・input要素をクリックした時の枠線の色ってどう変えるの?
こんな疑問にお答えします。
お問い合わせフォームを作成した時に、inputタグを入れたりしますよね。
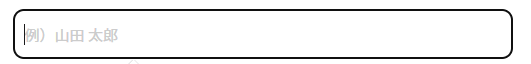
あのinputタグって、クリックした時に枠線がでるじゃないですか。
こんな感じの↓

実はこの枠線の色、変更することができちゃいます。

すぐにできるよ!
ということで、この記事では「input要素クリック時の枠線の色を変える方法」について解説していきます!
・input要素クリック時の枠線の色を変える方法
【解説】input要素クリック時の枠線の色を変える方法【CSS】
結論::focus疑似クラスを使ってoutlineを指定すれば変更可能。
コードの指定としてはこちら↓
input:focus {
outline: orange 1px solid;
}「色」+「太さ」+「ボーダーの種類」を指定することができますよ。
これでクリック時の枠線の色を変えることができます。ちなみにこのコードの場合だと、オレンジ色に変更されます。
先ほどの指定をCSSに記述して作成したサンプルがこちらになります。
See the Pen input要素クリック時の枠線の色 by jito-coder (@jito-coder) on CodePen.
クリックした時の枠線がオレンジ色になっていますよね。
先述した方法ではクリック後も元々のボーダーの色が残っています。
そうなると濁った感じの色に見えるため、場合によってはNGなことも。そんな時の対策を紹介しますね。
解決方法としては「outline」ではなく「border」を指定すること。
こんな感じ↓
See the Pen ➀input要素クリック時の枠線の色 by jito-coder (@jito-coder) on CodePen.
input {
border: #ccc 1px solid;
}
input:focus {
border: orange 1px solid;
outline: none;
}outlineをなくして、borderの線を利用すれば良い感じに枠線色変更を反映することができます。
【解説】input要素クリック時の枠線の色を変える方法【CSS】:まとめ
- :focus疑似クラスを使う
- outlineの値を指定すれば枠線の色変更可能
- outlineをなくしborder指定すれば綺麗に枠線の色を変更可能

input要素クリック時の枠線を変えることがあるので、実装方法を覚えておこう!