見るボタン」をクリックで指定件数を表示は
たまにあるので覚えておこう!




