パソ君
・CSSで右側に謎の余白・横スクロールができたけどどうすればよい?
こんな疑問にお答えします。
コーディングをしてるさい、右側に謎の余白がでてしまうときありますよね。
下記みたいな感じに。
See the Pen ➀flex表示順 by jito-coder (@jito-coder) on CodePen.
このままだと横スクロールができてしまう。
コーディング案件では、このような横スクロールはNGです。解決しておくべし。
ただ安心してください!対処法が2つあります。

ジト
すぐにできるよ
ということで、この記事では「謎の余白・横スクロール発生の対処法2つ」について解説していきます!
この記事でわかること
謎の余白・横スクロール発生の対処法
【対処法1つ目】CSSで右側に謎の余白・横スクロール発生
まず対処法1つ目が「outline」を使うことです。
コードがこちら↓
* {
outline: 2px solid red;
}これを使うことで、全要素に対して境界線をひくことができます。
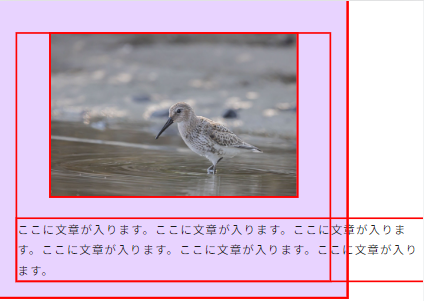
つまりこうなるということ↓
See the Pen ➀謎の余白 by jito-coder (@jito-coder) on CodePen.
テキスト部分がはみだしているのが、一瞬でわかりましたよね。

あとは、はみ出してる部分を修正すればOK。

ジト
簡単だね!
【対処法2つ目】CSSで右側に謎の余白・横スクロール発生
2つ目の対処法が「デベロッパーツール」を使うこと。
下記コードを使用すれば、一瞬で原因を表示してくれます。
const width = document.documentElement.clientWidth;
$$("*").forEach((el) => {
el.style.outline = "1px solid tomato";
if (width < el.clientWidth) console.log(el);
}); やり方がこちら↓
- デベロッパーツールを開く
- 「コンソール」項目をクリック
- 先述コードをコピペ
- 「Enter」をクリックすると原因を表示
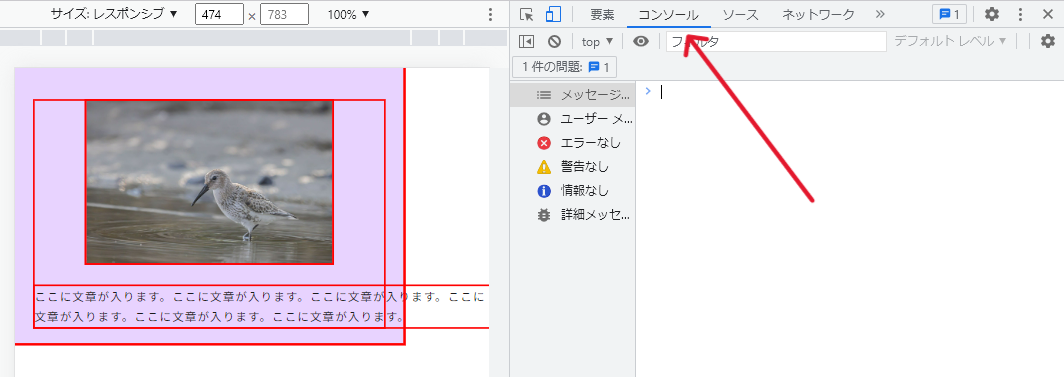
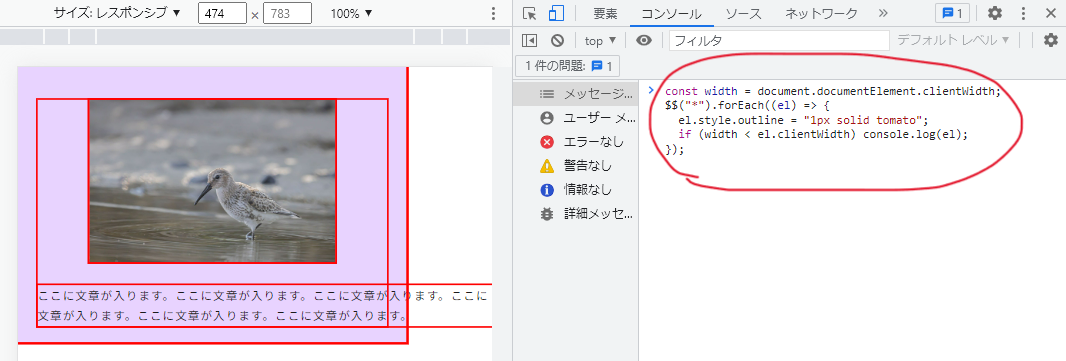
デベロッパーツールを開いて「コンソール」項目をクリックします。

そして先述したコードをコピペ。

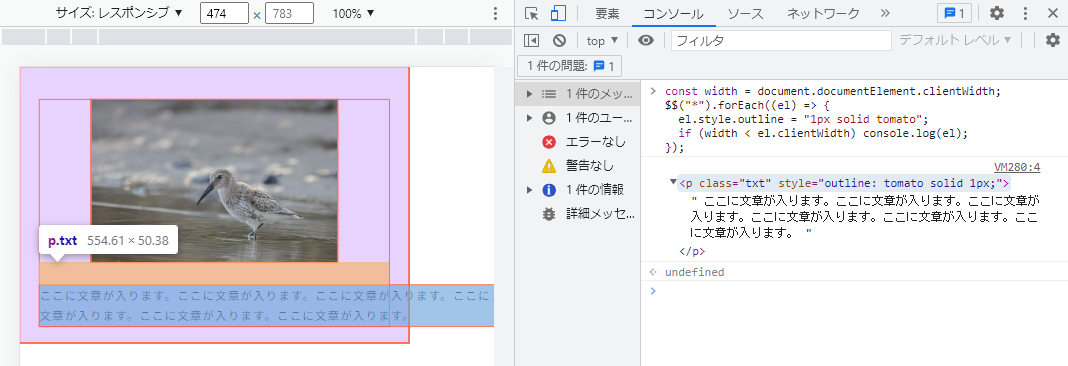
「Enter」をクリックすると、なんと原因部分が表示されます!!

あとはこの部分を修正すればOK。
下記ツイートを参考にしてます↓
【解決】CSSで右側に謎の余白・横スクロール発生【対処法2つ】:まとめ
- 「outline」を使う
- 「デベロッパーツール」を使う

ジト
謎の余白ができたときは試してみよう!