・iPhoneでデベロッパーツール使える?
こんな疑問にお答えします。
なぜかiPhoneの時だけレイアウトが崩れる。。
という問題は、コーディングしていると間違いなく訪れるものだと思います!
実はiPhoneでもデベロッパーツールを使って、スタイル変更の確認をすることが可能なんですよね。

知っておくとかなり便利!!
ということで、この記事では「iPhoneのスマホでデベロッパーツールを使う方法」について解説していきます!
・iPhoneのスマホでデベロッパーツールを使う方法
目次
【裏技】iPhoneのスマホでデベロッパーツールを使う方法【Safari】
そんなiPhoneでデベロッパーツールを使う方法が、下記の手順↓
- iPhoneでWebインスペクタを有効に
- iPhoneとMacを接続
- Macにてデベロッパーツールを使う
順に解説していきます。
まずiPhone側の設定です。
Webインスペクタを有効にしましょう。
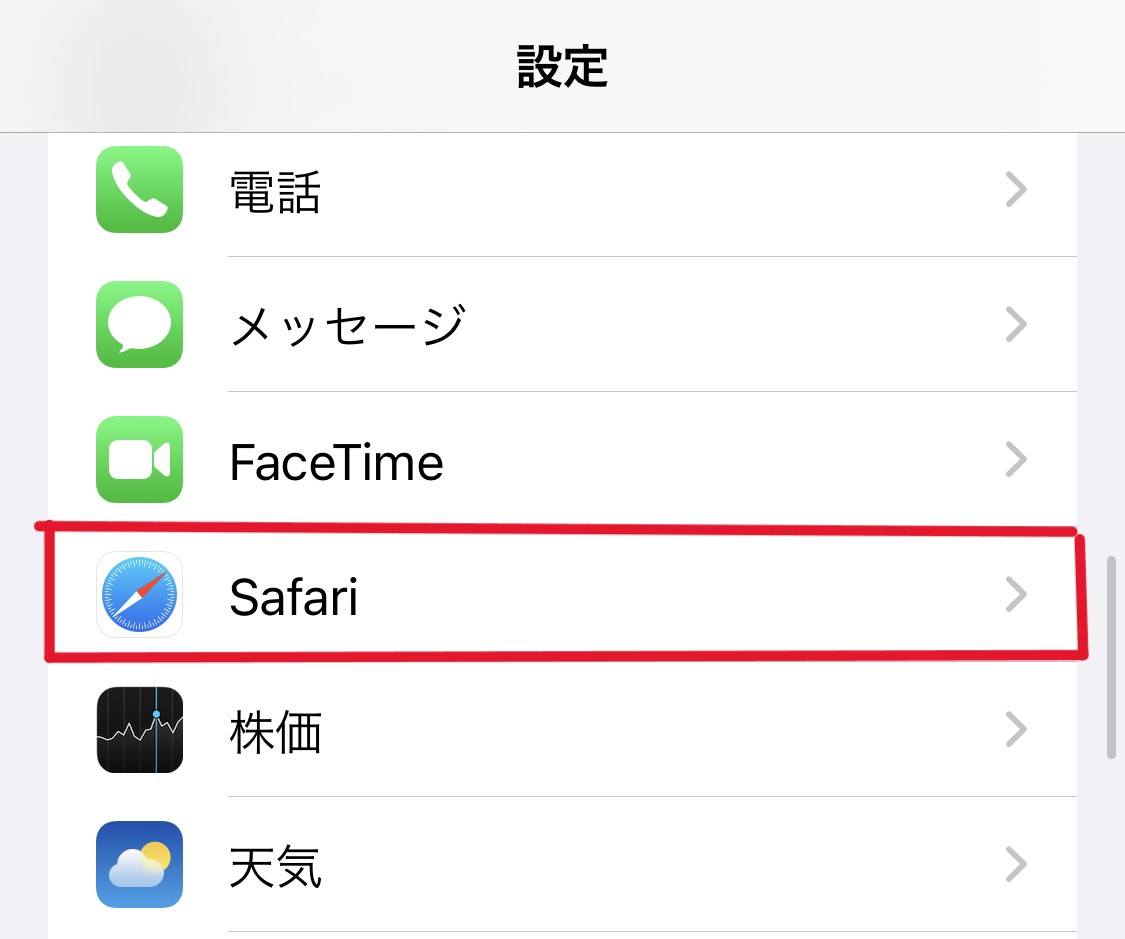
まず設定アプリから「Safari」へ↓

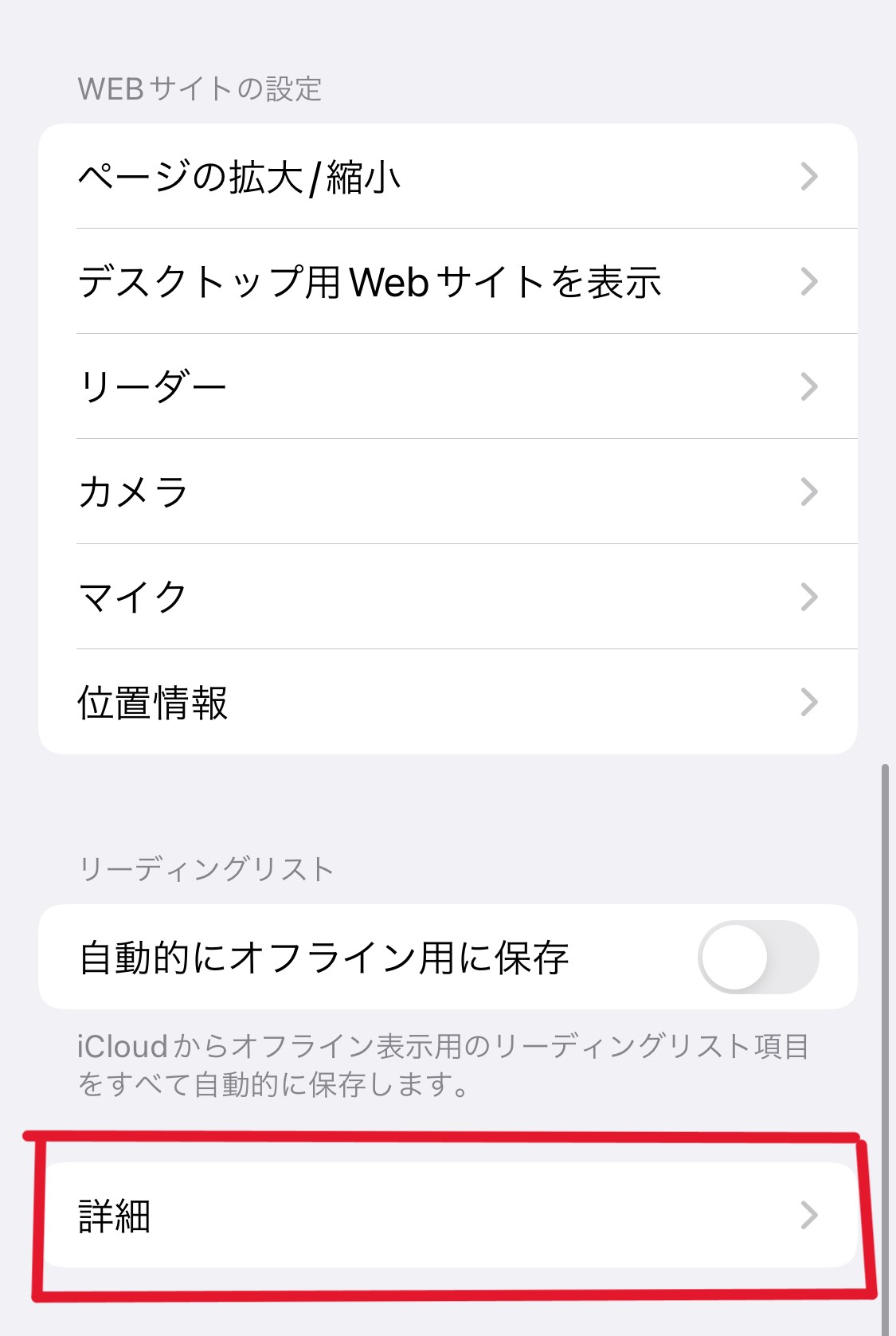
次に一番下までスクロールして「詳細」をクリック↓

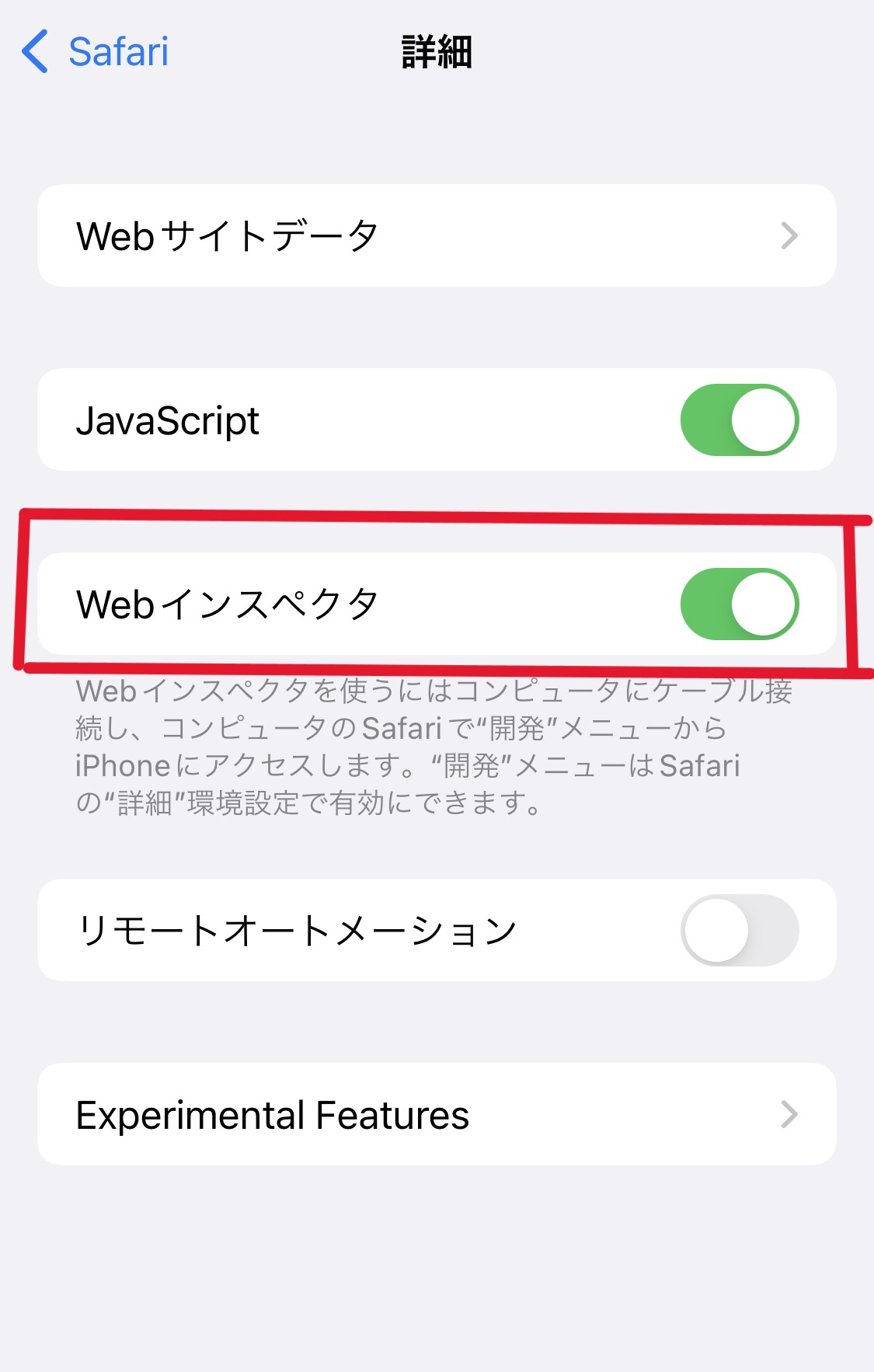
最後に「Webインスペクタ」をオンにしましょう↓

2つ目の手順が、iPhoneとMacを接続することです。
ようはケーブルを使って繋げるということ。
注意点としてLightningケーブルだけでは、Macと接続することができません。Mac側にさせませんからね。
そのためにUSB変換アダプタが必要です。
例えばこういうやつ↓

Anker USB-C & USB 3.0 変換アダプタ 2個セット Type C
今後コーディングを仕事にしていく人は、1つぐらい持っておいても損はしません。
使う時がいつかきますからね。
iPhoneとMacが接続できたら、いよいよデベロッパーツールを使えるようになります。
まず大前提として、検証したいサイトをiPhone側のSafariで開いておきましょう。
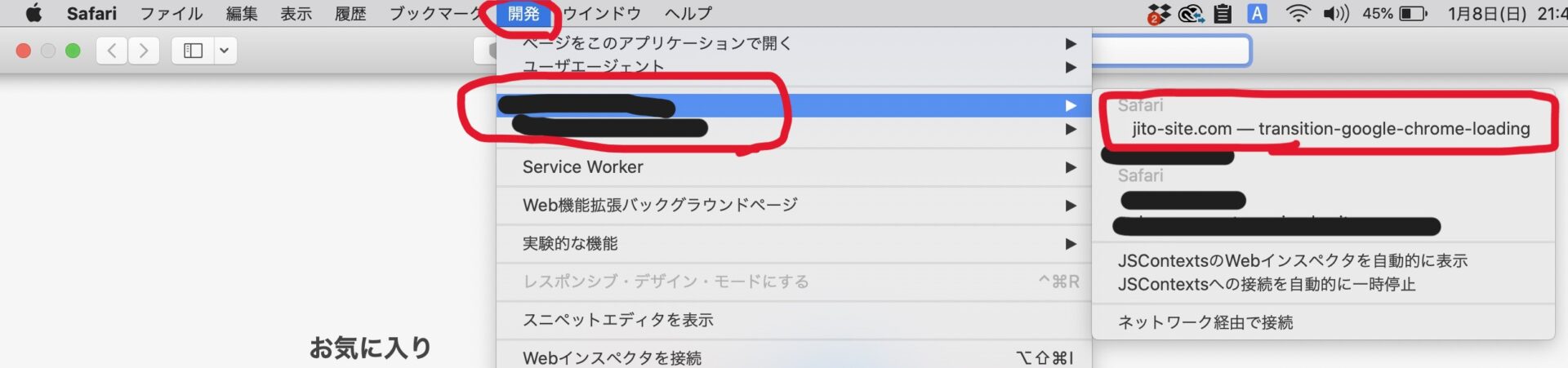
そしたらMac側のSafariで「開発」⇒「ユーザー名」⇒「検証したいサイトのリンク」へとクリックしていきます。

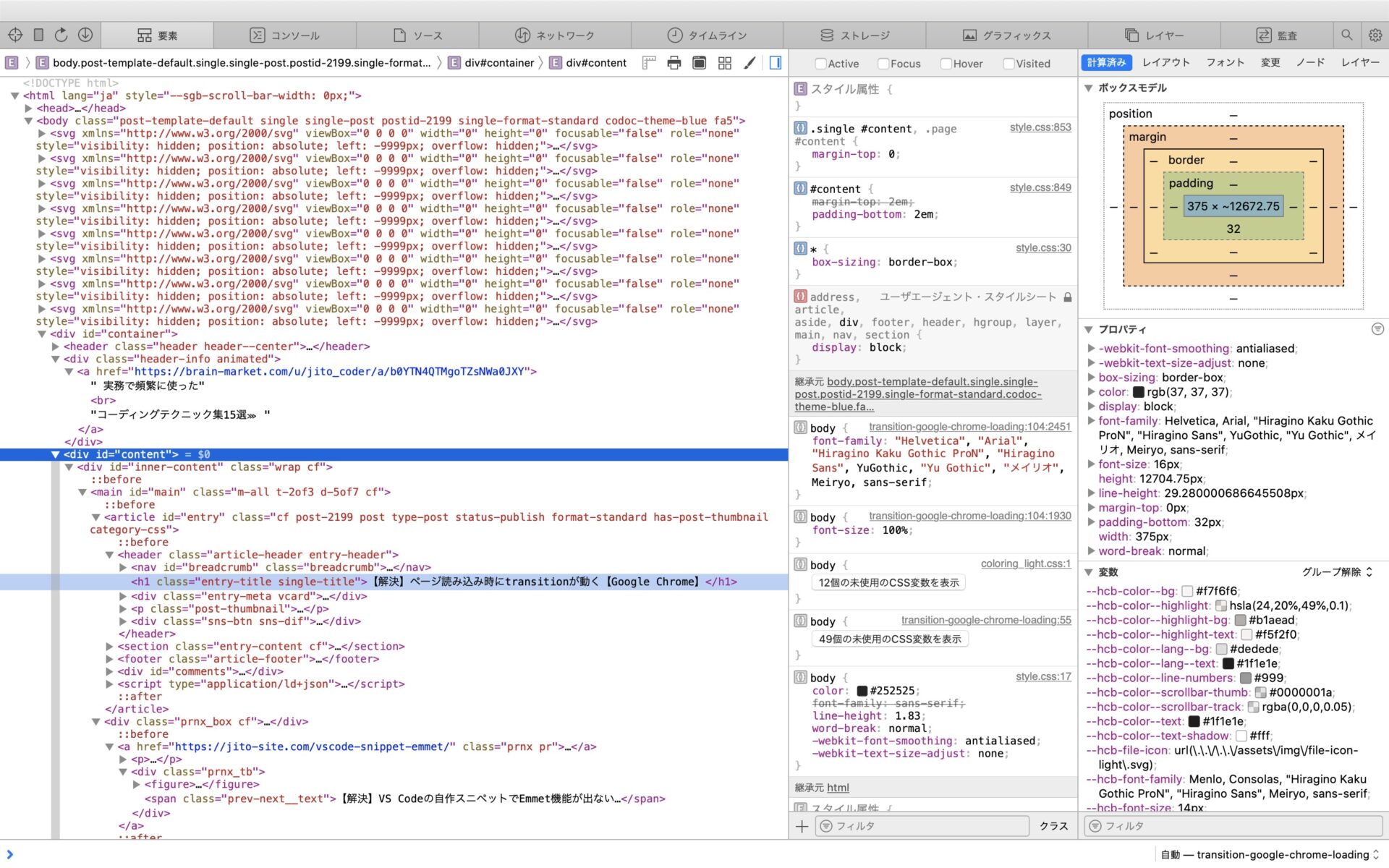
すると下記画像のようになり、iPhone実機のデベロッパーツールを使用することができます!


(Macでは検証ツール、iPhoneではレイアウト画面が表示)
これでiPhoneでのレイアウト崩れを、検証ツールを使って対策することが可能に。

めちゃくちゃ便利!
僕もでしたが最初「開発」というタブがメニューにないんだけど??
となった人がいるはず。。
が、安心してください。簡単に表示させれます。
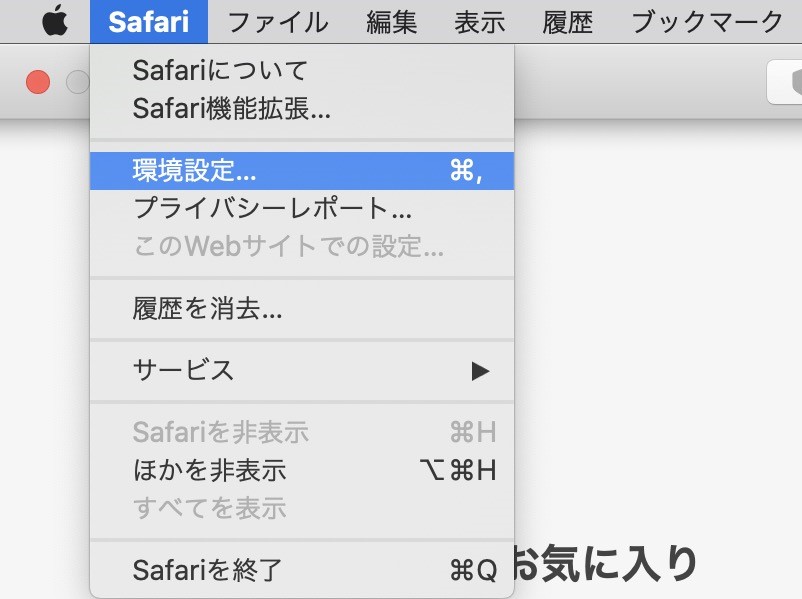
➀:「Safari」⇒「環境設定」をクリック

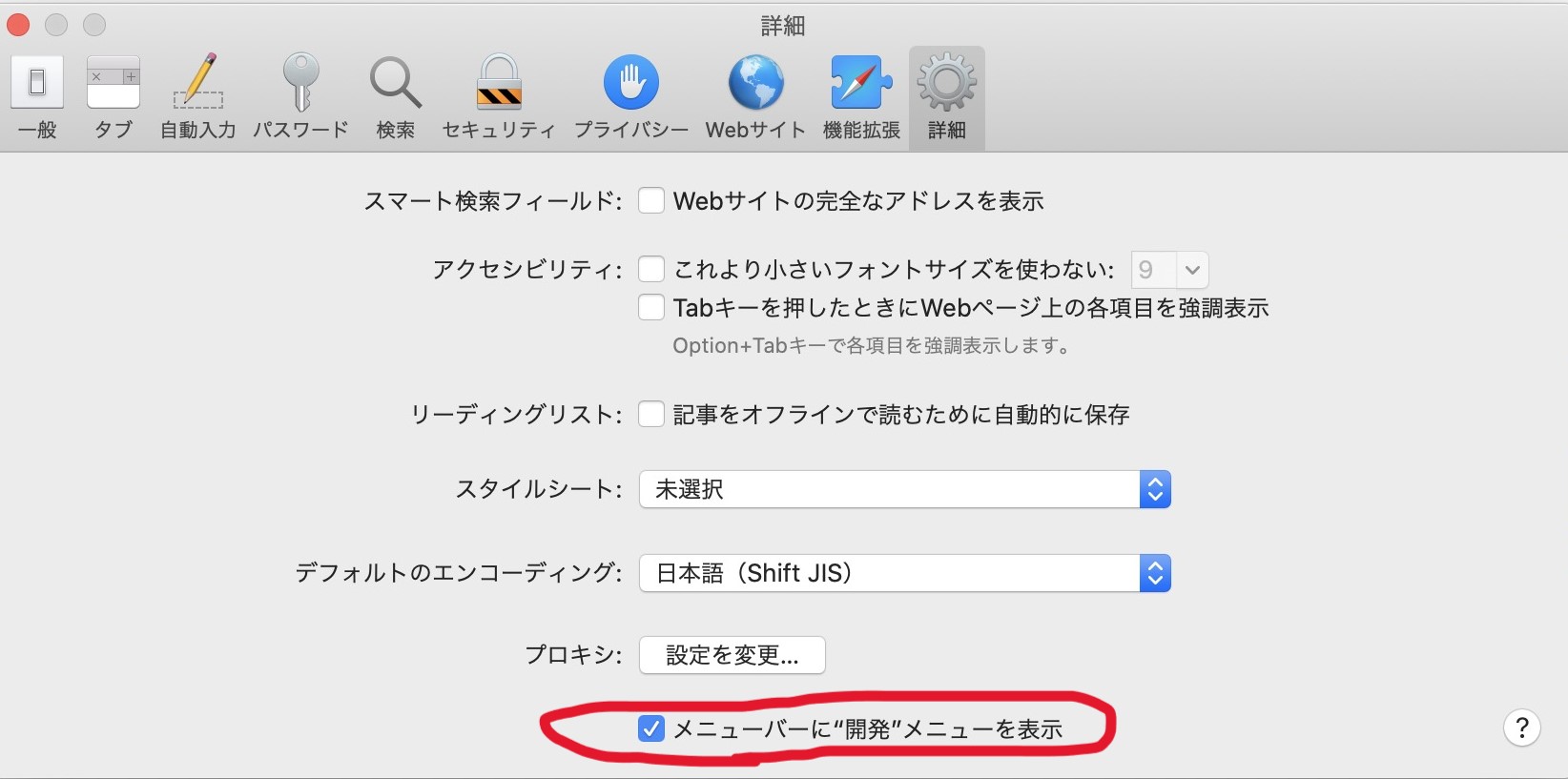
➁:「詳細」⇒「メニューバーに”開発”メニューを表示」をオンに

これでOk!開発のタブがメニューに表示されているはずです!
【裏技】iPhoneのスマホでデベロッパーツールを使う方法【Safari】:まとめ
- iPhoneでWebインスペクタを有効に
- iPhoneとMacを接続(USB変換アダプタが必要)
- Mac側のSafariで「開発」⇒「ユーザー名」⇒「検証したいサイトのリンク」をクリック

iPhone側のレイアウトが崩れたときに使えるので覚えておこう!