
・クリックで開閉するアコーディオンってどうやって作るの?
こんな疑問にお答えします。
アコーディオンとは下記みたいなやつ↓

クリックすることで開閉し、中のコンテンツが現れるものです。
Q&Aとかによく使われているかと
これ実は簡単に実装できちゃいます。

すぐにできるよ!
ということで、この記事では「アコーディオンの作り方」について解説していきます!
・アコーディオンの作り方
目次
【jQuery】アコーディオンの作り方【クリックで開閉】
まずは基本となるアコーディオンを見ていきましょう。
クリックで開閉するサンプルがこちら↓
See the Pen ➃読み込み時フェードイン by jito-coder (@jito-coder) on CodePen.
<div class="accordion">
<h2 class="accordion__title">これクリックしたら開閉するよ!</h2>
<div class="accordion__content">
<p class="accordion__text">この中にアコーディオンのコンテンツを入れていきます。</p>
<p class="accordion__text">この中にアコーディオンのコンテンツを入れていきます。</p>
<p class="accordion__text">この中にアコーディオンのコンテンツを入れていきます。</p>
</div>
</div>.accordion__title {
font-size: 20px;
padding: 10px;
color: #fff;
background-color: #000066;
cursor: pointer;
}
.accordion__content {
display: none;
}$(function () {
$('.accordion__title').on('click', function () {
$(this).next().slideToggle();
});
});背景紫の部分をクリックすると、コンテンツが開閉して現れるかと思います。
作り方として重要な点となるのが下記。
- クリック要素と開閉する要素を兄弟位置で囲む
- 開閉する要素を非表示にしておく
- クリックしたら開閉するようにコードを記述
順に見ていきましょう。
まずHTMLの組み立てですが、クリック要素と開閉する要素は、兄弟位置で囲みましょう。
つまり同じ階層にて、並べて置くということ。
今回でいうと下記みたいに↓
<div class="accordion">
<h2 class="accordion__title">
<!-- クリック要素 -->
</h2>
<div class="accordion__content">
<!-- 開閉する要素 -->
</div>
</div>そしてCSSにて開閉する要素の初期値を、非表示にしておきます。
今回でいうと下記みたいにdisplay: none;を指定↓
// 開閉する要素
.accordion__content {
display: none;
}
ちなみにクリック要素は、押せることがわかるように「cursor: pointer;」を指定するのがおすすめ!
最後にjQueryにて、クリック要素を押したら、開閉する要素が現れるように指定します。
それがこちら↓
$(function () {
$('.accordion__title').on('click', function () {
$(this).next().slideToggle();
});
});このコードは「accordion__titleのクラスを持つ要素をクリックしたら、その要素の次にある兄弟要素を開閉する」という意味。
閉じてる状態でクリックしたら開く。開いている状態でクリックしたら閉じる。というような仕様になります。
「その要素の次にある兄弟要素」という指定をしないと、全てのアコーディオンが開いてしまう。。そのためこのような指定をしてあげましょう。
【jQuery】アコーディオンの作り方【クリックで開閉|プラスマイナス】
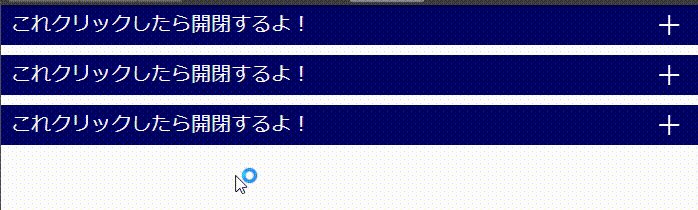
続いてプラスマイナスの記号にて、開閉を表すアコーディオンの作成を紹介していきます。
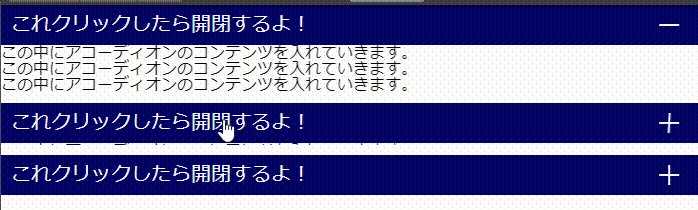
サンプルがこちら↓
See the Pen ➀:アコーディオン by jito-coder (@jito-coder) on CodePen.
.accordion__title::before {
content: '';
display: inline-block;
width: 20px;
height: 2px;
background-color: #fff;
position: absolute;
right: 20px;
top: 50%;
transform: translateY(-50%);
transition: opacity 1s;
}
.accordion__title::after {
content: '';
display: inline-block;
width: 20px;
height: 2px;
background-color: #fff;
position: absolute;
right: 20px;
top: 50%;
transform: translateY(-50%) rotate(90deg);
transition: transform 1s;
}
.accordion__title.show::before {
opacity: 0;
}
.accordion__title.show::after {
transform: translateY(-50%) rotate(180deg);
}$(function () {
$('.accordion__title').on('click', function () {
$(this).next().slideToggle();
if($(this).hasClass('show')) {
$(this).removeClass('show');
} else {
$(this).addClass('show');
}
});
});コードの重要な点としてはこちら↓
- 疑似要素でプラスマイナスを作成
- 疑似要素の動きを指定
- クリック要素に対してクラス付与をする
順に解説していきます!
まずプラスマイナスの記号を作成するために、疑似要素を作成していきます。
.accordion__title {
~~
position: relative;
}
.accordion__title::before {
content: '';
display: inline-block;
width: 20px;
height: 2px;
background-color: #fff;
position: absolute;
right: 20px;
top: 50%;
transform: translateY(-50%);
transition: opacity 1s;
}
.accordion__title::after {
content: '';
display: inline-block;
width: 20px;
height: 2px;
background-color: #fff;
position: absolute;
right: 20px;
top: 50%;
transform: translateY(-50%) rotate(90deg);
transition: transform 1s;
}疑似要素をつける要素に対して「position: relative;」を指定。
あとはbefore,afterで同じ大きさの線を作成します。どちらか片方だけ90度傾かせて、+になるようにしましょう。
次の疑似要素の動きをつけるために、transitionも忘れずにつけておきます。
次に疑似要素の動きを指定してあげましょう。
「.show」というクラスが新たに付与した場合の動きを記述します。
// 初期値が横線
.accordion__title.show::before {
opacity: 0;
}
// 初期値が縦線で横線に傾ける
.accordion__title.show::after {
transform: translateY(-50%) rotate(180deg);
}もともとマイナスを描いている線はopacityで透明に。縦線を描いている線は、rotateで傾けてマイナスを描くようにします。
最後にクリック要素に対して、先述していた「show」というクラスを付与するためのコードを、jQueryに記述していきます。
$(function () {
$('.accordion__title').on('click', function () {
$(this).next().slideToggle();
if($(this).hasClass('show')) {
$(this).removeClass('show');
} else {
$(this).addClass('show');
}
});
});このコードは「もしクリックした要素がshowというクラスを持っていたら、そのクリック要素からshowクラスを外す。もし持ってなかったら、そのクリック要素にshowクラスを付与する」という意味。
(先ほどと同じjsコードの部分の意味は省略)
ちなみに下記みたいにtoggleClassを使っても可能です!
$(function(){
$('accordion__title').click(function(){
$(this).next().slideToggle();
$(this).toggleClass("show");
});
});これにより閉じた状態だと+に。開いた状態だと-になる実装ができます!
【jQuery】アコーディオンの作り方【クリックで開閉|矢印編】
続いて矢印にて、クリックした時の開閉を表すアコーディオンを紹介していきます。
サンプルがこちら↓
See the Pen ➁:アコーディオン by jito-coder (@jito-coder) on CodePen.
.accordion__title::before {
content: '';
display: inline-block;
width: 10px;
height: 10px;
border-right: 2px solid #fff;
border-bottom: 2px solid #fff;
position: absolute;
right: 20px;
top: 13px;
transform: rotate(45deg);
transition: transform 1s;
}
.accordion__title.show::before {
transform: rotate(180deg);
}といってもプラスマイナスとほぼやり方は同じ。
疑似要素にてborderを右+下に作成して傾けるのみ。クリックしたら角度をかえて、逆向きになるようにしています。
【jQuery】アコーディオンの作り方【1つだけ開ける仕様】
続いてアコーディオンが開く要素が、1つだけの場合を作成します。
つまり複数空いている状態にしないということ。
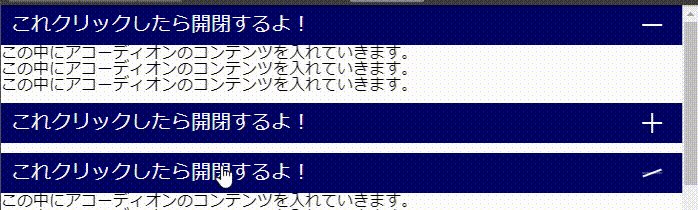
それれがこちら↓
See the Pen ③:アコーディオン by jito-coder (@jito-coder) on CodePen.
常時開けるのは1つだけですよね。こういう仕様にする案件もあります。
やり方はjQueryのコードを変えるだけ。
$(function () {
$(".accordion__title").on("click", function() {
$(".accordion__title").not(this).removeClass("show");
$(".accordion__title").not(this).next().slideUp();
$(this).toggleClass("show");
$(this).next().slideToggle();
});
});このコードをめちゃくちゃ簡単に説明すると
「今クリックした要素以外のアコーディオンを戻してから、今クリックした要素のアコーディオンを開く」という意味。
not()を使うことにより、this(この要素)以外を指定することができます。
【jQuery】アコーディオンの作り方【最初の要素だけ開けておく】
最後に紹介するアコーディオンが、最初の要素だけ開いておく仕様。
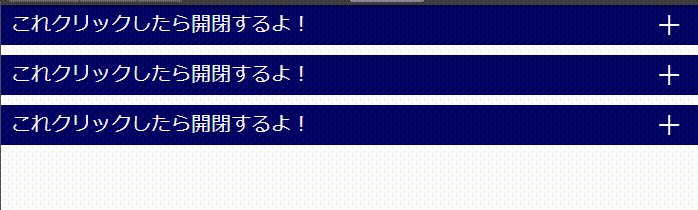
サンプルがこちら↓
See the Pen ③:アコーディオン by jito-coder (@jito-coder) on CodePen.
最初の要素だけ開いていますよね!
これの実装方法としては、最初の要素だけ開くような指定をすること。
ここでは「first-of-type」を使用します。
<!--first-of-type -->
<div class="accordion">
<h2 class="accordion__title">これクリックしたら開閉するよ!</h2>
<div class="accordion__content">
<p class="accordion__text">この中にアコーディオンのコンテンツを入れていきます。</p>
<p class="accordion__text">この中にアコーディオンのコンテンツを入れていきます。</p>
<p class="accordion__text">この中にアコーディオンのコンテンツを入れていきます。</p>
</div>
</div>
<!--first-of-typeここまで -->
<div class="accordion">
<h2 class="accordion__title">これクリックしたら開閉するよ!</h2>
<div class="accordion__content">
<p class="accordion__text">この中にアコーディオンのコンテンツを入れていきます。</p>
<p class="accordion__text">この中にアコーディオンのコンテンツを入れていきます。</p>
<p class="accordion__text">この中にアコーディオンのコンテンツを入れていきます。</p>
</div>
</div>
<div class="accordion">
<h2 class="accordion__title">これクリックしたら開閉するよ!</h2>
<div class="accordion__content">
<p class="accordion__text">この中にアコーディオンのコンテンツを入れていきます。</p>
<p class="accordion__text">この中にアコーディオンのコンテンツを入れていきます。</p>
<p class="accordion__text">この中にアコーディオンのコンテンツを入れていきます。</p>
</div>
</div>$(function () {
$(".accordion:first-of-type .accordion__content").css("display", "block");
$(".accordion:first-of-type .accordion__title").addClass("show");
$(".accordion__title").on("click", function () {
$(this).next().slideToggle();
$(this).toggleClass("show");
});
});このjQueryのコードは「最初の開閉要素のみdisplay: block;というcssを指定して、最初のクリック要素のみshowというクラスを付与する」という意味。
これで最初のコンテンツだけアコーディオンが開いている状態を実装できます。
【jQuery】アコーディオンの作り方【クリックで開閉|プラスマイナス】:まとめ
- クリック要素と開閉する要素を兄弟位置で囲む
- 開閉する要素を非表示にしておく
- クリックしたら開閉するようにコードを記述
- 疑似要素を使いプラスマイナスや矢印表現をする
- not()を使い、1つだけしか開かない状態を実装可能
- first-of-typeを使い、最初のコンテンツのみ開いてる状態を実装可能

アコーディオンはよく使うので覚えておこう!




