・文字列が長い場合、・・・にして省略したいけどどうやるの?
こんな疑問にお答えします。
トップページにあるお知らせ記事だったり、ブログ記事にて「・・・」と文章が省略されてるのありますよね。
あれ実はCSSのみで実装することができちゃいます。
文字列にて制限したい場合は、この方法を使うのがオススメ。

すぐにできるよ!
ということで、この記事では「長い文字列を三点リーダー(・・・)で省略する方法」について解説していきます!
・長い文字列を三点リーダー(・・・)で省略する方法【1行編】
・長い文字列を三点リーダー(・・・)で省略する方法【複数行編】
・長い文字列を省略する方法【三点リーダーを使わない】
目次
【1行編】長い文字列を三点リーダー(・・・)で省略する方法【コピペOK】
まず1行のみのテキストで、三点リーダーを使って省略する方法を紹介します。
サンプルがこちら↓
See the Pen ➀:三点リーダー省略 by jito-coder (@jito-coder) on CodePen.
<p class="sample">
この文章はサンプルになります。この文章はサンプルになります。この文章はサンプルになります。この文章はサンプルになります。この文章はサンプルになります。この文章はサンプルになります。この文章はサンプルになります。この文章はサンプルになります。
</p>.sample {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}たった3行の記述で実装することができます。
記述したCSSの意味がこちら↓
| overflow: hidden; | はみ出た部分を非表示に |
| text-overflow: ellipsis; | はみ出たテキストを「・・・」で表示 |
| white-space: nowrap; | テキストを改行させない |
【複数行編】長い文字列を三点リーダー(・・・)で省略する方法【コピペOK】
続いて複数行の文字列を、三点リーダーで省略する方法を紹介します。
サンプルがこちら↓
See the Pen ➀:三点リーダー省略 by jito-coder (@jito-coder) on CodePen.
<p class="sample02">
この文章はサンプルになります。この文章はサンプルになります。この文章はサンプルになります。この文章はサンプルになります。この文章はサンプルになります。この文章はサンプルになります。この文章はサンプルになります。この文章はサンプルになります。
</p>.sample02 {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
}コードの意味としてはこちらになります。
| display: -webkit-box; | -webkit-boxを使う宣言 |
| -webkit-box-orient: vertical; | コンテンツの垂直方向の指定 |
| -webkit-line-clamp: 数値; | コンテンツの行数を指定 |
| overflow: hidden; | はみ出た部分を非表示に |
-webkit-line-clamp:の値の数によって、行数を指定できます。
今回は3を指定したので、3行目以降は「・・・」の三点リーダーがついて省略されるようになりました。
【三点リーダーを使わない】長い文字列を省略する方法【コピペOK】
文字列は省略したいけど、三点リーダー(・・・)はいらない場合もありますよね。
最後に三点リーダーを使わずに、省略する方法を紹介していきます。
サンプルがこちら↓
See the Pen ➂:三点リーダー省略 by jito-coder (@jito-coder) on CodePen.
<p class="sample03">
この文章はサンプルになります。この文章はサンプルになります。この文章はサンプルになります。この文章はサンプルになります。この文章はサンプルになります。この文章はサンプルになります。この文章はサンプルになります。この文章はサンプルになります。
</p>.sample03 {
font-size: 16px;
line-height: 1.5;
height: calc(16px * 1.5 * 2);
background-color: #fff;
position: relative;
overflow: hidden;
}
.sample03::before {
content: "";
display: inline-block;
width: 5em;
height: calc(16px * 1.5);
background: linear-gradient(90deg, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 48%, rgba(255,255,255,1) 70%, rgba(255,255,255,1) 100%);
position: absolute;
bottom: 0;
right: 0;
}作成方法の手順がこちら↓
- pタグの高さを指定する
- pタグの高さをはみだす部分は非表示に
- pタグの疑似要素を作成して右下に配置
順に見ていきましょう!
まずpタグの高さを指定しましょう。
.sample03 {
font-size: 16px;
line-height: 1.5;
height: calc(16px * 1.5 * 2);
}テキストの大きさが16px。行の高さを1.5に。
今回2行の文字列制限をしたいので、heightを「テキストの大きさ×行の高さ×2行」としてcalcで指定します。
これでpタグの高さが、行数分の高さになりました。
height: calc(テキストサイズ * 行の高さ * 行数);
数値や行数は、デザインによって変更してください!
次にpタグの高さをはみ出す部分を非表示にする指定をしましょう。
.sample03 {
font-size: 16px;
line-height: 1.5;
height: calc(16px * 1.5 * 2);
background-color: #fff;
overflow: hidden;
}overflow: hidden;を指定。そして背景色も指定しておきます。
つまりこの時点で、2行を超えるテキスト部分に関しては非表示にすることができました。
➁までで実装は完了しています。
ただテキストを省略してることがわかるように、最後のテキスト部分らへんに透過してる感じを出してあげましょう。(任意)
やり方は疑似要素を使い、透過グラデーション背景を作って右下に配置します。
pタグに忘れずに「position: relative;」をつけてあげましょう!
.sample03 {
font-size: 16px;
line-height: 1.5;
height: calc(16px * 1.5 * 2);
background-color: #fff;
overflow: hidden;
position: relative;
}
.sample03::before {
content: "";
display: inline-block;
width: 5em;
height: calc(16px * 1.5);
background: linear-gradient(90deg, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 48%, rgba(255,255,255,1) 70%, rgba(255,255,255,1) 100%);
position: absolute;
bottom: 0;
right: 0;
}この疑似要素は「1行分の高さで、テキストサイズを5倍した横幅の、透過グラデーション背景色を、右下に配置」という意味を持ちます。
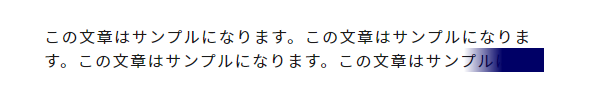
色を付けてわかりやすく説明すると、下記みたいな感じ↓

このようにして最後のテキスト部分を透過しつつ、疑似要素で隠してあげます。
省略してることがわかるような見え方になりますよね!
【CSS】長い文字列を三点リーダー(・・・)で省略する方法【コピペOK】:まとめ
- 1行のみの場合、3つの記述で実装可能
- 複数行の場合、-webkit-boxを使う
- 三点リーダーなしの場合、pタグの高さを指定して非表示に。疑似要素を使って省略してるとわかるように反映

行数による文字数制限をするときは、この方法を使ってみよう!