パソ君
・CSSで蛍光ペン風の下線マーカーを引く方法は?
こんな疑問にお答えします。
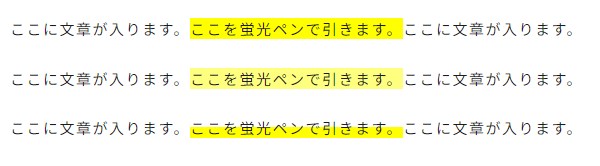
デザインによっては、下記のように蛍光マーカーのような下線が見られますよね↓

テキスト全体に色がついてたり、半分だけ色がついてたり。
実はこれ簡単に実装できちゃいます。

ジト
すぐにできるよ!
ということで、この記事では「CSSで蛍光ペン風の下線マーカーを引く方法」について解説していきます!
この記事でわかること
CSSで蛍光ペン風の下線マーカーを引く方法
目次
【簡単】CSSで蛍光ペン風の下線マーカーを引く方法【コピペOK】
そんなサンプルが下記の3つになります↓
See the Pen ➂点線ボーダー by jito-coder (@jito-coder) on CodePen.
- サンプル➀:テキスト全体に色をつける
- サンプル➁:テキスト全体に透過色をつける
- サンプル➂:テキスト指定の割合に色をつける
順に実装方法を紹介していきますね。
<p class="txt txt01">
ここに文章が入ります。<span class="marker01">ここを蛍光ペンで引きます。</span>ここに文章が入ります。
</p>.marker01 {
background-color: #ffff00;
}これに関しては通常通りですね。
spanタグで色を付けたい文章を囲い、background-colorで色をつけるだけ!
<p class="txt txt02">
ここに文章が入ります。<span class="marker02">ここを蛍光ペンで引きます。</span>ここに文章が入ります。
</p>.marker02 {
background-color:rgba(255,255,0,0.5);
}これも同様、色を付けたい部分にspanタグで囲みます。
あとは透過するために、rgbaで指定すればOK。今回の例だと、.5透過しております。
透過方法の詳しいやりかたは、下記記事をどうぞ↓
 【簡単】CSSで背景色のみ透過させる方法【background-color】
【簡単】CSSで背景色のみ透過させる方法【background-color】 <p class="txt txt03">
ここに文章が入ります。<span class="marker03">ここを蛍光ペンで引きます。</span>ここに文章が入ります。
</p>.marker03 {
background:linear-gradient(transparent 50%, #ffff00 50%);
}この実装が蛍光マーカー風にひくには多いかと。
といってもやり方は簡単です。
- 色を付けたい部分をspanタグで囲む
- linear-gradientにて%を用いて、太さをカスタマイズ
下記の場合、上から50%の位置までは透明、50%から下からは「#ffff00」が反映されることになります。
background:linear-gradient(transparent 50%, #ffff00 50%);ここの数値と色を変えれば、色々な蛍光ペン風マーカーを実装することができます。
【簡単】CSSで蛍光ペン風の下線マーカーを引く方法【コピペOK】:まとめ
- spanタグで囲い、background-colorで色をつける
- spanタグで囲い、透過するためにrgbaで指定
- spanタグで囲い、linear-gradientにて%を用いて、太さをカスタマイズ

ジト
蛍光ペン風マーカを実装するときは試してみてね!