パソ君
・Flexboxで画像や要素が小さく潰れちゃう。対策ある?
こんな疑問にお答えします。
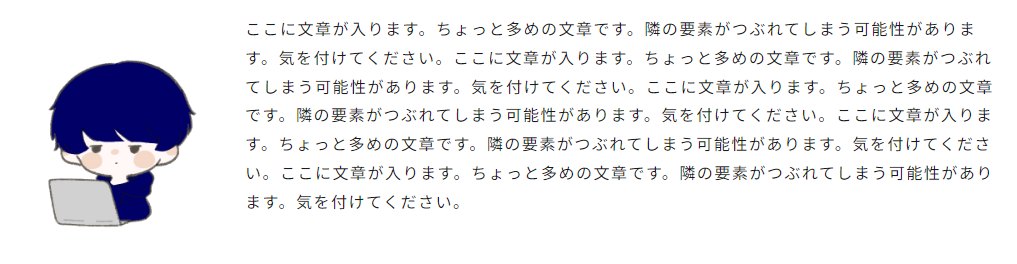
Flexboxを使って、下記のようなレイアウトを実装することがよくありますよね↓

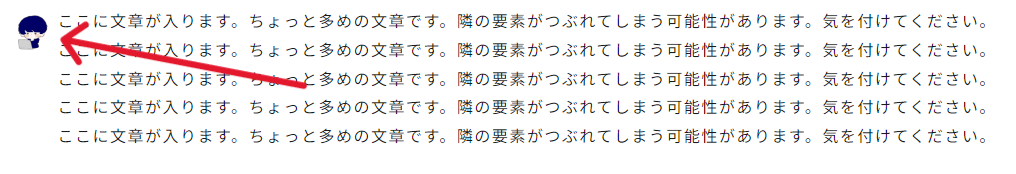
でも片方の要素幅が大きいと、下記みたいに潰れてしまう↓

実はこれ、あるコードを書けば対策可能です。

ジト
すぐにできるよ!
ということで、この記事では「Flexboxで画像/要素が小さく潰れる時の対策」について解説していきます!
この記事でわかること
Flexboxで画像/要素が小さく潰れる
目次
【解決】Flexboxで画像/要素が小さく潰れる【CSS】
画像の横幅を250pxにしてFlexboxを作成しました。
何も対策をしないと、下記みたいに画像がつぶれてしまいます↓
See the Pen Flexboxで画像/要素が小さく潰れる➀ by jito-coder (@jito-coder) on CodePen.
そして対策をすると、下記のように画像の横幅250pxを維持したまま反映されます↓
See the Pen Flexboxで画像/要素が小さく潰れる➁ by jito-coder (@jito-coder) on CodePen.
結論:「flex-shrink: 0;」を使えば要素が潰れるのを対策できます。
下記が解決のためのコードです↓
.flex02__img {
width: 250px;
flex-shrink: 0;
}「flex-shrink」を使うと、要素の縮小率を指定できます。
初期値は1で、親要素の幅に収まるように縮小します。つまり要素が縮んでしまう。
ただ「flex-shrink: 0;」を指定すると、要素が縮小しなくなります。
つまり縮まなくなる。
そのため先ほどのように、画像の横幅を維持したままFlexboxの実装が可能になります。
【解決】Flexboxで画像/要素が小さく潰れる【CSS】:まとめ
- 通常だとFlexboxで要素が縮む
- 理由は「flex-shrink」の初期値が1で、親要素の幅に合わして縮小するため
- 解決策は「flex-shrink」の値を0にして、縮小しなくすること

ジト
Flexboxで要素を縮めたくない時に試してみてね!