
・GoogleMap埋め込みの拡大率って調整できる?
こんな疑問にお答えします。
コーディングをするとき、GoogleMapを埋め込むときありますよね。
HPの会社の場所を示すためなどに。
その埋め込んだGoogleMapの拡大率を変えたい要望がたまにあります。
実はそれ簡単に実装可能です。

すぐにできるよ!
ということで、この記事では「GoogleMap埋め込みの拡大率・縮尺を調整」について解説していきます!
GoogleMap埋め込みの拡大率・縮尺を調整
目次
【解説】GoogleMapを埋め込み【HTML】
まず初めにGoogleMapを埋め込む方法からみていきましょう。
下記になります。
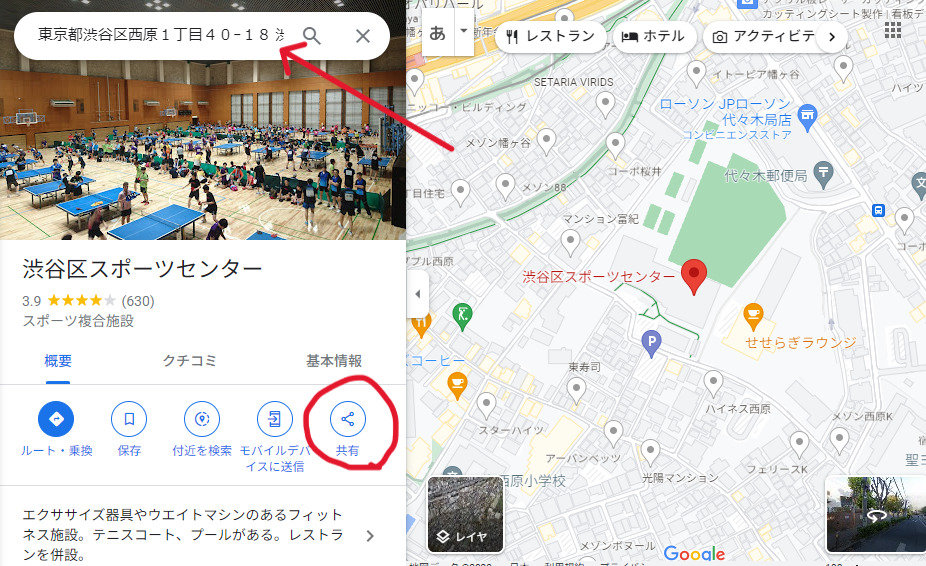
例として「渋谷区スポーツセンター」を検索しました。

共有ボタンをクリックしましょう。
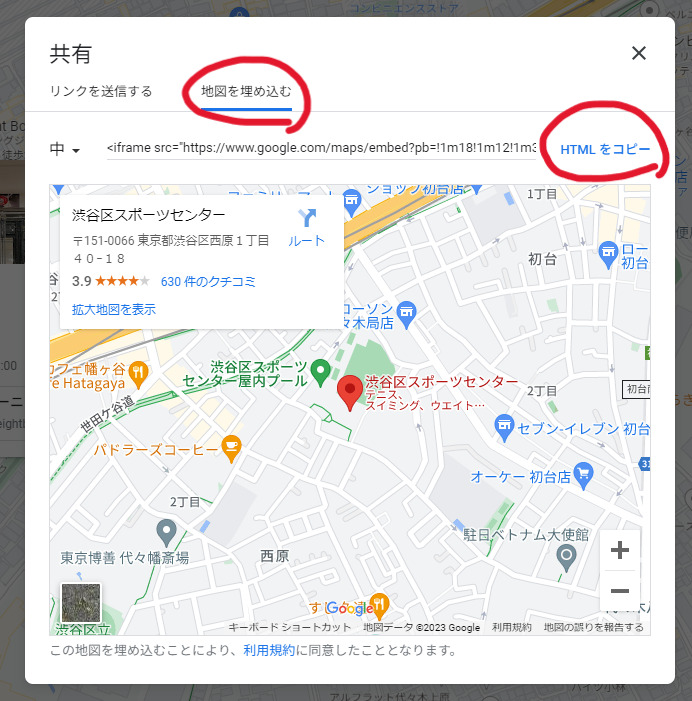
すると下記画面がでてきます。
上のタブで「地図を埋め込む」を選択しましょう。

そして「HTMLをコピー」をクリックすれば、埋め込み用コードがゲットできます。
あとはコードを貼り付けるのみです。
実際に張り付けたサンプルが下記になります↓
【解説】GoogleMap埋め込みの拡大率・縮尺を調整する【HTML】
では先ほど埋め込んだGoogleMapを、拡大・縮小していくやり方を紹介していきます。
やり方は簡単で「埋め込み用コードの数値を書き換える」のみです。
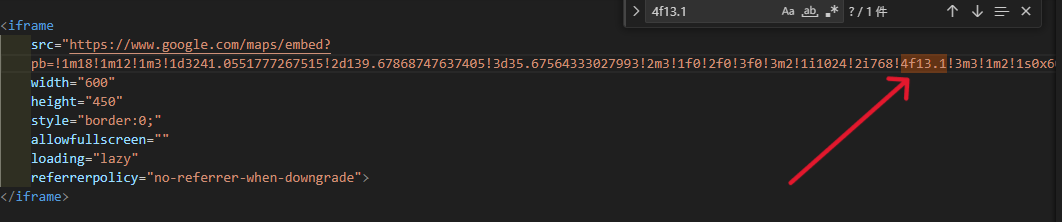
埋め込みコードを詳しく見ると下記になります。
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3241.0551777267515!2d139.67868747637405!3d35.67564333027993!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x6018f33082967ccf%3A0x60aac68b939177c4!2z5riL6LC35Yy644K544Od44O844OE44K744Oz44K_44O8!5e0!3m2!1sja!2sjp!4v1699421872905!5m2!1sja!2sjp"
width="600"
height="450"
style="border:0;"
allowfullscreen=""
loading="lazy"
referrerpolicy="no-referrer-when-downgrade">
</iframe>この2行目コードの「4f13.1」の「13.1」の数値を変えることで、拡大・縮尺することができます。
「Ctrl」+「F」で検索するとすぐ見つかりますよ↓

拡大したのが下記↓

「13.1」の数値を任意に変えれば、拡大・縮尺することが可能です。
ちなみに数値は「1」~「180」まで指定できますよ。
- 数値を小さく⇒縮尺
- 数値を大きく⇒拡大
!4f5さっきよりも縮小して反映されましたよね。
!4f100めちゃくちゃ拡大されて、広範囲が見れるようになりましたね。
こんな感じで「13.1」の数値を変えれば、GoogleMap埋め込みの拡大・縮尺率を変えることができます。
【解説】GoogleMap埋め込みの拡大率・縮尺を調整する【HTML】:まとめ
- 「4f13.1」の「13.1」の数値を変えることで、拡大・縮尺が可能
- 数値を小さく⇒縮尺
- 数値を大きく⇒拡大

GoogleMap埋め込みの拡大率を変えたい時はためしてみてね!




