・Custom Post Type UIの使い方は?
こんな疑問にお答えします。
Custom Post Type UIは、WordPressのプラグインの1つで、ユーザーが簡単にカスタム投稿タイプを作成できるようにするためのツールです。
スタム投稿タイプとは、記事やページ以外の投稿形式を指します。
例としては「商品」や「実績」など。
このプラグインを使用すると、簡単にカスタム投稿タイプを作成できちゃいます。
無料でかなり重宝するプラグインなので、使い方を覚えておくべし!

使ってみよう!
ということで、この記事では「Custom Post Type UIの使い方」について解説していきます!
・Custom Post Type UIとは?
・Custom Post Type UIの使い方
・Custom Post Type UIの設定方法
目次
【WordPress】Custom Post Type UIとは?【プラグイン】
Custom Post Type UIとは、WordPressのカスタム投稿タイプを作成できるプラグイン。
簡単に下記を作成することができます。
- カスタム投稿タイプの作成
- 投稿タイプの設定
- カスタムタクソノミーの作成
- タームの追加
これらの機能を使うことで、WordPressサイトのカスタマイズがより容易になります。。かなり便利。
【WordPress】Custom Post Type UIの使い方【プラグイン】
Custom Post Type UIの使い方はこちらの手順。
- インストールして有効化
- 管理画面の「CPT UI」項目をクリック
順に見ていきましょう。
まずCustom Post Type UIプラグインをインストールして有効化しましょう。

Custom Post Type UIと検索すればでてきますよ。
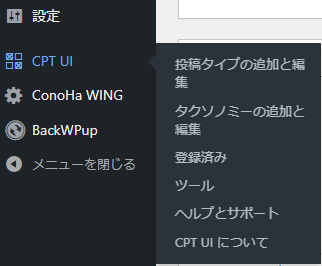
有効化すると管理画面に「CPT UI」の項目がでてきます。

| 投稿タイプの追加と編集 | 新しいカスタム投稿タイプを作成。 投稿タイプのタイトルや表示設定が可能。 |
| タクソノミーの追加と編集 | 新しいカスタムタクソノミーを作成。 タクソノミーのタイトルや表示設定が可能。 |
| 登録済み | 作成した投稿タイプやタクソノミーを表示 |
| ツール | エクスポートやインポート、リセットの機能 |
| ヘルプとサポート | CPT UIの使い方や設定方法に関する情報を提供 |
| CPT UIについて | CPT UIの概要が記載されている |
基本的に「Custom Post Type UI」は下記のように使用します。(案件にもよりますが)
- カスタム投稿タイプを作成+設定
- カスタムタクソノミーを作成+設定
- 管理画面に追加された投稿タイプから記事投稿
つまりあとやることは、投稿タイプとタクソノミーの追加と設定ですね。
【WordPress】Custom Post Type UI【カスタム投稿タイプを作成+設定】
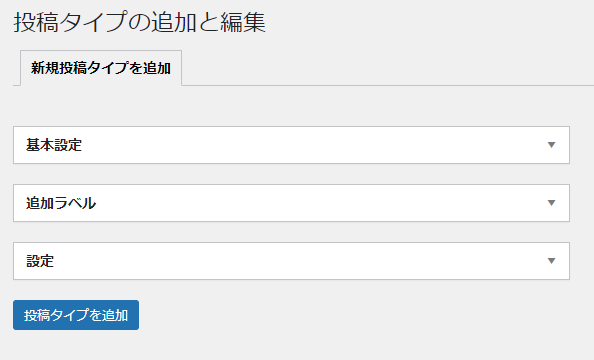
まずCustom Post Type UIの「カスタム投稿タイプを作成+設定」から見ていきましょう。

| 基本設定 | 投稿タイプの名前やスラッグ、説明などを設定 |
| 追加ラベル | 投稿タイプの投稿画面に表示するラベルを追加 |
| 設定 | 投稿タイプの詳細な設定 ・アーカイブページの作成 ・投稿一覧画面での表示項目 |
まず投稿タイプを作成していきます。
今回は例として「work」というスラッグ名で、実績を投稿できるものを作りますね。

| 投稿タイプスラッグ | スラッグを作成。URLにて利用。 |
| 複数形のラベル | メニュー項目に使われます。 |
| 単数形のラベル | 複数形のラベルと同じでOKかと。 |
| ラベルを自動入力 | 投稿タイプスラッグをもとに、自動的にラベルを生成 |
記述できたら「投稿タイプを追加」ボタンをクリックしましょう。

これで実績という投稿タイプが作成されて、横にある項目に追加されました。
この項目は管理画面で表示されるカスタム投稿の名称などを設定できます。
基本的には何も設定しなくてOKかと。(もちろん案件による)
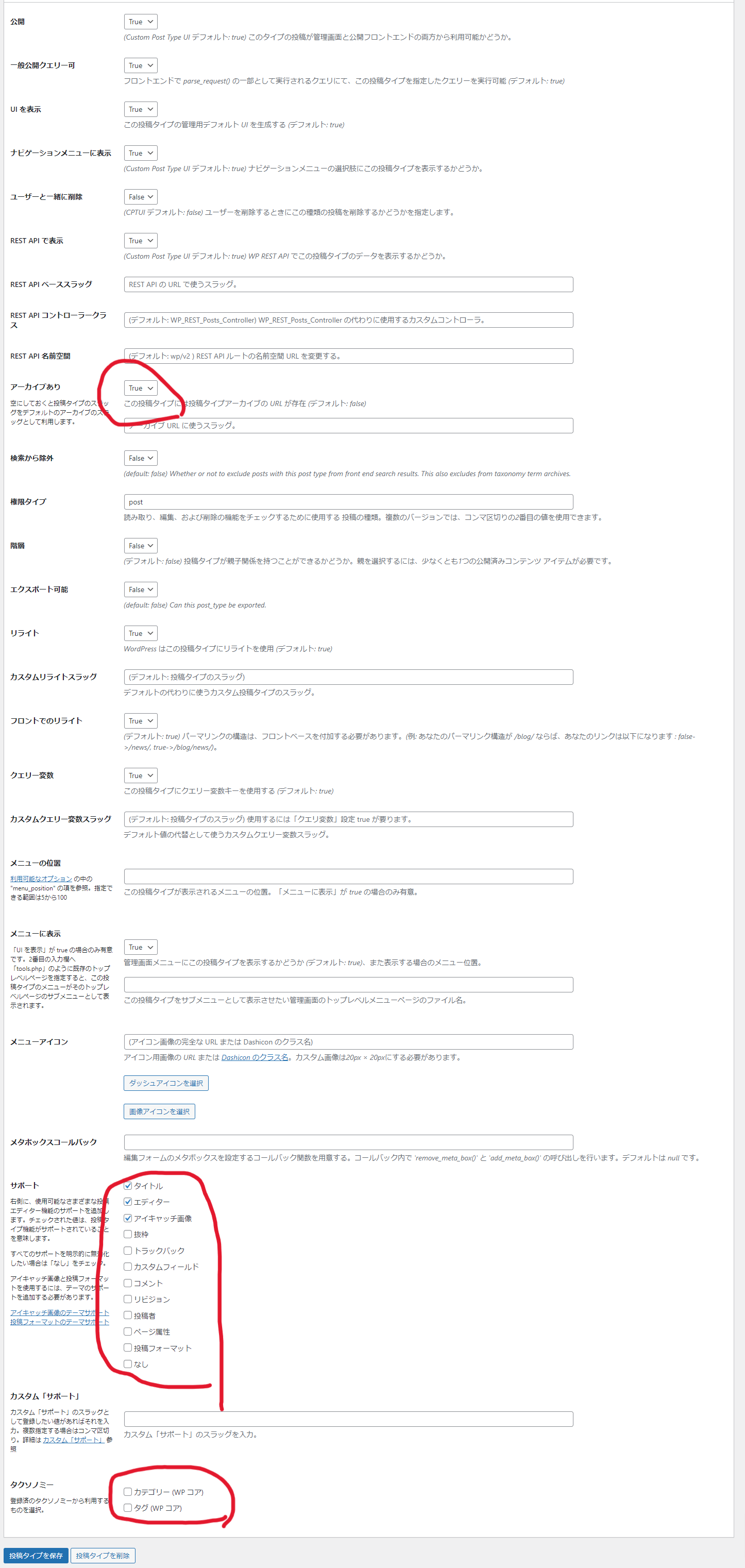
この設定部分では、指定したカスタム投稿タイプの色々な設定が可能です。
といっても基本的に必要なのは、赤丸で囲んだ部分ですね。

基本的には下記部分を設定すればよいかなと。
| アーカイブあり | Trueにすることで一覧ページができる |
| サポート | エディタ右側に表示される項目を設定。 案件や好みに合わして設定。 |
| タクソノミー | 利用するタクソノミーを設定。 後ほど追加するタクソノミーをチェックしましょう。 |
あとはお好みで、メニューの位置やメニューのアイコン画像を変更したりですね。
設定できたら「投稿タイプを保存」ボタンをクリックしましょう。
【WordPress】Custom Post Type UI【カスタムタクソノミーを作成+設定】
続いて「カスタムタクソノミーを作成+設定」についてみていきましょう。

といってもやることはカスタム投稿タイプの時と同じですね。
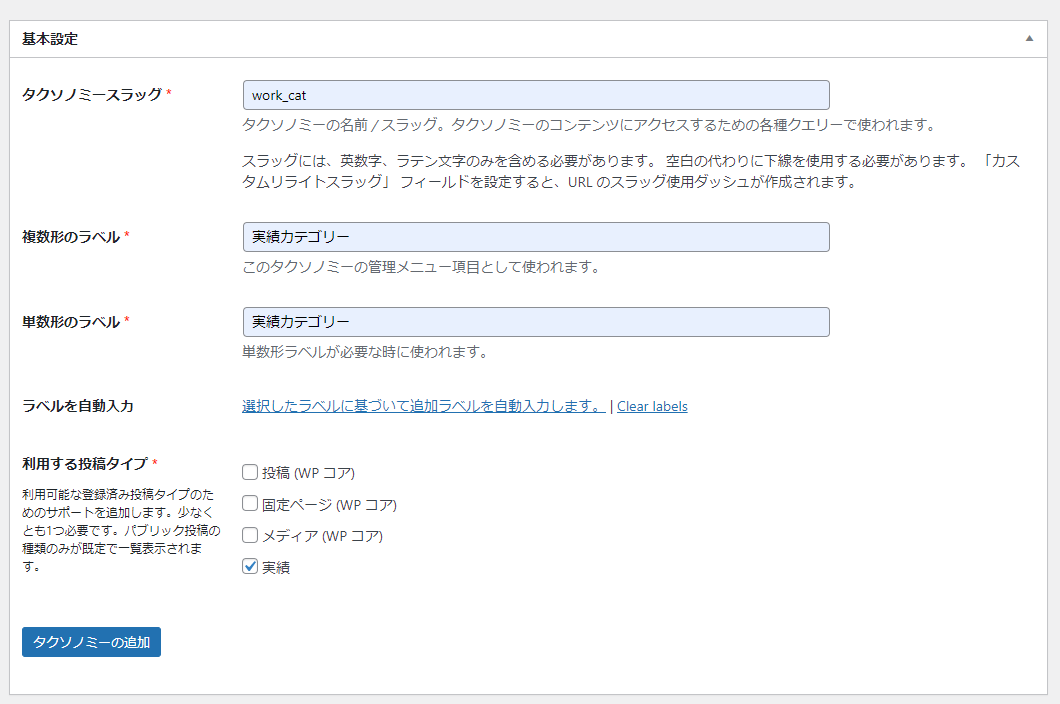
今回は例として「work_cat」というスラッグ名で、カスタムタクソノミーを作ります。

| 投稿タイプスラッグ | スラッグを作成。URLにて利用。 |
| 複数形のラベル | メニュー項目に使われます。 |
| 単数形のラベル | 複数形のラベルと同じでOKかと。 |
| ラベルを自動入力 | 投稿タイプスラッグをもとに、自動的にラベルを生成 |
| 利用する投稿タイプ | 選択した投稿タイプにタクソノミーが追加されます |
利用する投稿タイプという部分が重要ですね。ここの設定を忘れずに。
記述できたら「タクソノミーの追加」ボタンをクリックしましょう。

これで実績カテゴリーというカスタムタクソノミーが作成されて、横にある項目に追加されました。
この項目は管理画面で表示されるカスタム投稿の名称などを設定できます。
基本的には何も設定しなくてOKかと。(もちろん案件による)
この設定部分では、指定したカスタムタクソノミーの色々な設定が可能です。
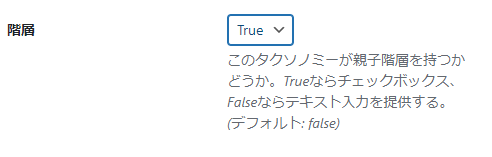
といっても基本的に必要なのは「階層」部分ですね。

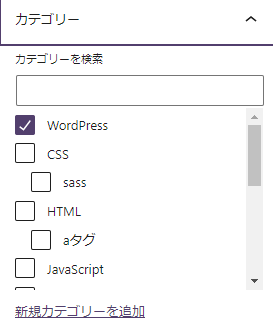
ここをTrueにすることで、カテゴリーのチェックボックスをつけるような使い方が可能になります。
要は下記みたいな感じですね。

【WordPress】Custom Post Type UI【追加された投稿タイプから記事投稿】
あとは管理画面に追加されたカスタム投稿タイプから、記事を投稿していく感じですね。
タームを作成していったりして、自分好みにカスタマイズしていきましょう。
カスタム投稿タイプやカスタムタクソノミーを作成したときは、パーマリンクの設定を保存しておきましょう。
設定しないと、作成した投稿タイプやタクソノミーのアーカイブページが表示されなかったり、投稿タイプやタクソノミーのパーマリンクが「404 Not Found」のエラーになることがあります。

念のためにも、パーマリンク設定を保存しておくべし!
今回作成したカスタム投稿タイプのアーカイブページや、カスタムタクソノミーのターム一覧ページなどのURLやテンプレートファイルについては、下記記事を参考に!
 【簡単】カスタム投稿タイプの一覧ページ表示コード【WordPress】
【簡単】カスタム投稿タイプの一覧ページ表示コード【WordPress】  【解説】WordPressでターム一覧ページを表示する方法
【解説】WordPressでターム一覧ページを表示する方法 【WordPress】Custom Post Type UIの使い方【カスタム投稿タイプ】:まとめ
- カスタム投稿タイプを作成+設定
- アーカイブありをTrueにすることで一覧ページ表示可能
- カスタムタクソノミーを作成+設定
- 階層をTrueにすることでカテゴリーみたいな使い方可能

カスタム投稿を簡単に作れるのでおすすめだよ!